这个章节通过实例,基本完整的描述了vue.js的核心技术。是一个快速入门的教程;
## 一、申明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
1、普通文本插值及指令绑定渲染
```
<div id="app">
{{ message }}
<span v-bind:title="titleMsg">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
titleMsg:'页面加载于 ' + new Date().toLocaleString()
}
})
```

2、条件
```
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
var app = new Vue({
el: '#app',
data: {
seen: true
}
})
```

3、循环
```
<div id="app">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app = new Vue({
el: '#app',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
```

## 二、用户输入
为了让用户和你的应用进行交互。
1、我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
```
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
```


2、Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定;
```
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
```

## 三、组件化
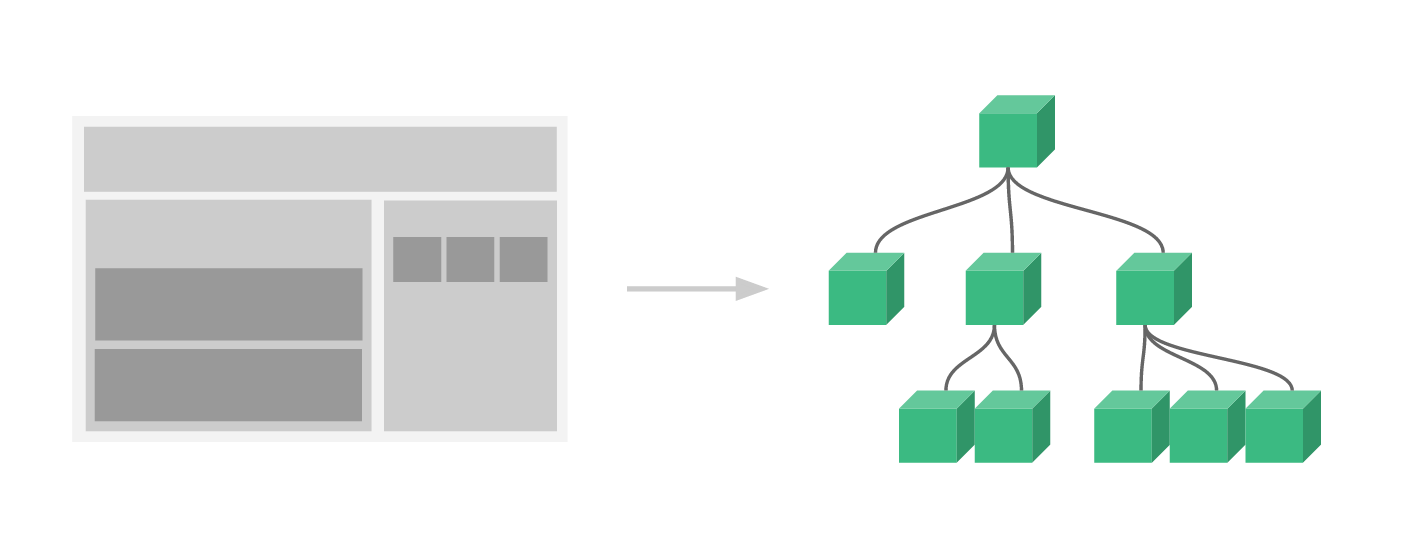
几乎任意类型的应用界面都可以抽象为一个组件树,组件是可复用的 Vue 实例;

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
1、注册一个简单的组件
// 定义名为 todo-item 的新组件
```
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
})
var app = new Vue(...)
```
2、现在你可以用它构建另一个组件模板:
```
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<todo-item></todo-item>
</ol>
```
3、这样会为每个待办项渲染同样的文本,我们一般都需要能从父组件将数据传到子组件才对。修改一下该组件的定义,使之能够接受一个prop(子单元通过 prop 接口与父单元进行了良好的解耦):
```
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义 attribute。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
```
现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
```
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
基于采用v-for,所以需要为每个组件提供一个“key”.
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
```
```
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
```

## 四、Vue实例
每个 Vue 应用都是通过用`Vue`函数创建一个新的**Vue 实例**开始的,所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外);
1、数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
```
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
```
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
```
vm.b = 'hi'
```
那么对`b`的改动将不会触发任何视图的更新。因此,如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你也需要定义它,并设置一些初始值。
2、实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
```
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
```
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。
>[danger]
> 1、生命周期钩子的 this 上下文指向调用它的 Vue 实例。
> 2、不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
>
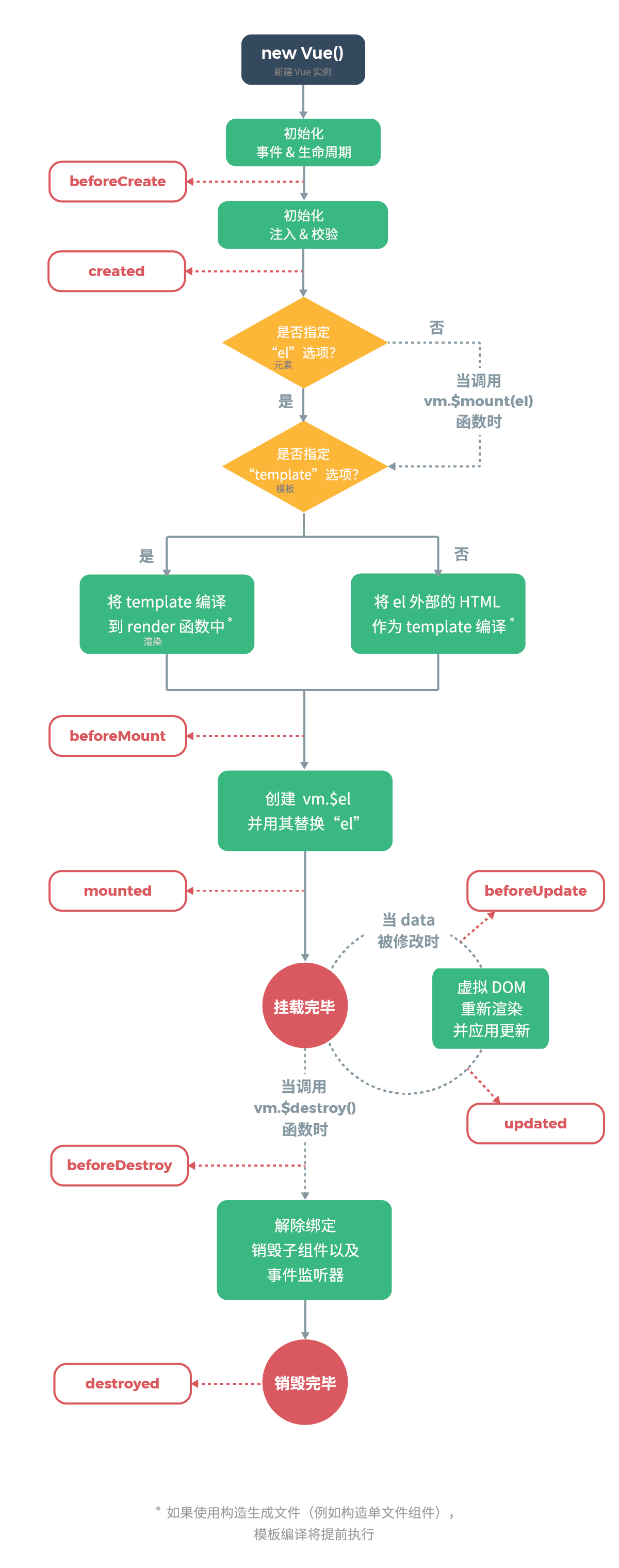
3、生命周期图示

## 五、页面模板
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
1、插值
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
```
<span>Message: {{ msg }}</span>
```
2、指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
| 元素 | 说明 | 实例|
| --- | --- |--- |
| 参数 | 一些指令能够接收一个“参数”,在指令名称之后以冒号表示。|\<a v-bind:href=url>...\</a>,在这里href是参数,告知v-bind指令将该元素的href的attribute 与表达式url的值绑定 |
| 动态参数 |可以用方括号括起来的 JavaScript 表达式作为一个指令的参数| \<a v-bind:[attributeName]="url"> ... \</a>,这里的attributeName会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用 |
| 修饰符 | 是以半角句号.指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。 |\<form v-on:submit.prevent="onSubmit">...\</form>|
## 六、计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
```
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
```
在这个地方,模板不再是简单的声明式逻辑。而是针对变量message做了一些算法处理,当你想要在模板中多次引用该字符串时,就比较麻烦。这里,1、vue可以采用计算属性来解决;
```
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
//结果
Original message: "Hello"
Computed reversed message: "olleH"
```
2、组件方法实现
你可能已经注意到我们可以通过在表达式中调用方法来达到同样的效果:
```
<p>Reversed message: "{{ reversedMessage() }}"</p>
```
```
// 在组件中
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
```
>[danger] 我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是**计算属性是基于它们的响应式依赖进行缓存的**。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要`message`还没有发生改变,多次访问`reversedMessage`计算属性会立即返回之前的计算结果,而不必再次执行函数。
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
```
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
// ...
```
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
## 七、侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
```
<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{ answer }}</p>
</div>
```
```
<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>
```
- 引言
- 01、开发工具
- Maven
- 术语
- 仓库
- Archetype
- 安装配置
- 典型配置
- 内置变量
- eclipse插件
- 本地包安装
- 依赖库更新
- 依赖库排错
- 常见问题
- Gradle
- build.gradle
- gradle插件
- eclipse插件
- Eclipse
- json生成bean
- 常见问题
- IDEA Community
- 工程管理
- maven操作
- 格式化
- 常见问题
- Git
- GitHub
- 快速开始
- 既有工程
- 新建工程
- 日常提交
- PR操作
- 多人协作
- 常用命令
- 常见问题
- 同步代码
- 发布库包
- CodeGenerator
- VSCode
- 安装
- 配置
- 快速开始
- 与GitHub整合
- 断点调试
- 便捷开发
- 扩展
- prettier+
- Vetur
- 前端调试
- F12调试工具
- Vue前端调试
- 测试工具
- 压力测试
- 接口测试
- 抓包工具
- 导入证书
- SecureCRT
- 02、前端技术
- 前端设计
- javascript
- 基本语法
- 数据类型
- 类型转换
- 错误处理
- console对象
- 标准库
- 异步操作
- ES6及后续增强
- 模块化
- 扩展运算符
- 解构变量
- 箭头函数
- 混入模式
- web标准
- css
- html
- HistoryApi
- dom
- 如何理解
- 虚拟dom
- JSON
- svg
- WebAssembly
- web components
- HtmlComponents
- Custom Elements
- 标准扩展
- javascript
- Babel
- TypeScript
- JavaScript
- ECMAScript
- 模块化
- CommonJS
- require
- exports与module.exports
- ES6模块
- export
- import
- AMD
- define
- require
- CMD
- define
- require
- Web Storage
- JSX
- ES6语法
- 语法糖
- ==和===
- let与const
- call&apply
- 内置对象
- Object
- Class
- Promise对象
- then
- catch
- finally
- resolve
- reject
- Module
- Generator函数
- arguments
- 函数扩展
- 数组
- 对象
- Set和Map
- Proxy对象
- css
- sass
- less
- postcss
- CSS Modules
- Node.js
- 安装
- npm
- ls
- init
- install
- run
- uninstall
- update
- version
- npm生态
- yarn
- package.json
- node_modules
- 常用技术
- 应用实例
- Web框架
- Express
- Egg.js
- Mock
- Mock.js
- 语法规范
- 非核心api
- 核心api
- easymock
- 开发测试
- ESLint
- jest
- Travis
- Prettier
- stylelint
- 构建工具
- gulp
- Browserify
- webpack
- 安装配置
- 入口起点entry
- 输出output
- 装载器loader
- 插件plugins
- webpack-cli
- public目录
- 技术概念
- CSR与SSR
- polyfill
- axios
- 请求对象
- 响应对象
- 自定义实例
- 拦截器
- 跨域访问
- 03、前端框架
- mvvm
- vue.js
- 简明指南
- vue文件结构
- 组件指南
- 组件命名
- 应用流程
- 单文件组件
- 组件导入导出
- 生命周期
- Prop
- 复用方法
- 懒加载
- 全局环境
- 全局配置
- 全局API
- 选项对象
- 混入选项
- vue实例$
- vue指令
- v-bind(:)
- v-on(@)
- v-model
- 特殊属性
- 内置组件
- 自定义机制
- 组件
- 指令
- 过滤器
- 混入
- slot插槽
- 渲染函数
- 注意事项
- 总结
- vueCli
- 安装
- 组成部分
- vue.config.js
- vue核心文件
- 状态管理
- 简单状态
- Vuex
- 构造器选项
- 实例属性
- 实例方法
- 绑定辅助函数
- 模块化
- 总结
- 路由管理
- 简单路由
- Vue Router
- 路由模式
- route
- router
- <router-link>与编程式
- <router-view>
- 嵌套路由
- 导航守卫
- 总结
- vue插件
- Vue Loader
- 实战举例
- vue快速入门
- vue与后台联动
- vue完整实例
- vue组件库
- vue-ls
- Enquire.js
- lodash
- md5.js
- moment
- nprogress
- viser-vue
- vue-clipboard2
- vue-cropper
- vue-quill-editor
- wangeditor
- vue-svg-icon-loader
- 实战参考
- Vue Antd Admin
- ant-design-vue
- 快速开始
- 要点解析
- vuepress
- vant
- 04、后端框架
- SprigBoot
- 快速入门
- 完整示例
- 完整进阶
- 核心技术
- 核心标记
- 页面技术
- Thymeleaf
- 数据访问
- 基本用法
- 事务控制
- 事务规则
- 注意事项
- 实体状态
- 数据查询
- 普通查询
- 分页查询
- 统计查询
- 命名访问
- 公用共享
- 缓存机制
- 服务层
- 控制器
- AOP
- 定时任务
- 异步任务
- 静态注入
- WebClient
- 启动机制
- 应用监控
- 线程安全
- 调试测试
- 打包部署
- 打jar包
- 常见问题
- 配置问题
- 开发问题
- 文档生成
- 相关技术
- springfox
- knife4j
- actuator
- kaptcha
- YAML
- API Blueprint
- 启用https
- SpringSecurity
- 快速入门
- 核心元素
- jwt
- 与springsecurity集成
- 05、运行容器
- artemis
- 协议支持
- mqtt
- 安装运行
- 管理配置
- 日志配置
- 业务配置
- 安全配置
- 数据存储
- SSL支持
- 运行维护
- mosquitto
- 安装运行
- 管理配置
- SSL支持
- rocketmq
- 安装运行
- 控制台
- 代码实例
- kafka
- ZooKeeper
- 安装运行
- 代码实例
- zookeeper
- 安装运行
- 应用实例
- dubbo
- 代码实例
- hadoop
- 安装配置
- 快速运行
- netty
- 06、相关技术
- Serverless
- Protobuf
- SSL
- 证书
- 认证类型
- 硬件技术
- 基础知识
- 开发技术
- 消息协议
- 07、项目实战
- 前端开发
- 从零开始开发
- 开发环境搭建
- 原生技术开发
- 路由守卫
- 动态路由菜单
- 全局API
- 登录认证
- 与后端交互
- 代码开发调试
- 快速打包发布
- 常见问题收集
- 后端开发
- 从零开始开发
- 开发环境搭建
- 常用注解说明
- 常用基础设施
- 核心业务约定
- 平台配置文件
- 业务配置清单
- 关键配置参数
- 项目必配参数
- 项目调优参数
- 返回结果处理
- 字段翻译机制
- 列表字段翻译
- 实体字段翻译
- 组合字段翻译
- 列表数据增强
- 列表数据简化
- 返回字段过滤
- 返回字段改名
- 定制返回结果
- 原生技术开发
- 动态级联字典
- 简单数据查询
- 短信验证业务
- 测试数据模拟
- 开放平台登陆
- 微信开放平台
- 抖音开放平台
- 文件处理方案
- 文件字段存储
- 文件字段解析
- 图像数据存取
- 文件资源方案
- 服务集成开发
- redis服务集成
- mqtt服务集成
- kafka集成
- rocketmq集成
- websocket集成
- elasticsearch集成
- netty集成
- 外部工具开发
- 发送短信服务
- 发送邮件服务
- 动态pdf生成
- 数据处理开发
- 同步导出数据
- 异步导出数据
- 同步导入数据
- 异步导入数据
- 多线程与并发
- 线程并发安全
- 操作间隔控制
- 异步待办机制
- 平台定时任务
- 平台异步任务
- 常见注意事项
- 安全相关开发
- 接口安全策略
- 接口限流策略
- 接口授权策略
- 权限相关开发
- 路由权限方案
- 组织权限方案
- 数据权限方案
- 字段权限方案
- 按钮权限方案
- 支付相关开发
- 微信原生支付
- 微信H5支付
- 微信JSAPI支付
- 微信批量转账
- 微信动态支付
- 支付宝移动网站支付
- 支付宝PC网站支付
- 平台缓存机制
- 内置进程内缓存
- 内置分布式缓存
- 平台自定义缓存
- 平台插件机制
- 账号的邀请码
- 账号的二维码
- 定制事件机制
- 约定实现机制
- 请求回调机制
- 启动自动加载
- 平台基础设施
- 动态参数加载
- 定制待定常量
- 定制单位组织
- 平台缓存机制
- 平台外访机制
- 静态资源获取
- 调试打印机制
- 数据源随时用
- 上下文随处拿
- 平台诊断机制
- 平台内置资源
- 强制间隔时间
- 账号扩展开发
- 账号变更事件
- 业务开发指南
- 字典数据获取
- 数据层持久化
- 基础服务调用
- 查询时间范围
- 代码开发调试
- 常见问题收集
- 从零开始
- PCV1运行
- PCV2运行
- H5端运行
- 开发进阶
- 最佳实践
- 开发方案
- 前后分离
- 跨域访问
- 库表设计
- 模型设计
- 容器部署
- 集群部署
- 日志收集
- 动态配置
- 开发管理
- 开发环境
- 代码控制
- 问题跟踪
- 进度跟踪
- 测试环境
- 调试辅助
- DevOps
- 代码风格
- 运行维护
- 基本监控知识
- 线程堆栈分析
- 内存堆栈分析
- 应用诊断工具
- 工程示范
- 后端开发
- 前端开发
- PC端
- 移动端
- 08、内置容器
- 调度服务
- 调度容器
- 快速开发
- 线程并发
- 多点部署
- 本地调试
- 常见问题
- 开放服务
- 快速接入
- 接口开发
- 09、开放平台
- 微信公号
- 环境准备
- 环境配置
- 技术方案
- 获取OpenId
- 常见问题
- 10、平台功能
- 系统管理
- 单位组织
- 角色管理
- 账号管理
- 子账号
- 财务账户
- 开放数据
- 绑定数据
- 套餐权益
- 会员定义
- 变更审核
- 注册审核
- 系统配置
- 路由配置
- 参数配置
- 属性配置
- 树形设置
- 服务接口
- 访问设置
- 系统监控
- 在线用户
- 内存数据
- 系统变量
- 外访数据
- 到访数据
- 操作记录
- 静态字典
- 日志管理
- 元数据
- 接入管理
- 微信公号
- 微信支付
- 开放服务
- 客户端
- 服务列表
- 请求历史
- 请求服务
- 调度服务
- 调度监控
- 11、补充语言
- php
- 生产环境
- 安装
- 初始配置
- nginx集成
- 配置文件
- 语法
- 变量和常量
- 数据类型
- 条件控制
- 运算符
- 数组
- 指针
- 循环控制
- 函数
- 语法糖
- 预定义变量
- session和cookie
- 命名空间
- 面向对象
- 数据库操作
- 表单
- 错误
- 异常
- 过滤器
- JSON
- XML
- AJAX
- Composer
- 开发环境
- 本地调试
- 远程调试
- .net
- 开发环境
- C#快速入门
- 12、依赖容器
- elasticsearch
- 运行配置
- 命令操作
- 中文分词
- Kibana
- Logstash
- 开发技术
- 搜索类型
- 代码示例
- 应用场景
- 常见问题
- nginx
- 下载安装
- 基本配置
- 服务启停
- 安全防护
- 常见问题
- linux
- 常用操作
- 常用命令
- 用户管理
- ftp服务
- 防火墙
- 运维
- 网络安全
- 内核参数
- 安装
- yum源问题
- mysql
- 安装配置
- 快速安装
- 正式安装
- 参数配置
- 性能优化
- 语句优化
- 配置优化
- 设计优化
- 运维常识
- 系统监控
- 连接数
- 超时
- cpu利用率
- 数据备份
- 导入复制
- 经验举例
- 故障处理
- 用户管理
- 系统日志
- 日志清理
- 安全经验
- 集群方案
- MySQL Replication
- MySQL Cluster
- 常见问题
- redis
- 安装配置
- 安装运行
- 参数配置
- 运维常识
- 技术要点
- pubSub
- 操作命令
- 持久化
- 常见问题
- docker
- 安装运行
- 镜像操作
- 容器操作
- 仓库操作
- 实战案例
- kubernetes
- 后记
