## 一、概述
`OpenId`是一个用户对于一个小程序/公众号的标识,开发者可以通过这个标识识别出用户,比如微信支付的很多产品,都是通过openId来确定支付者的身份;
`UnionId`是一个用户对于同主体微信小程序/公众号/APP的标识,开发者需要在微信开放平台下绑定相同账号的主体。开发者可通过`UnionId`,实现多个小程序、公众号、甚至APP 之间的数据互通了;
## 二、技术方案
### **技术原理**
(1)用户在微信客户端中访问我们开发的网页,公众号就可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑;
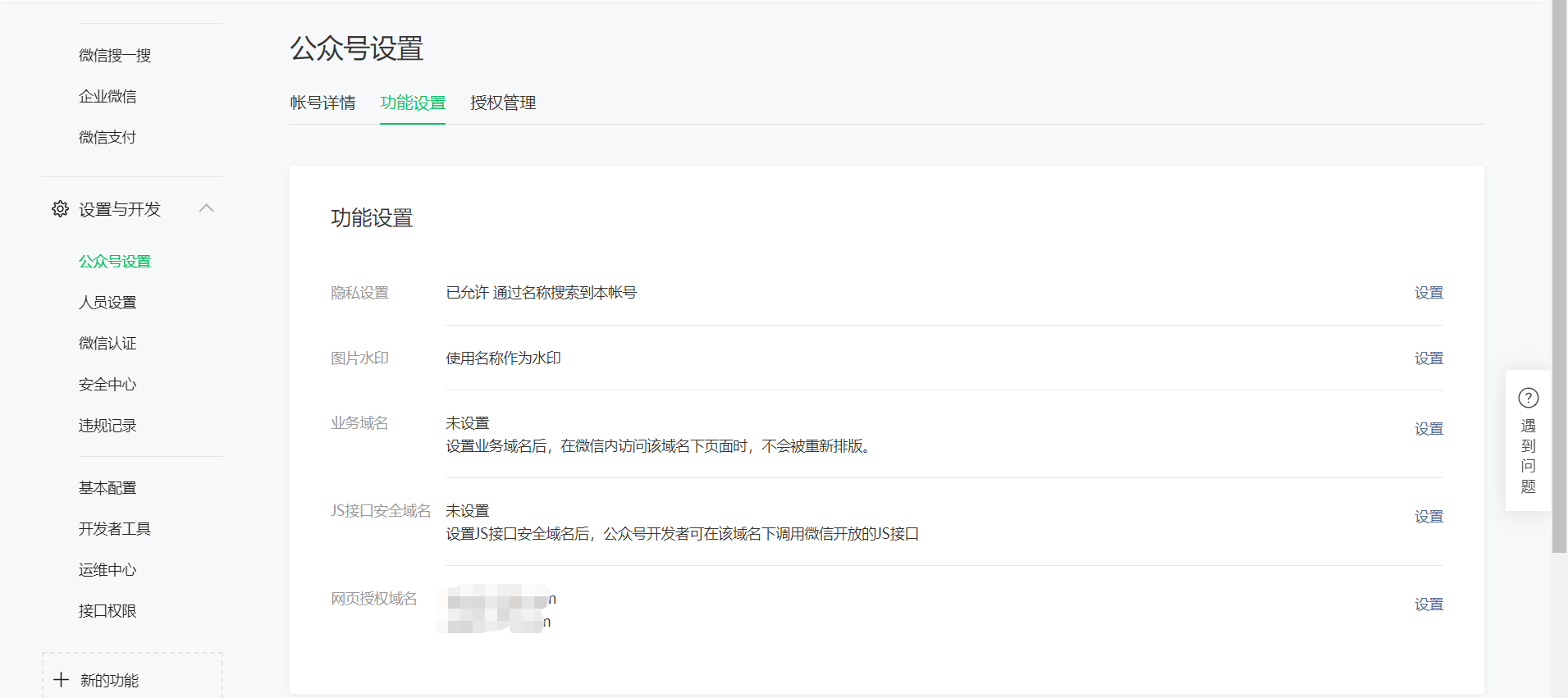
前提:在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;

(2)网页授权的两种scope
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息;
(3)关于特殊场景下的静默授权
1、上面已经提到,对于以snsapi_base为scope的网页授权,就静默授权的,用户无感知;
2、对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知;
### **实现步骤**
第一步:包裹授权地址,用户同意授权,获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面(把实际开发的前端地址包裹到REDIRECT_URI,使用 urlEncode 对链接进行处理):
```
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
```
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE;
第二步:通过code换取网页授权access_token和openId
首先请注意,这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止;
获取code后,请求以下链接获取access_token(也就是微信提供的获取token的api,需要参数appId和appSecret,再加上code即可):
```
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
```
到这里,就已经拿到了openId;
## 三、从任意页面获取
核心思路就是:
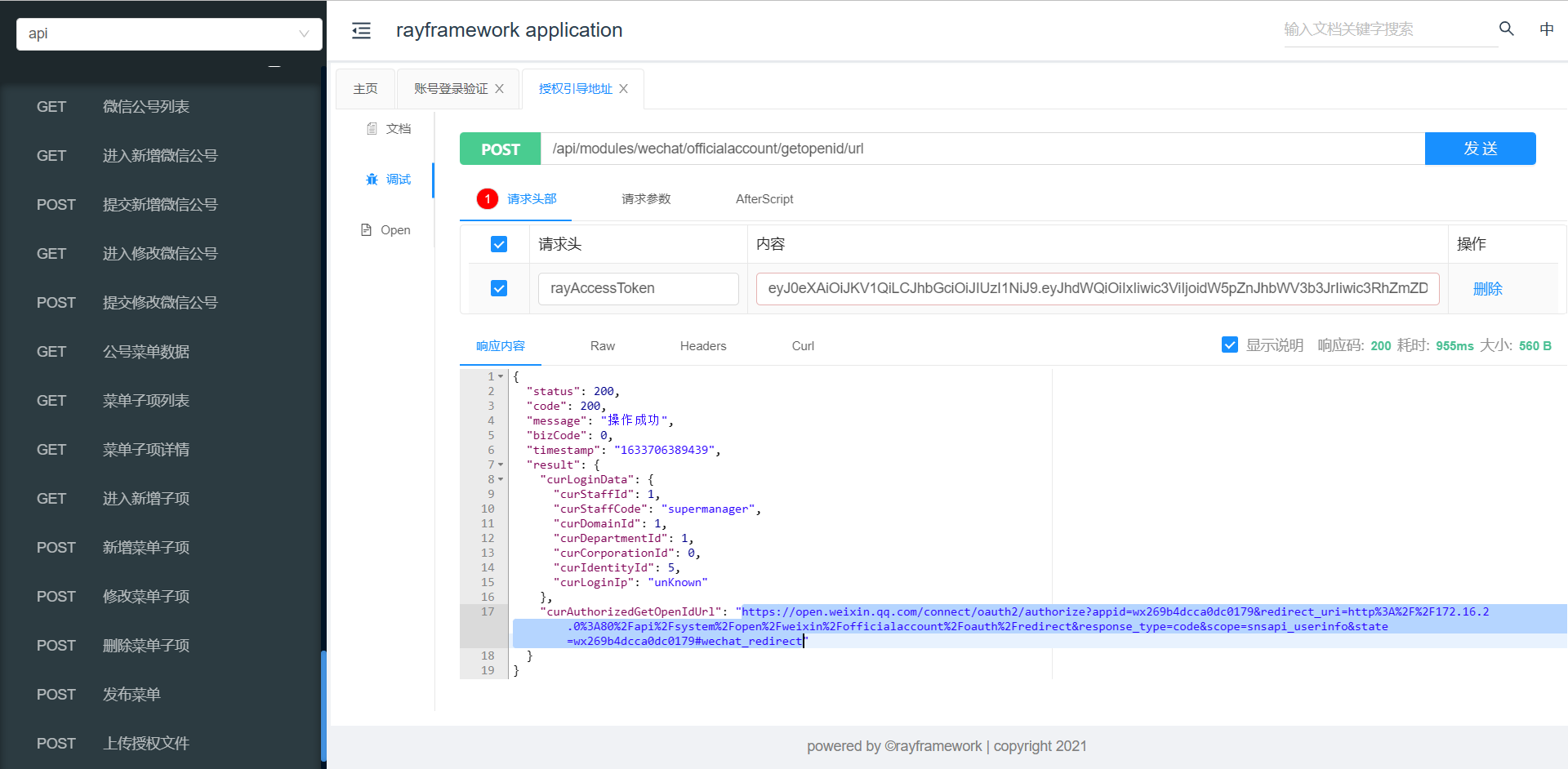
第一步、调用获取OpenIdURL的后端api接口(普通版本或免登录任意跳转版本),并传入(固定或实时任意传入的)前端重定向地址,接口返回curAuthorizedGetOpenIdUrl中得到一个URL,该地址就是一个Oauth2包裹授权的地址;
例如:curAuthorizedGetOpenIdUrl地址示范:
```
https://open.weixin.qq.com/connect/oauth2/authorize?appid=yourappId&redirect_uri=http%3A%2F%2Fserver.yourdns.com%2Ffcios%2Fapi%2Fsystem%2Fopen%2Fweixin%2Fofficialaccount%2Foauth%2Fredirect%2Feverywhere%3FredirectUrl%3Dhttp%3A%2F%2Fmobile.yourdns.com%2Freg%26extraParameters%3D&response_type=code&scope=snsapi_userinfo&state=yourappId&connect_redirect=1#wechat_redirect
```
第二步、前端引导用户打开curAuthorizedGetOpenIdUrl的地址,将会引导用户做授权(可以是静默授权,用户无感知),用户授权完成后,会重定向到传入的前端地址;
例如:上面的地址,微信浏览器跳转后,重定向到的地址:
```
http://mobile.yourdns.com/#/reg?openId=ZXDYD507an9mgdva7Kvny9RNxtLE&extraParameters=
```
第三步、在重定向跳转到的前端地址页面上,前端要侦听参数,得到OpenId;
>[danger] 平台提供了两个版本的获取OpenId接口,一个是固定前端重定向地址的(普通版本),一个是可以由调用时传入前端重定向地址的(免登录任意跳转版本);
### **(1)普通版本获取openId的授权访问地址接口**
为了获取当前项目的授权地址,提供了一个便利的接口:
```
/api/modules/wechat/officialaccount/getopenid/url
```

为了生成的授权地址是正确的,必须确保服务器部署的地址配置正确,该配置项是外部访问当前后端服务的根地址,供微信重定向给前端的时候回调到当前后端服务器;
```
rayframework.open.weixin-official-account-server-url=http://mydns/raysale
```
微信授权后,将跳转到下面配置项定义的前端地址,在该前端地址,即可获取当前微信的openId了;
```
rayframework.open.weixin-official-account-front-url=
```
### **(2)免登录任意跳转版本获取openId的授权访问地址接口**
无需登陆即可调用的版本,与上面版本不同的是,这里需要传入一个参数,即授权后的跳转地址redirectUrl(而非参数配置固定):
```
/api/modules/wechat/officialaccount/getopenid/url/everywhere
```
>[danger]
> 1、调用的时候,传入重定向地址redirectUrl(该地址不可以有#,否则会导致无法跳转过去),即可跳转到任意指定的重定向地址,如果没有指定,则使用上面版本一样的系统配置地址,比较灵活;
> 2、如果希望携带参数跳转,则需要通过参数名extraParameters来传递;
> 3、接口调用之后,获取curAuthorizedGetOpenIdUrl属性的授权地址,前端跳转到该地址,该地址就会引导微信页进入授权,得到用户授权后,拿到openId,跳转到用户指定的redirectUrl地址,在用户指定地址里面,前端即可侦听并获得openId了;
### **(3)授权后重定向地址中需要#的处理办法**
如果前端必须采用hash路由模式,那怎么处理授权后重定向地址的问题呢?
解决方案是由nginx来处理;
举例来说;
1、如果前端地址需要配置为`http://mydns/home#/register`,那么实际作为redirectUrl参数传入的时候,我们考虑到微信授权重定向不支持#,那么我们把重定向地址设置为`http://mydns/home/register`传入(没有#);
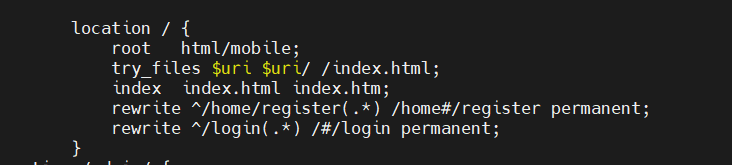
2、在nginx中,配置rewrite逻辑,将`http://mydns/home/register`rewrite为`http://mydns/home#/register`,达到目的;
```
location / {
rewrite ^/home/register(.*) /home#/register permanent;
}
```
完整实例:
```
location / {
root html/mobile;
index index.html index.htm;
try_files $uri $uri/ /index.html;
index index.html index.htm;
rewrite ^/login(.*) /#/login permanent;
}
```

## 四、从自定义菜单跳转获取
### **(1)实现步骤**
首先、假定一个入口地址,在公众号的底部菜单配置的时候,把当前入口地址包裹oauth2授权之后的地址作为菜单URL发布;
然后、从微信中访问公众号,点击该菜单,就会在刚才定义的入口地址后面,追加上微信用户的code了;
最后、前端获取到的code,然后再结合appId和appSecret,即可取得openId;可以跟后端接口进行业务整合了;
>[danger] 比如:可以跟登陆的账号信息一起提交过来,后台可以立即将系统账号与微信用户的openId进行绑定,后续业务将自动从后端关联获取openId;也可以不绑定,仅仅让前端持有,那么,后续的业务中需要openId的,由前端发送过来;
### **(2)举例**
定义一个**营业厅新版本**公众号应用菜单;
发布该菜单之后,底部显示了一个**营业厅新版本**菜单项;

点击公众号中的**营业厅新版本**菜单项,就重定向到一个地址,且带上了当前用户的code了,然后调用微信api,获取openId,在前端登陆的时候,跟账户密码一起提交到后台,进行系统账号和微信账号的绑定了;
```
#假定我们设定的入口地址为http://weixinappurl/mobile
http://weixinappurl/mobile?code=oNouq6QLIRKtdPaCM8Rv6p0-JQbs&state=appId
```
### **(3)后续业务建议技术方案**
经上,获取openId,且绑定了业务系统账号和微信用户openId之后,后续业务开发,就不需要再传入openId了,直接转变为普通的H5开发了,只需要传入系统的rayAccessToken即可,在需要的时候,由后端提供兑换(基于rayAccessToken获取该用户的微信用户openId),也就是自动绑定了;
> 如果万一需要解除这种绑定,则可以通过提供一个系统功能出来,让用户选择解除绑定,否则建议直接绑定;
- 引言
- 01、开发工具
- Maven
- 术语
- 仓库
- Archetype
- 安装配置
- 典型配置
- 内置变量
- eclipse插件
- 本地包安装
- 依赖库更新
- 依赖库排错
- 常见问题
- Gradle
- build.gradle
- gradle插件
- eclipse插件
- Eclipse
- json生成bean
- 常见问题
- IDEA Community
- 工程管理
- maven操作
- 格式化
- 常见问题
- Git
- GitHub
- 快速开始
- 既有工程
- 新建工程
- 日常提交
- PR操作
- 多人协作
- 常用命令
- 常见问题
- 同步代码
- 发布库包
- CodeGenerator
- VSCode
- 安装
- 配置
- 快速开始
- 与GitHub整合
- 断点调试
- 便捷开发
- 扩展
- prettier+
- Vetur
- 前端调试
- F12调试工具
- Vue前端调试
- 测试工具
- 压力测试
- 接口测试
- 抓包工具
- 导入证书
- SecureCRT
- 02、前端技术
- 前端设计
- javascript
- 基本语法
- 数据类型
- 类型转换
- 错误处理
- console对象
- 标准库
- 异步操作
- ES6及后续增强
- 模块化
- 扩展运算符
- 解构变量
- 箭头函数
- 混入模式
- web标准
- css
- html
- HistoryApi
- dom
- 如何理解
- 虚拟dom
- JSON
- svg
- WebAssembly
- web components
- HtmlComponents
- Custom Elements
- 标准扩展
- javascript
- Babel
- TypeScript
- JavaScript
- ECMAScript
- 模块化
- CommonJS
- require
- exports与module.exports
- ES6模块
- export
- import
- AMD
- define
- require
- CMD
- define
- require
- Web Storage
- JSX
- ES6语法
- 语法糖
- ==和===
- let与const
- call&apply
- 内置对象
- Object
- Class
- Promise对象
- then
- catch
- finally
- resolve
- reject
- Module
- Generator函数
- arguments
- 函数扩展
- 数组
- 对象
- Set和Map
- Proxy对象
- css
- sass
- less
- postcss
- CSS Modules
- Node.js
- 安装
- npm
- ls
- init
- install
- run
- uninstall
- update
- version
- npm生态
- yarn
- package.json
- node_modules
- 常用技术
- 应用实例
- Web框架
- Express
- Egg.js
- Mock
- Mock.js
- 语法规范
- 非核心api
- 核心api
- easymock
- 开发测试
- ESLint
- jest
- Travis
- Prettier
- stylelint
- 构建工具
- gulp
- Browserify
- webpack
- 安装配置
- 入口起点entry
- 输出output
- 装载器loader
- 插件plugins
- webpack-cli
- public目录
- 技术概念
- CSR与SSR
- polyfill
- axios
- 请求对象
- 响应对象
- 自定义实例
- 拦截器
- 跨域访问
- 03、前端框架
- mvvm
- vue.js
- 简明指南
- vue文件结构
- 组件指南
- 组件命名
- 应用流程
- 单文件组件
- 组件导入导出
- 生命周期
- Prop
- 复用方法
- 懒加载
- 全局环境
- 全局配置
- 全局API
- 选项对象
- 混入选项
- vue实例$
- vue指令
- v-bind(:)
- v-on(@)
- v-model
- 特殊属性
- 内置组件
- 自定义机制
- 组件
- 指令
- 过滤器
- 混入
- slot插槽
- 渲染函数
- 注意事项
- 总结
- vueCli
- 安装
- 组成部分
- vue.config.js
- vue核心文件
- 状态管理
- 简单状态
- Vuex
- 构造器选项
- 实例属性
- 实例方法
- 绑定辅助函数
- 模块化
- 总结
- 路由管理
- 简单路由
- Vue Router
- 路由模式
- route
- router
- <router-link>与编程式
- <router-view>
- 嵌套路由
- 导航守卫
- 总结
- vue插件
- Vue Loader
- 实战举例
- vue快速入门
- vue与后台联动
- vue完整实例
- vue组件库
- vue-ls
- Enquire.js
- lodash
- md5.js
- moment
- nprogress
- viser-vue
- vue-clipboard2
- vue-cropper
- vue-quill-editor
- wangeditor
- vue-svg-icon-loader
- 实战参考
- Vue Antd Admin
- ant-design-vue
- 快速开始
- 要点解析
- vuepress
- vant
- 04、后端框架
- SprigBoot
- 快速入门
- 完整示例
- 完整进阶
- 核心技术
- 核心标记
- 页面技术
- Thymeleaf
- 数据访问
- 基本用法
- 事务控制
- 事务规则
- 注意事项
- 实体状态
- 数据查询
- 普通查询
- 分页查询
- 统计查询
- 命名访问
- 公用共享
- 缓存机制
- 服务层
- 控制器
- AOP
- 定时任务
- 异步任务
- 静态注入
- WebClient
- 启动机制
- 应用监控
- 线程安全
- 调试测试
- 打包部署
- 打jar包
- 常见问题
- 配置问题
- 开发问题
- 文档生成
- 相关技术
- springfox
- knife4j
- actuator
- kaptcha
- YAML
- API Blueprint
- 启用https
- SpringSecurity
- 快速入门
- 核心元素
- jwt
- 与springsecurity集成
- 05、运行容器
- artemis
- 协议支持
- mqtt
- 安装运行
- 管理配置
- 日志配置
- 业务配置
- 安全配置
- 数据存储
- SSL支持
- 运行维护
- mosquitto
- 安装运行
- 管理配置
- SSL支持
- rocketmq
- 安装运行
- 控制台
- 代码实例
- kafka
- ZooKeeper
- 安装运行
- 代码实例
- zookeeper
- 安装运行
- 应用实例
- dubbo
- 代码实例
- hadoop
- 安装配置
- 快速运行
- netty
- 06、相关技术
- Serverless
- Protobuf
- SSL
- 证书
- 认证类型
- 硬件技术
- 基础知识
- 开发技术
- 消息协议
- 07、项目实战
- 前端开发
- 从零开始开发
- 开发环境搭建
- 原生技术开发
- 路由守卫
- 动态路由菜单
- 全局API
- 登录认证
- 与后端交互
- 代码开发调试
- 快速打包发布
- 常见问题收集
- 后端开发
- 从零开始开发
- 开发环境搭建
- 常用注解说明
- 常用基础设施
- 核心业务约定
- 平台配置文件
- 业务配置清单
- 关键配置参数
- 项目必配参数
- 项目调优参数
- 返回结果处理
- 字段翻译机制
- 列表字段翻译
- 实体字段翻译
- 组合字段翻译
- 列表数据增强
- 列表数据简化
- 返回字段过滤
- 返回字段改名
- 定制返回结果
- 原生技术开发
- 动态级联字典
- 简单数据查询
- 短信验证业务
- 测试数据模拟
- 开放平台登陆
- 微信开放平台
- 抖音开放平台
- 文件处理方案
- 文件字段存储
- 文件字段解析
- 图像数据存取
- 文件资源方案
- 服务集成开发
- redis服务集成
- mqtt服务集成
- kafka集成
- rocketmq集成
- websocket集成
- elasticsearch集成
- netty集成
- 外部工具开发
- 发送短信服务
- 发送邮件服务
- 动态pdf生成
- 数据处理开发
- 同步导出数据
- 异步导出数据
- 同步导入数据
- 异步导入数据
- 多线程与并发
- 线程并发安全
- 操作间隔控制
- 异步待办机制
- 平台定时任务
- 平台异步任务
- 常见注意事项
- 安全相关开发
- 接口安全策略
- 接口限流策略
- 接口授权策略
- 权限相关开发
- 路由权限方案
- 组织权限方案
- 数据权限方案
- 字段权限方案
- 按钮权限方案
- 支付相关开发
- 微信原生支付
- 微信H5支付
- 微信JSAPI支付
- 微信批量转账
- 微信动态支付
- 支付宝移动网站支付
- 支付宝PC网站支付
- 平台缓存机制
- 内置进程内缓存
- 内置分布式缓存
- 平台自定义缓存
- 平台插件机制
- 账号的邀请码
- 账号的二维码
- 定制事件机制
- 约定实现机制
- 请求回调机制
- 启动自动加载
- 平台基础设施
- 动态参数加载
- 定制待定常量
- 定制单位组织
- 平台缓存机制
- 平台外访机制
- 静态资源获取
- 调试打印机制
- 数据源随时用
- 上下文随处拿
- 平台诊断机制
- 平台内置资源
- 强制间隔时间
- 账号扩展开发
- 账号变更事件
- 业务开发指南
- 字典数据获取
- 数据层持久化
- 基础服务调用
- 查询时间范围
- 代码开发调试
- 常见问题收集
- 从零开始
- PCV1运行
- PCV2运行
- H5端运行
- 开发进阶
- 最佳实践
- 开发方案
- 前后分离
- 跨域访问
- 库表设计
- 模型设计
- 容器部署
- 集群部署
- 日志收集
- 动态配置
- 开发管理
- 开发环境
- 代码控制
- 问题跟踪
- 进度跟踪
- 测试环境
- 调试辅助
- DevOps
- 代码风格
- 运行维护
- 基本监控知识
- 线程堆栈分析
- 内存堆栈分析
- 应用诊断工具
- 工程示范
- 后端开发
- 前端开发
- PC端
- 移动端
- 08、内置容器
- 调度服务
- 调度容器
- 快速开发
- 线程并发
- 多点部署
- 本地调试
- 常见问题
- 开放服务
- 快速接入
- 接口开发
- 09、开放平台
- 微信公号
- 环境准备
- 环境配置
- 技术方案
- 获取OpenId
- 常见问题
- 10、平台功能
- 系统管理
- 单位组织
- 角色管理
- 账号管理
- 子账号
- 财务账户
- 开放数据
- 绑定数据
- 套餐权益
- 会员定义
- 变更审核
- 注册审核
- 系统配置
- 路由配置
- 参数配置
- 属性配置
- 树形设置
- 服务接口
- 访问设置
- 系统监控
- 在线用户
- 内存数据
- 系统变量
- 外访数据
- 到访数据
- 操作记录
- 静态字典
- 日志管理
- 元数据
- 接入管理
- 微信公号
- 微信支付
- 开放服务
- 客户端
- 服务列表
- 请求历史
- 请求服务
- 调度服务
- 调度监控
- 11、补充语言
- php
- 生产环境
- 安装
- 初始配置
- nginx集成
- 配置文件
- 语法
- 变量和常量
- 数据类型
- 条件控制
- 运算符
- 数组
- 指针
- 循环控制
- 函数
- 语法糖
- 预定义变量
- session和cookie
- 命名空间
- 面向对象
- 数据库操作
- 表单
- 错误
- 异常
- 过滤器
- JSON
- XML
- AJAX
- Composer
- 开发环境
- 本地调试
- 远程调试
- .net
- 开发环境
- C#快速入门
- 12、依赖容器
- elasticsearch
- 运行配置
- 命令操作
- 中文分词
- Kibana
- Logstash
- 开发技术
- 搜索类型
- 代码示例
- 应用场景
- 常见问题
- nginx
- 下载安装
- 基本配置
- 服务启停
- 安全防护
- 常见问题
- linux
- 常用操作
- 常用命令
- 用户管理
- ftp服务
- 防火墙
- 运维
- 网络安全
- 内核参数
- 安装
- yum源问题
- mysql
- 安装配置
- 快速安装
- 正式安装
- 参数配置
- 性能优化
- 语句优化
- 配置优化
- 设计优化
- 运维常识
- 系统监控
- 连接数
- 超时
- cpu利用率
- 数据备份
- 导入复制
- 经验举例
- 故障处理
- 用户管理
- 系统日志
- 日志清理
- 安全经验
- 集群方案
- MySQL Replication
- MySQL Cluster
- 常见问题
- redis
- 安装配置
- 安装运行
- 参数配置
- 运维常识
- 技术要点
- pubSub
- 操作命令
- 持久化
- 常见问题
- docker
- 安装运行
- 镜像操作
- 容器操作
- 仓库操作
- 实战案例
- kubernetes
- 后记
