## 什么是arguments
**「`arguments`」**是一个对应于传递给函数的参数的类数组对象。这是MDN上给出的解释,我们仔细看这个解释,可以圈出这个解释的关键字就是`类数组对象`,类数组其实并不是数组对象,只是相似,我们通过下面的简单例子可以更好的理解。
~~~
function printArgs() {
console.log(arguments)
}
printArgs('herry', 'lee', { name: 'herry lee' })
~~~
执行结果:

~~~
["herry","lee",Object]
~~~
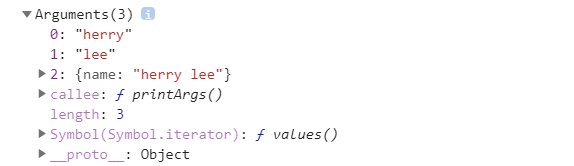
从输出结果我们可以看到这并不是真正的数据,只是和数组很像而已。而且我们从上图可以更直观的看出可以通过`arguments[0]`,`arguments[1]`来获取相对应的传入参数。
## arguments操作
### arguments.length
我们已经知道 arguments是一个类数组对象,包含了一个`length`属性,因此可以用`arguments.length`来获取传入参数的长度,这一点在我们平时写代码中用处很多。
### arguments转数组
有两种方法可以讲arguments转换成数组,其实原理是一样的。
~~~
Array.prototype.slice.call(arguments)
[].slice.call(arguments)
~~~
主要是使用了call,具体可以参考我上一篇文章,这里就不做过多的解释了。
### 修改arguments的值
在严格模式与非严格模式下,修改函数参数值表现的结果不一样。看下面的两个例子:
~~~
function foo(a) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
}
foo(1);
~~~
输出:
~~~
1 1
10 1
10 20
~~~
另一个非严格模式的例子:
~~~
function foo(a) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
}
foo(1);
~~~
输出结果为:
~~~
1 1
10 10
20 20
~~~
从上面的两个例子中可以看出,在严格模式下,函数中的参数与 arguments 对象没有联系,修改一个值不会改变另一个值。而在非严格模式下,两个会互相影响。
### 将参数从一个函数传递到另一个函数
下面是将参数从一个函数传递到另一个函数的推荐做法。
~~~
function foo() {
bar.apply(this, arguments);
}
function bar(a, b, c) {
// logic
}
~~~
### arguments与重载
我们知道在JavaScript这个语言中,是不存在重载的,但是我们可以通过arguments实现重载,首先我们要看一下什么是重载。
~~~
function add(num1, num2) {
console.log(1);
}
function add(num1, num2, num3) {
console.log(2);
}
add(1, 2); //2
add(1, 2, 3);//2
~~~
所以,JavaScript 中,函数并没有根据参数的不同而产生不同的调用。
所以,JavaScript 中,函数并没有根据参数的不同而产生不同的调用。
是不是 JavaScript 中就没有重载了呢?并不是,我们可以利用 arguments 模拟重载。还是上面的例子。
~~~
function add(num1, num2, num3) {
if (arguments.length === 2) {
console.log("Result is " + (num1 + num2));
}
else if (arguments.length === 3) {
console.log("Result is " + (num1 + num2 + num3));
}
}
add(1, 2);
add(1, 2, 3)
~~~
执行结果如下:
~~~
Result is 3
Result is 6
~~~
## ES6 中的 arguments
### 扩展操作符
直接上栗子:
~~~
function func() {
console.log(...arguments);
}
func(1, 2, 3);
~~~
执行结果是:
~~~
1 2 3
~~~
简洁地讲,扩展操作符可以将 arguments 展开成独立的参数。
### Rest 参数
还是上栗子:
~~~
function func(firstArg, ...restArgs) {
console.log(Array.isArray(restArgs));
console.log(firstArg, restArgs);
}
func(1, 2, 3);
~~~
执行结果是:
~~~
true
1 [2, 3]
~~~
从上面的结果可以看出,Rest 参数表示除了明确指定剩下的参数集合,类型是 Array。
默认参数
栗子:
~~~
function func(firstArg = 0, secondArg = 1) {
console.log(arguments[0], arguments[1]);
console.log(firstArg, secondArg);
}
func(99);
~~~
执行结果是:
~~~
99 undefined
99 1
~~~
可见,默认参数对 arguments 没有影响,arguments 还是仅仅表示调用函数时所传入的所有参数。
### arguments 转数组
`Array.from()`是个非常推荐的方法,其可以将所有类数组对象转换成数组。
## 数组与类数组对象
数组具有一个基本特征:索引。这是一般对象所没有的。
~~~
const obj = { 0: "a", 1: "b" };
const arr = [ "a", "b" ];
~~~
我们利用`obj[0]`、`arr[0]`都能取得自己想要的数据,但取得数据的方式确实不同的。`obj[0]`是利用对象的键值对存取数据,而`arr[0]`却是利用数组的索引。事实上,Object 与 Array 的唯一区别就是 Object 的属性是 string,而 Array 的索引是 number。
下面看看类数组对象。
伪数组的特性就是长得像数组,包含一组数据以及拥有一个 length 属性,但是没有任何 Array 的方法。再具体的说,length 属性是个非负整数,上限是 JavaScript 中能精确表达的最大数字;另外,类数组对象的 length 值无法自动改变。
如何自己创建一个类数组对象?
~~~
function Foo() {}
Foo.prototype = Object.create(Array.prototype);
const foo = new Foo();
foo.push('A');
console.log(foo, foo.length);
console.log("foo is an array? " + Array.isArray(foo));
~~~
执行结果是:
~~~
["A"] 1
foo is an array? false
~~~
也就是说 Foo 的实例拥有 Array 的所有方法,但类型不是 Array。
如果不需要 Array 的所有方法,只需要部分怎么办呢?
~~~
function Bar() {}
Bar.prototype.push = Array.prototype.push;
const bar = new Bar();
bar.push('A');
bar.push('B');
console.log(bar);
~~~
执行结果是:
~~~
Bar {0: "A", 1: "B", length: 2}
~~~
- 文档说明
- 大厂面试题
- HTML
- 001.如何遍历一个dom树
- 002.为什么操作DOM会很慢
- 003.浏览器渲染HTML的步骤
- 004.DOM和JavaScript的关系
- JS
- 001.数组扁平化并去重排序
- 002.高阶函数
- 003.sort() 对数组进行排序
- 004.call 、 apply 和bind的区别
- 006.0.1+0.2为什么等于0.30000000000000004
- 011.var、let、const 的区别及实现原理?
- 010.new操作符都做了什么
- 009.a.b.c.d 和 a['b']['c']['d'],哪个性能更高?
- 016.什么是防抖和节流?有什么区别?如何实现?
- 017.['1', '2', '3'].map(parseInt) what & why ?
- 018.为什么 for 循环嵌套顺序会影响性能?
- 019.介绍模块化发展历程
- 020.push输出问题
- 021.判断数组的三个方法
- 022.全局作用域中,用 const 和 let 声明的变量不在 window 上,那到底在哪里?如何去获取?
- 023.输出以下代码的执行结果并解释为什么
- 024.ES6 代码转成 ES5 代码的实现思路是什么
- 025.为什么普通 for 循环的性能远远高于 forEach 的性能,请解释其中的原因。
- 026.数组里面有10万个数据,取第一个元素和第10万个元素的时间相差多少
- 027.变量类型
- 028.原型和原型链
- 029.作用域和闭包
- 030. 异步
- 031.ES6/7 新标准的考查
- 024.事件冒泡/事件代理
- 025.手写 XMLHttpRequest 不借助任何库
- 026.什么是深拷贝?
- 0027.克隆数组的方法
- 0028.ES6之展开运算符(...)
- 0029.arguments
- 0030. requestAnimationFrame
- 0031.递归爆栈问题与解决
- 021.简单改造下面的代码,使之分别打印 10 和 20
- 032.箭头函数与普通函数
- 033.去除掉html标签字符串里的所有属性
- 034.查找公共父节点
- 035.Promise
- 0036.JSON.stringify ()
- CSS
- 001. BFC
- 002.介绍下 BFC、IFC、GFC 和 FFC
- 003.分析比较 opacity: 0、visibility: hidden、display: none 优劣和适用场景
- 004.怎么让一个 div 水平垂直居中
- 005.重排重绘
- 006.inline/block/inline-block的区别
- 007.选择器的权重和优先级
- 008.盒模型
- 009.清除浮动
- 010.flex
- 011.nth-child和nth-of-type的区别
- 0012.overflow
- 0013.CSS3中translate、transform和translation的区别和联系
- 0014.flex
- 0015.px、em、rem
- 0016.width:100%
- 网络
- 001.讲解下HTTPS的工作原理
- 002.介绍下 HTTPS 中间人攻击
- 003.谈谈你对TCP三次握手和四次挥手的理解
- 004.A、B 机器正常连接后,B 机器突然重启,问 A 此时处于 TCP 什么状态
- 005.简单讲解一下http2的多路复用
- 006. 介绍下 http1.0、1.1、2.0 协议的区别?
- 007.永久性重定向(301)和临时性重定向(302)对 SEO 有什么影响
- 008.URL从输入到页面展示的过程
- 009.接口如何防刷
- 010.http状态码?
- 0111.跨域/如何解决?
- 012.cookie 和 localStorage 有何区别?
- 013.Fetch API
- 014.跨域Ajax请求时是否带Cookie的设置
- 0015.协商缓存和强缓存
- 性能优化
- 001.前后端分离的项目如何seo
- 002.性能优化的方法
- 003.防抖和节流
- React
- 001.React 中 setState 什么时候是同步的,什么时候是异步的?
- 002.Virtual DOM 真的比操作原生 DOM 快吗?谈谈你的想法。
- 003.Hooks 的特别之处
- 004.元素和组件有什么区别?
- 005.什么是 Pure Components?
- 006.HTML 和 React 事件处理有什么区别?
- 007.如何将参数传递给事件处理程序或回调函数?
- 008.如何创建 refs?
- 009.什么是 forward refs?
- 010.什么是 Virtual DOM?
- 011.什么是受控组件、非受控组件?
- 012.什么是 Fragments ?
- 013.为什么React元素有一个$$typeof属性?
- 014.如何在 React 中创建组件?
- 015.React 如何区分 Class 和 Function?
- 016.React 的状态是什么?
- 017.React 中的 props 是什么?
- 018.状态和属性有什么区别?
- 019.如何在 JSX 回调中绑定方法或事件处理程序?
- 020.什么是 "key" 属性,在元素数组中使用它们有什么好处?
- 021.为什么顺序调用对 React Hooks 很重要?
- 022.setState如何知道该做什么?
- 023.hook规则?
- 024.Hooks 与 Class 中调用 setState 有不同的表现差异么?
- 025.useEffect
- 026.fiber的作用
- 027.context的作用?
- 028.setState何时同步何时异步?
- 029.react性能优化
- 030.fiber
- 031.React SSR
- 异步
- 001.介绍下promise
- 002.Async/Await 如何通过同步的方式实现异步
- 003.setTimeout、Promise、Async/Await 的区别
- 004.JS 异步解决方案的发展历程以及优缺点
- 005.Promise 构造函数是同步执行还是异步执行,那么 then 方法呢?
- 006.模拟实现一个 Promise.finally
- 012.简单手写实现promise
- 015.用Promise对象实现的 Ajax
- 007.简单实现async/await中的async函数
- 008.设计并实现 Promise.race()
- 009.Async/await
- 010.珠峰培训promise
- git
- 001.提交但没有push
- 002.gitignore没有作用?
- Node
- 001.用nodejs,将base64转化成png文件
- Koa
- 001.koa和express的区别
- 数据库
- redux
- 001.redux 为什么要把 reducer 设计成纯函数
- 002.在 React 中如何使用 Redux 的 connect() ?
- 003.mapStateToProps() 和 mapDispatchToProps() 之间有什么区别?
- 004.为什么 Redux 状态函数称为 reducers ?
- 005.如何在 Redux 中发起 AJAX 请求?
- 006.访问 Redux Store 的正确方法是什么?
- 007.React Redux 中展示组件和容器组件之间的区别是什么?
- 008.Redux 中常量的用途是什么?
- 009.什么是 redux-saga?
- 设计模式
- 公司题目
- 001.饿了么
- 001.div垂直水平居中(flex、绝对定位)
- 002.React子父组件之间如何传值
- 003.Emit事件怎么发,需要引入什么
- 004.介绍下React高阶组件,和普通组件有什么区别
- 005.一个对象数组,每个子对象包含一个id和name,React如何渲染出全部的name
- 006.在哪个生命周期里写
- 007.其中有几个name不存在,通过异步接口获取,如何做
- 008.渲染的时候key给什么值,可以使用index吗,用id好还是index好
- 009.webpack如何配sass,需要配哪些loader
- 010.配css需要哪些loader
- 011.如何配置把js、css、html单独打包成一个文件
- 012.监听input的哪个事件,在什么时候触发
- 013.两个元素块,一左一右,中间相距10像素
- 014.上下固定,中间滚动布局如何实现
- 016.取数组的最大值(ES5、ES6)
- 017.apply和call的区别
- 018.ES5和ES6有什么区别
- 019.some、every、find、filter、map、forEach有什么区别
- 020.上述数组随机取数,每次返回的值都不一样
- 021.如何找0-5的随机数,95-99呢
- 022.页面上有1万个button如何绑定事件
- 023.如何判断是button
- 024.页面上生成一万个button,并且绑定事件,如何做(JS原生操作DOM)
- 025.循环绑定时的index是多少,为什么,怎么解决
- 026.页面上有一个input,还有一个p标签,改变input后p标签就跟着变化,如何处理
- 浏览器相关
- 001.性能优化
- 002.web安全
- 003.获取浏览器大小
- 004.从输入 URL 到页面加载完成的过程中都发生了什么事情?
- 后端
- 001.分布式
- zuku
- 字节
- webpack
- webpack的打包原理是什么
- Webpack-- 常见面试题
- webscoket
