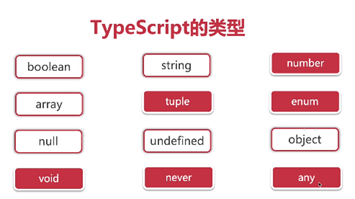
**1.TS 类型有哪些?**

**2. 什么是深拷贝?**
「深拷贝」就是在拷贝数据的时候,将数据的所有**引用结构**都拷贝一份。简单的说就是,在内存中存在两个数据结构完全相同又相互独立的数据,将引用型类型进行复制,而不是只复制其引用关系。
分析下怎么做「深拷贝」:
1. 首先假设深拷贝这个方法已经完成,为 deepClone
2. 要拷贝一个数据,我们肯定要去遍历它的属性,如果这个对象的属性仍是对象,继续使用这个方法,如此往复
```
function deepClone(o1, o2) {
for (let k in o2) {
if (typeof o2[k] === 'object') {
o1[k] = {};
deepClone(o1[k], o2[k]);
} else {
o1[k] = o2[k];
}
}
}
```
递归容易造成爆栈,尾部调用可以解决递归的这个问题,Chrome 的 V8 引擎做了尾部调用优化,我们在写代码的时候也要注意尾部调用写法。递归的爆栈问题可以通过将递归改写成枚举的方式来解决,就是通过for或者while来代替递归。
## 3. 克隆数组的方法
(一)slice方法
```
let arr = [1,2,3,4]
let arr1= arr.slice() //或者是 let arr1= arr.slice(0)
arr[0] = 6
console.log(arr) // [6, 2, 3, 4]
console.log(arr1) ``// [1, 2, 3, 4]
```
(二)自己封装一个myClone函数
~~~
Array.prototype.myClone = function(){
let newArr=[];
for(let i=0;i<this.length;i++) {
newArr.push(this[i]);
}
return newArr;
}
let arr = ['aaa','bbb','ccc','wwwww','ddd']
let arr2 = arr.myClone()
console.log(arr) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log(arr2) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log( arr2 === arr ) //false
~~~
(三)展开运算符 [...arr]
~~~
const arr1 = [1, 2];
const arr2 = [...a1];
arr1[0] = 6
console.log(arr1) // [6, 2]
console.log(arr2) // [1, 2]
~~~
(四)concat方法
~~~
var arr1 = [1,2,3]
var arr2 = arr1.concat()
//或者是 var arr2 = arr1.concat([])
arr1[0] = 6
console.log(arr1) //[6,1,2]
console.log(arr2) //[1,2,3]
~~~
(五)Object.assign()
~~~
let arr = [1,2,3,4];
let arr1 = [];
Object.assign(arr1,arr);
arr[0] = 6;
console.log(arr); // [6, 2, 3, 4]
console.log(arr1); // [1, 2, 3, 4]
~~~
(六)
~~~tsx
const deepClone(obj)=>JSON.parse(JSON.stringify(obj))
~~~
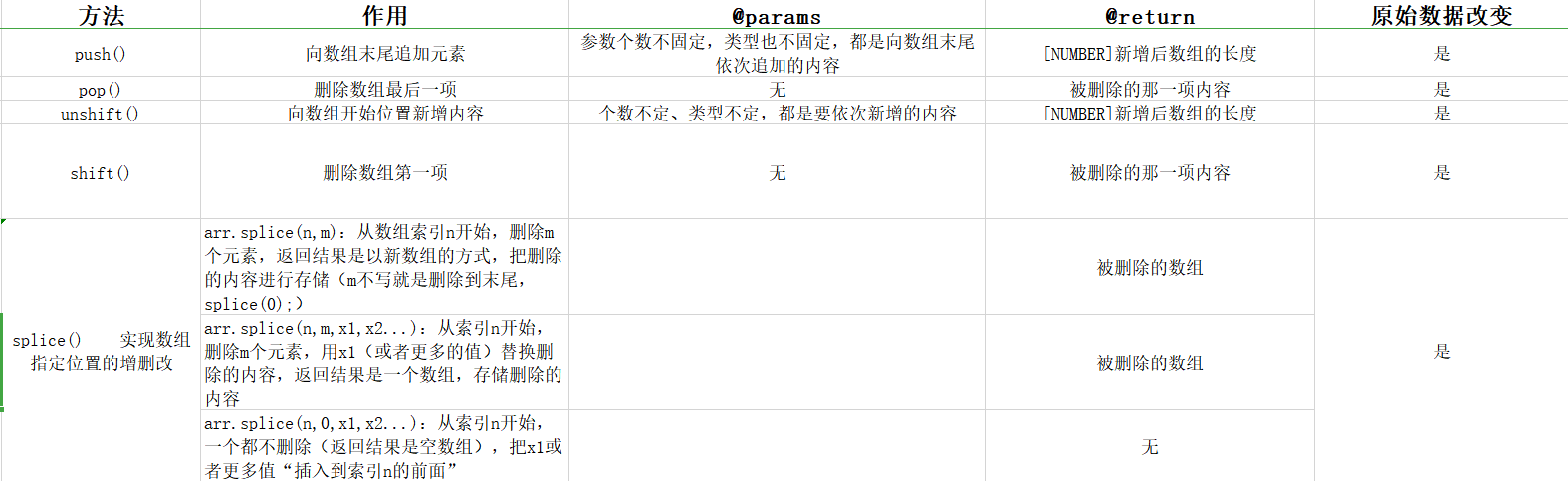
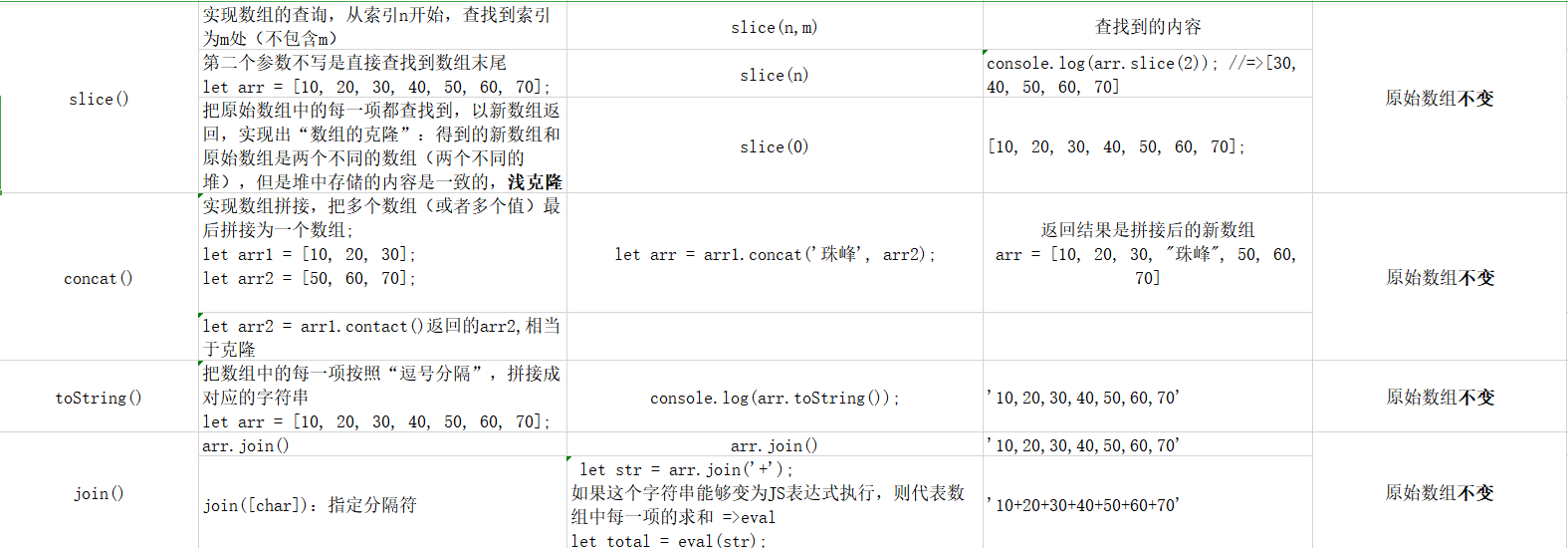
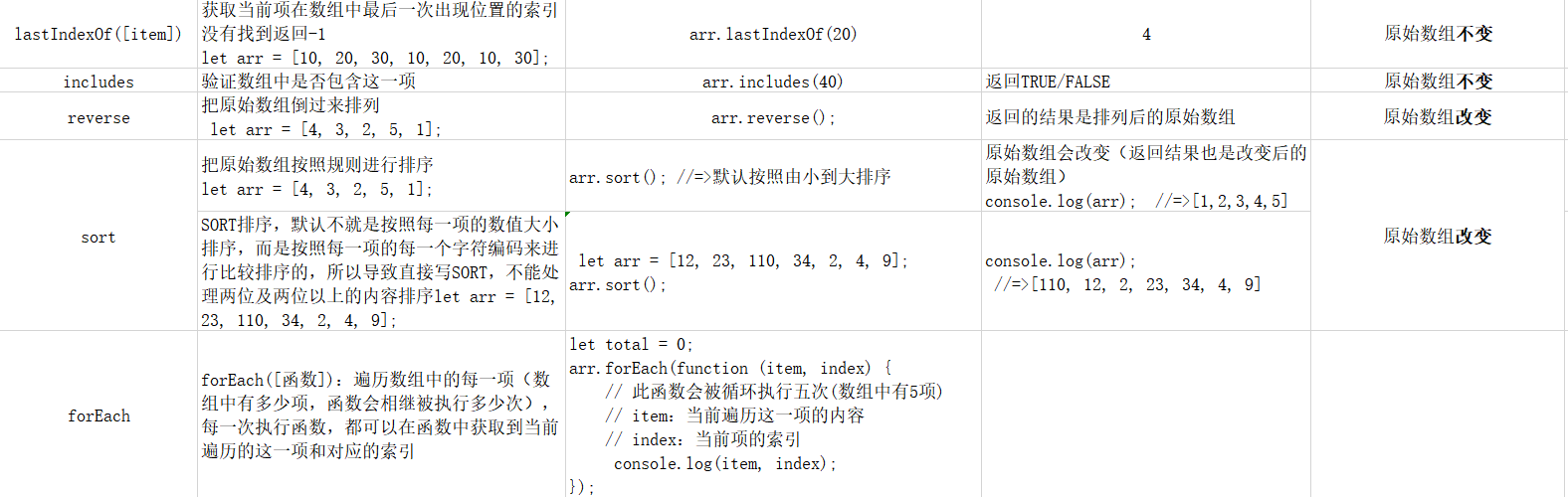
## 数组主要有哪些方法?哪些可以改变原数组?哪些不能改变原数组?



## Session Cookie localStorage
安全性: Session 比 Cookie 安全,Session 是存储在服务器端的,Cookie 是存储在客户端的。
存取值的类型不同:Cookie 只支持存字符串数据,想要设置其他类型的数据,需要将其转换成字符串,Session 可以存任意数据类型。
有效期不同: Cookie 可设置为长时间保持,比如我们经常使用的默认登录功能,Session 一般失效时间较短,客户端关闭(默认情况下)或者 Session 超时都会失效。
存储大小不同: 单个 Cookie 保存的数据不能超过 4K,Session 可存储数据远高于 Cookie,但是当访问量过多,会占用过多的服务器资源。

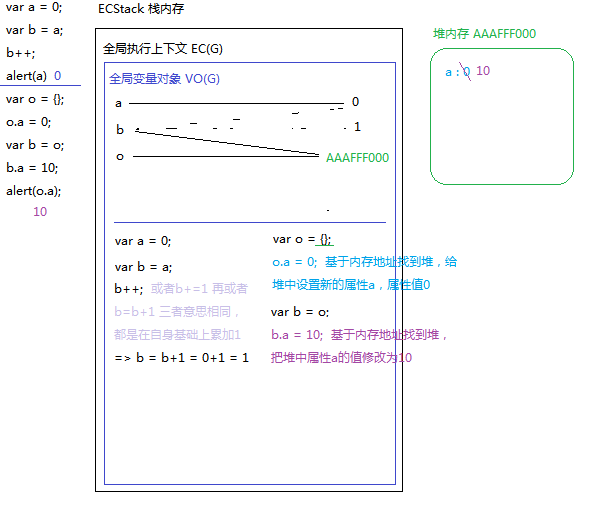
~~~
var a = 0;
var b = a;
b++;
alert(a); //=>"0"
var o = {};
o.a = 0;
var b = o;
b.a = 10;
alert(o.a); //=>"10"
~~~

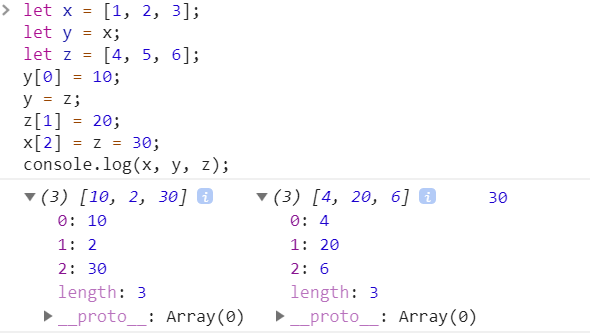
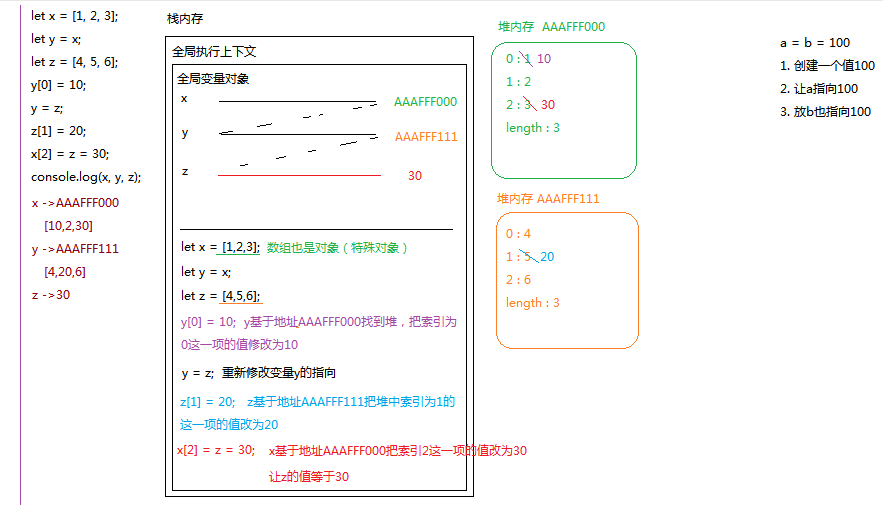
~~~
let x = [1, 2, 3];
let y = x;
let z = [4, 5, 6];
y[0] = 10;
y = z;
z[1] = 20;
x[2] = z = 30;
console.log(x, y, z);
~~~


## setState何时同步何时异步?
**由React控制的事件处理程序,以及生命周期函数调用setState不会同步更新state** 。
**React控制之外的事件中调用setState是同步更新的。比如原生js绑定的事件,setTimeout/setInterval等**。
大部分开发中用到的都是React封装的事件,比如onChange、onClick、onTouchMove等,这些事件处理程序中的setState都是异步处理的。
## React是怎样控制异步和同步的呢?
在 React 的 setState 函数实现中,会根据一个变量 isBatchingUpdates 判断是直接更新 this.state 还是放到队列中延时更新,而 isBatchingUpdates 默认是 false,表示 setState 会同步更新 this.state;但是,有一个函数 batchedUpdates,该函数会把 isBatchingUpdates 修改为 true,而当 React 在调用事件处理函数之前就会先调用这个 batchedUpdates将isBatchingUpdates修改为true,这样由 React 控制的事件处理过程 setState 不会同步更新 this.state。
## react hook使用规则
1: 只在最顶层使用 Hook**
不要在循环,条件或嵌套函数中调用 Hook,
2:不要在普通的 JavaScript 函数中调用 Hook。但可以:
* ✅ 在 React 的函数组件中调用 Hook
* ✅ 在自定义 Hook 中调用其他 Hook
css居中
## (1) text-align: center;
```
div.center{
text-align: center;
background: hsl(0,100%,97%);
}
div.center img{
width: 33%;
height: auto;
}
```
html
```
<div class="center">
<img src="img.png">
</div>
```
## (2) margin: 0 auto;
```
<style>
div.center{
background: hsl(60,100%,97%);
}
div.center img{
display: block;
width: 33%;
height: auto;
margin: 0 auto;
}
</style>
<div class="center">
<img src="img.png">
</div>
```
## (3) table-cell
```
<style>
.center-aligned{
display: table;
background: hsl(120,100%,97%);
width: 100%;
}
.center-core{
display: table-cell;
text-align: center;
vertical-align: middle;
}
.center-core img{
width: 33%;
height: auto;
}
</style>
<div class="center-aligned">
<div class="center-core">
<img src="img.png">
</div>
</div>
```
## (4) position: absolute;
```
<style>
.absolute-aligned{
position: relative;
min-height: 500px;
background: hsl(200,100%,97%);
}
.absolute-aligned img{
width: 50%;
min-width: 200px;
height: auto;
overflow: auto;
margin: auto;
position: absolute;
top:0;
left: 0;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<!--水平垂直居中-->
<div class="absolute-aligned">
<img src="img.png">
</div>
```
### (5) translate
```
<style>
.center{
background: hsl(180,100%,97%);
position: relative;
min-height: 500px;
}
.center img{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: 30%;
height: auto;
}
</style>
</head>
<body>
<!--水平垂直居中-->
<div class="center">
<img src="img.png">
</div>
```
### (6) flex
```
<style>
.center{
background: hsl(240,100%,97%);
display: flex;
justify-content: center;
align-items: center;
}
.center img{
width: 30%;
height: auto;
}
</style>
<!--水平居中-->
<div class="center">
<img src="img.png">
</div>
```
### (7) calc
```
<style>
.center{
background: hsl(300,100%,97%);
min-height: 600px;
position: relative;
}
.center img{
width: 40%;
height: auto;
position: absolute;
top:calc(50% - 20%);
left: calc(50% - 20%);
}
</style>
<!--水平居中-->
<div class="center">
<img src="img.png">
</div>
```
### (8) margin left 一半
```
<style>
div{
position: absolute;
width: 500px;
height: 300px;
margin: auto;
top:50%;
left: 50%;
margin:-150px 0 0 -250px;
background-color: pink;
}
</style>
</head>
<body>
<div>center</div>
```
## HTTP 状态码
HTTP 状态码,有`2xx``3xx``4xx``5xx`这几种,比较常用的有以下几种:
* `200`正常
* `3xx`
* `301`永久重定向。如`http://xxx.com`这个 GET 请求(最后没有`/`),就会被`301`到`http://xxx.com/`(最后是`/`)
* `302`临时重定向。临时的,不是永久的
* `304`资源找到但是不符合请求条件,不会返回任何主体。如发送 GET 请求时,head 中有`If-Modified-Since: xxx`(要求返回更新时间是`xxx`时间之后的资源),如果此时服务器 端资源未更新,则会返回`304`,即不符合要求
* `404`找不到资源
* `5xx`服务器端出错了
- 文档说明
- 大厂面试题
- HTML
- 001.如何遍历一个dom树
- 002.为什么操作DOM会很慢
- 003.浏览器渲染HTML的步骤
- 004.DOM和JavaScript的关系
- JS
- 001.数组扁平化并去重排序
- 002.高阶函数
- 003.sort() 对数组进行排序
- 004.call 、 apply 和bind的区别
- 006.0.1+0.2为什么等于0.30000000000000004
- 011.var、let、const 的区别及实现原理?
- 010.new操作符都做了什么
- 009.a.b.c.d 和 a['b']['c']['d'],哪个性能更高?
- 016.什么是防抖和节流?有什么区别?如何实现?
- 017.['1', '2', '3'].map(parseInt) what & why ?
- 018.为什么 for 循环嵌套顺序会影响性能?
- 019.介绍模块化发展历程
- 020.push输出问题
- 021.判断数组的三个方法
- 022.全局作用域中,用 const 和 let 声明的变量不在 window 上,那到底在哪里?如何去获取?
- 023.输出以下代码的执行结果并解释为什么
- 024.ES6 代码转成 ES5 代码的实现思路是什么
- 025.为什么普通 for 循环的性能远远高于 forEach 的性能,请解释其中的原因。
- 026.数组里面有10万个数据,取第一个元素和第10万个元素的时间相差多少
- 027.变量类型
- 028.原型和原型链
- 029.作用域和闭包
- 030. 异步
- 031.ES6/7 新标准的考查
- 024.事件冒泡/事件代理
- 025.手写 XMLHttpRequest 不借助任何库
- 026.什么是深拷贝?
- 0027.克隆数组的方法
- 0028.ES6之展开运算符(...)
- 0029.arguments
- 0030. requestAnimationFrame
- 0031.递归爆栈问题与解决
- 021.简单改造下面的代码,使之分别打印 10 和 20
- 032.箭头函数与普通函数
- 033.去除掉html标签字符串里的所有属性
- 034.查找公共父节点
- 035.Promise
- 0036.JSON.stringify ()
- CSS
- 001. BFC
- 002.介绍下 BFC、IFC、GFC 和 FFC
- 003.分析比较 opacity: 0、visibility: hidden、display: none 优劣和适用场景
- 004.怎么让一个 div 水平垂直居中
- 005.重排重绘
- 006.inline/block/inline-block的区别
- 007.选择器的权重和优先级
- 008.盒模型
- 009.清除浮动
- 010.flex
- 011.nth-child和nth-of-type的区别
- 0012.overflow
- 0013.CSS3中translate、transform和translation的区别和联系
- 0014.flex
- 0015.px、em、rem
- 0016.width:100%
- 网络
- 001.讲解下HTTPS的工作原理
- 002.介绍下 HTTPS 中间人攻击
- 003.谈谈你对TCP三次握手和四次挥手的理解
- 004.A、B 机器正常连接后,B 机器突然重启,问 A 此时处于 TCP 什么状态
- 005.简单讲解一下http2的多路复用
- 006. 介绍下 http1.0、1.1、2.0 协议的区别?
- 007.永久性重定向(301)和临时性重定向(302)对 SEO 有什么影响
- 008.URL从输入到页面展示的过程
- 009.接口如何防刷
- 010.http状态码?
- 0111.跨域/如何解决?
- 012.cookie 和 localStorage 有何区别?
- 013.Fetch API
- 014.跨域Ajax请求时是否带Cookie的设置
- 0015.协商缓存和强缓存
- 性能优化
- 001.前后端分离的项目如何seo
- 002.性能优化的方法
- 003.防抖和节流
- React
- 001.React 中 setState 什么时候是同步的,什么时候是异步的?
- 002.Virtual DOM 真的比操作原生 DOM 快吗?谈谈你的想法。
- 003.Hooks 的特别之处
- 004.元素和组件有什么区别?
- 005.什么是 Pure Components?
- 006.HTML 和 React 事件处理有什么区别?
- 007.如何将参数传递给事件处理程序或回调函数?
- 008.如何创建 refs?
- 009.什么是 forward refs?
- 010.什么是 Virtual DOM?
- 011.什么是受控组件、非受控组件?
- 012.什么是 Fragments ?
- 013.为什么React元素有一个$$typeof属性?
- 014.如何在 React 中创建组件?
- 015.React 如何区分 Class 和 Function?
- 016.React 的状态是什么?
- 017.React 中的 props 是什么?
- 018.状态和属性有什么区别?
- 019.如何在 JSX 回调中绑定方法或事件处理程序?
- 020.什么是 "key" 属性,在元素数组中使用它们有什么好处?
- 021.为什么顺序调用对 React Hooks 很重要?
- 022.setState如何知道该做什么?
- 023.hook规则?
- 024.Hooks 与 Class 中调用 setState 有不同的表现差异么?
- 025.useEffect
- 026.fiber的作用
- 027.context的作用?
- 028.setState何时同步何时异步?
- 029.react性能优化
- 030.fiber
- 031.React SSR
- 异步
- 001.介绍下promise
- 002.Async/Await 如何通过同步的方式实现异步
- 003.setTimeout、Promise、Async/Await 的区别
- 004.JS 异步解决方案的发展历程以及优缺点
- 005.Promise 构造函数是同步执行还是异步执行,那么 then 方法呢?
- 006.模拟实现一个 Promise.finally
- 012.简单手写实现promise
- 015.用Promise对象实现的 Ajax
- 007.简单实现async/await中的async函数
- 008.设计并实现 Promise.race()
- 009.Async/await
- 010.珠峰培训promise
- git
- 001.提交但没有push
- 002.gitignore没有作用?
- Node
- 001.用nodejs,将base64转化成png文件
- Koa
- 001.koa和express的区别
- 数据库
- redux
- 001.redux 为什么要把 reducer 设计成纯函数
- 002.在 React 中如何使用 Redux 的 connect() ?
- 003.mapStateToProps() 和 mapDispatchToProps() 之间有什么区别?
- 004.为什么 Redux 状态函数称为 reducers ?
- 005.如何在 Redux 中发起 AJAX 请求?
- 006.访问 Redux Store 的正确方法是什么?
- 007.React Redux 中展示组件和容器组件之间的区别是什么?
- 008.Redux 中常量的用途是什么?
- 009.什么是 redux-saga?
- 设计模式
- 公司题目
- 001.饿了么
- 001.div垂直水平居中(flex、绝对定位)
- 002.React子父组件之间如何传值
- 003.Emit事件怎么发,需要引入什么
- 004.介绍下React高阶组件,和普通组件有什么区别
- 005.一个对象数组,每个子对象包含一个id和name,React如何渲染出全部的name
- 006.在哪个生命周期里写
- 007.其中有几个name不存在,通过异步接口获取,如何做
- 008.渲染的时候key给什么值,可以使用index吗,用id好还是index好
- 009.webpack如何配sass,需要配哪些loader
- 010.配css需要哪些loader
- 011.如何配置把js、css、html单独打包成一个文件
- 012.监听input的哪个事件,在什么时候触发
- 013.两个元素块,一左一右,中间相距10像素
- 014.上下固定,中间滚动布局如何实现
- 016.取数组的最大值(ES5、ES6)
- 017.apply和call的区别
- 018.ES5和ES6有什么区别
- 019.some、every、find、filter、map、forEach有什么区别
- 020.上述数组随机取数,每次返回的值都不一样
- 021.如何找0-5的随机数,95-99呢
- 022.页面上有1万个button如何绑定事件
- 023.如何判断是button
- 024.页面上生成一万个button,并且绑定事件,如何做(JS原生操作DOM)
- 025.循环绑定时的index是多少,为什么,怎么解决
- 026.页面上有一个input,还有一个p标签,改变input后p标签就跟着变化,如何处理
- 浏览器相关
- 001.性能优化
- 002.web安全
- 003.获取浏览器大小
- 004.从输入 URL 到页面加载完成的过程中都发生了什么事情?
- 后端
- 001.分布式
- zuku
- 字节
- webpack
- webpack的打包原理是什么
- Webpack-- 常见面试题
- webscoket
