HTTP构成:由请求和响应构成
## 1、请求消息
### (1) 请求起始行
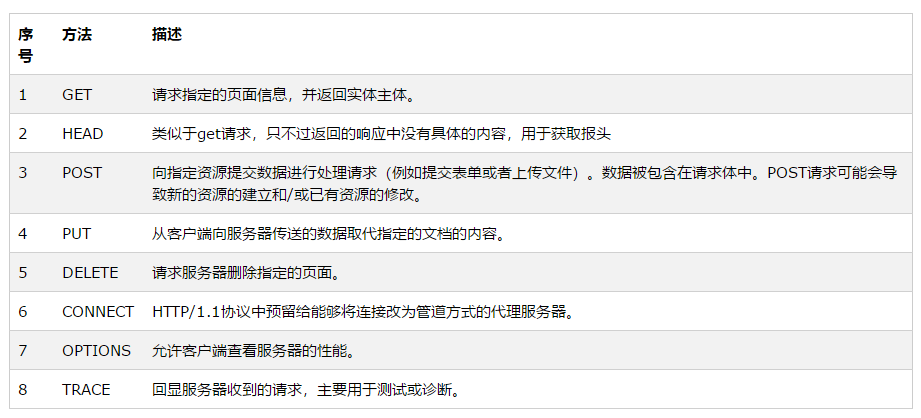
*1 请求方法

**1、GET:客户端向服务器获取资源时使用**
```
特点:
--1、明文提交,待提交的数据会显示在地址栏上
--2、安全性低
--3、提交数据有大小限制,限制为2KB
```
**2、HEAD**
```
向服务器索与GET请求相一致的响应,只不过响应体将不会被返回。
这一方法可以再不必传输整个响应内容的情况下,就可以获取包含在响应小消息头中的元信息。
```
**3、POST:表示想传递数据给服务器时**
```
特点:
--1、隐式提交,提交的数据不会显示在地址栏
--2、安全性较高
--3、提交数据没有大小限制
```
**4、PUT:向指定资源位置上传其最新内容**
**5、DELETE:请求服务器删除Request-URL所标识的资源**
**6、CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器**
**7、 OPTIONS**
```
返回服务器针对特定资源所支持的HTTP请求方法,
也可以利用向web服务器发送‘\*’的请求来测试服务器的功能性
```
**8、TRACE:回显服务器收到的请求,主要用于测试或诊断**
```
注意!!!!
1)方法名称是区分大小写的,当某个请求所针对的资源不支持对应的请求方法的时候,
服务器应当返回状态码405(Mothod Not Allowed);当服务器不认识或者不支持对应的请求方法时,
应返回状态码501(Not Implemented)。
2)HTTP服务器至少应该实现GET和HEAD/POST方法,其他方法都是可选的,
此外除上述方法,特定的HTTP服务器支持扩展自定义的方法。
```
*2 请求URL
`http://localhost:83/ajax/01-http-php`
*3 版本协议
`HTTP:1.1`
### (1) 请求头
```
(1)Host:localhost(指的是本机)
作用:告诉服务器请求那个主机(hostname)和端口号(port)
(2)Connection:keep-alive
作用:告诉服务器要进行持久连接服务器
(3)User-Agent
作用:告诉服务器自己(浏览器)什么类型
(4)Accept-Language:zh-CN
作用:告诉服务器自己能接受的自然语言
(5)Accept-Encoding:gzip
作用:告诉服务器能接受的服务器压缩类型是什么
(6)Refere: http://localhost:83/ajax/01-http-php/1.html
作用:告诉服务器请求来自哪个网页
```
### (3) 请求主体
From Data (只有method为POST的时候才有请求主体)
## 1、响应消息
服务器向客户返回消息,响应消息由三部分组成:
### (1)、响应起始行
*1 响应状态码:告诉浏览器响状态是什么
```
1xx:100-199 提示信息
2xx:200 成功响应
3xx:需要进行重定向
301:永久重定向
302:临时重定向
304:Not Modified
4xx:客户端请求错误
404:Not Found 请求资源不存在
403:Forbidden 权限不够
405:Method Not Allowed 请求方法不允许
5xx: 服务运行错误
500:服务
```
### (2)、响应头
```
1.Date
作用:告诉浏览器,服务器响应时间(格林尼治时间)
2.Content-type:
作用:响应主体得类型有什么,告诉浏览器,应该用什么来解析
① text/html:响应回来的数据是HTML文本
② text/plain:响应回来得数据是普通文本
③ text/css: 响应回来的数据是css样式
④ application/javascript:响应回来得数据是js脚本代码
⑤ application/xml:响应回来的数据是xml格式的字符串
⑥ application/json:响应回来的数据是json格式的字符串
⑦ Image/jpeg:响应回来的数据是图片
```
### (2)、响应主体
Response 回来的主要内容
## 新增:3、缓存
什么:客户端将服务器响应回来的数据进行自动保存,当再次访问时,直接使用保存的数据
```
优点:
(1).减少冗余数据的传输,节省客户端流量
(2).可以节省服务器带宽
(3).可以降低对服务器资源的消耗以及运行要求
(4).降低由于远距离而造成的延时加载的问题
```
与缓存相关的消息头
```
1).Cache-Control 消息头
作用:从服务器将文档传到客户端之时起,此文档处于新鲜的秒数
语法:Cache-Control: max-age=处于新鲜的秒数
max-age=0 代表每次都要从服务器下载新资源
2).Expires 消息头
作用:指定缓存过期确切时间(也是格林尼治时间)
缺点:过期需要重新设置,比较麻烦
3)在网页上设置消息头
<meta http-equiv="消息头" content="值">
<meta http-equiv="Cache-Control" content="max-age=3600"> conent里面放的是秒数
```
- git-第一天
- Git-第二天
- git-第三天
- http-基础
- HTTP构成和状态码
- 浏览器输入URL,经历的过程
- TCP/IP 详解三次握手 四次挥手
- http-DNS系统
- http与https之间的区别
- HTTPS握手和HTTP握手
- HTTP小试牛刀
- Tcp初探
- TCP报文格式
- HTML5
- HTML基础
- Mock
- css 选择器
- css 动画
- css 定位
- position/display/float/z-index第一课时
- 行内、块、脱标 三种状态下的元素如何实现、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 数据类型
- 变量提升
- 堆栈关系
