# 水平垂直的概述
## 1、块级水平垂直居中
* 1、给自身`position:absolute;` `left:0;` `right:0;` `bottom:0; ` `top:0; margin:auto`
* 2、`relative `+ `absolute`
父容器用relative定位,子容器用`absolute` `left: 50%;` `top:50%;` `translate:transform(-50%, -50%) ;` 针对于未知高和宽,如果对于已知可以直接用固定值,当然`transform`方法也可以用`margin`去做位移,但是这个必须要固定宽高。或者用calc进行计算`calc(50% - 50px)`
* 3 `flex`方法
给父容器加flex布局, 并设置`justify-content:center;` `align-items:center;`用的相对比较多
* 4 在父容器用`table-cell`布局,`vertical-align: middle; ` 子容器用`marigin:0 auto` 父容器做的是垂直居中,子容器做的是水平居中
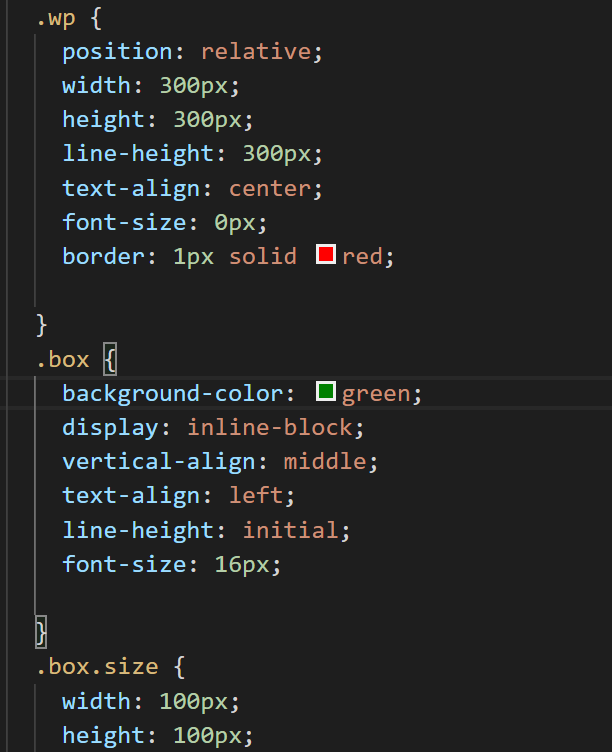
* 5 `relative + inline-block` 父容器用`relative ` 如图

## 2、行内水平垂直居中
* 1 给div里面的文字水平垂直居中,在父容器用`table-cell`布局,`vertical-align: middle; text-align:center; `
效果图:

* 2 用`line-height` 设置可以使得里面的行内居中
## 3、拖标水平垂直居中
float水平居中
```
<div class="wrap">
<div class="content">123</div>
</div>
```
```
.content {
width: 100px;
height: 100px;
background-color: #e92322;
float: left;
position: relative;
left: -50%;
}
.wrap {
float: left;
position: relative;
left: 50%;
}
```
float垂直居中
```
<style type="text/css">
#demo {
width: 300px;
height: 200px;
background-color: grey;
display: table-cell;
vertical-align: middle;
}
.fl {
float: left;
width: 50px;
height: 50px;
background-color: black;
}
</style>
```
- git-第一天
- Git-第二天
- git-第三天
- http-基础
- HTTP构成和状态码
- 浏览器输入URL,经历的过程
- TCP/IP 详解三次握手 四次挥手
- http-DNS系统
- http与https之间的区别
- HTTPS握手和HTTP握手
- HTTP小试牛刀
- Tcp初探
- TCP报文格式
- HTML5
- HTML基础
- Mock
- css 选择器
- css 动画
- css 定位
- position/display/float/z-index第一课时
- 行内、块、脱标 三种状态下的元素如何实现、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 数据类型
- 变量提升
- 堆栈关系
