```
来了,我们的2020新课时来了,OMG!!!
```
# position、display、float、z-inde
## 1、position
>position是定位的一个非常重要的属性,不具有继承性
1、`static`:正常的文本流,默认值,没有定位
2、`absolute`:相对于static以外的第一个父元素进行定位(也就是最近的一个),定位后的空间被回收,会脱离文本流
3、`relative`:相对于自己正常位置进行定位,定位后的空间没有被回收,不会脱离文本流
4、`fixed`:相对于浏览器窗口的绝对定位。最牛逼的一个定位,一般用于右侧的导航条、客服或者需要一致固定在屏幕的,它相对于浏览器进行定位,会脱离文本流
5、`inherit`:从父元素继承position值
```
absolute:示例:
*{
margin:0;
padding: 0;
}
.div1 {
width: 500px;
height: 500px;
position: absolute;
border: 1pxsolidred;
top: 200px;
left: 200px;
}
.div2 {
width: 500px;
height: 500px;
position: absolute;
border: 1pxsolidred;
left: 200px;
top: 200px;
}
.div3 {
width: 500px;
height: 500px;
border: 1pxsolidred;
position: relative;
top: 200px;
left: 200px;
}
```
```
relative:示例:
div {
font-size: 15px;
color: #fff;
}
.test1 {
width: 500px;
height: 500px;
background: #123;
}
.test2 {
width: 400px;
height: 400px;
background: #234;
position: relative;
left: 50px;
top: 50px;
}
.test3 {
width: 300px;
height: 300px;
background: #345;
position: absolute;
right: -20px;
top: -20px;
}
<div class = "test1">
test1
<div class = "test2">
test2
<div class ="test3">test3</div>
</div>
</div>
```
```
fixed示例:
* {
padding: 0;
margin: 0;
}
div {
font-size: 15px;
color: #fff;
}
.test1 {
width: 500px;
height: 500px;
background: #123;
}
.test2 {
width: 400px;
height: 400px;
background: #234;
position: fixed;
right: 20px;
top: 20px;
}
.test3 {
width: 300px;
height: 300px;
background: #345;
position: absolute;
left: -40px;
top: 40px;
}
<div class = "test1">
test1
<div class = "test2">
test2
<div class ="test3">test3</div>
</div>
</div>
```
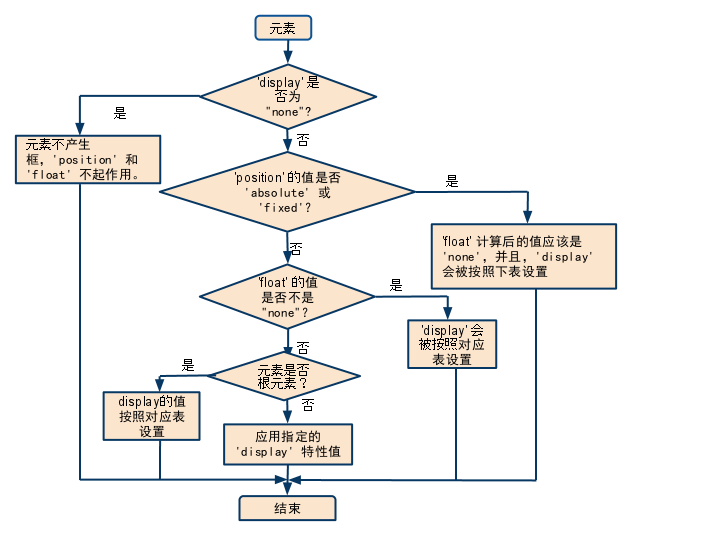
## 2、display
display属性规定元素生成框的类型,默认值是inline ,没有继承性。
>`inline`:行内元素,没有宽高和行高,被里面的文字撑大的,取决于font-size,元素不会独占一行,多个相邻的元素会排列到一行,直到排不下,才会换新的一行,width和height属性无效。水平的padding和margin可以边距产生效果,但是垂直的padding和margin不会产生边距效果
`block`:总是在新的一行开始,前后都默认有换行,宽度默认是其父元素的100%,高度需要设置高、行高、顶和低边距
`inline-block`:行内块,在chorme和Opera可以支持,但是IE会触发layout,通过对vertical-align去修改对齐方式
`flex`:弹性布局
拓展:
`list-item`:为元素生成块型盒,其效果和ul中出现项目列表符号一样。
`inherit`:规定应该从父元素继承display属性的值
`table-column`:此元素作为一个单元格列显示,类似`col`
`table-cell`:此元素作为表格单元显示,类似于`td`和`th`
`table-row`:此元素作为一个表格行显示,类似`tr`
`table-header-group`:此元素作为一个或多个行的分组显示,类似于`thead`
`table-footer-group`:此元素作为一个或多个行的分组显示,类似于`tfoot`
`table-column-group`:此元素作为一个或多个列的分组来显示,类似于`colgroup`
`table`:此元素作为块级表格来显示,类似于`table`,表格前后有换行符
`inline-table`:此元素作为内联表格来显示,类似于`table`,表格前后没有换行符
```
块级元素:div, p, form, ul, li, ol, dl, address, table, menu, hr
行内元素:span, strong, em, br, a, i, small, b, label,h1
行内块: button, input, textarea, img, select
```
## 3、float
>元素水平方向的移动,只是左右移动,不能上下移动,直到碰到边框才会换行,类似于行内块的换行方式
`none`:默认值,元素不浮动,并且显示在文本出现的位置
`left`:元素向左浮动
`right`:元素向右浮动
`inherit`:继承父级float属性
## 4、z-index
`auto`: 默认值 ,为1
`number`:数字,按照堆叠顺序。
`inherit`:规定应该从父元素继承 z-index 属性的值。
>z-index无效时和处理方法
>* 无效的情况:
1、问题标签无position(不含static)
2、问题标注含有浮动(float)属性
3、问题标签的祖先标签的z-index值比较小
>* 解决办法有三个:
1、position:relative改为 position:absolute
2、浮动元素添加position属性(relative和absolute、fixed等)
3、去除浮动 (辅助)
4、问题标签的祖先标签的z-index值调大

## 补充1 :清除浮动
* 为什么需要清楚浮动??
清楚浮动主要时处理父元素因为子元素浮动引起的内部高度为0的问题。

清楚浮动有五种方法:
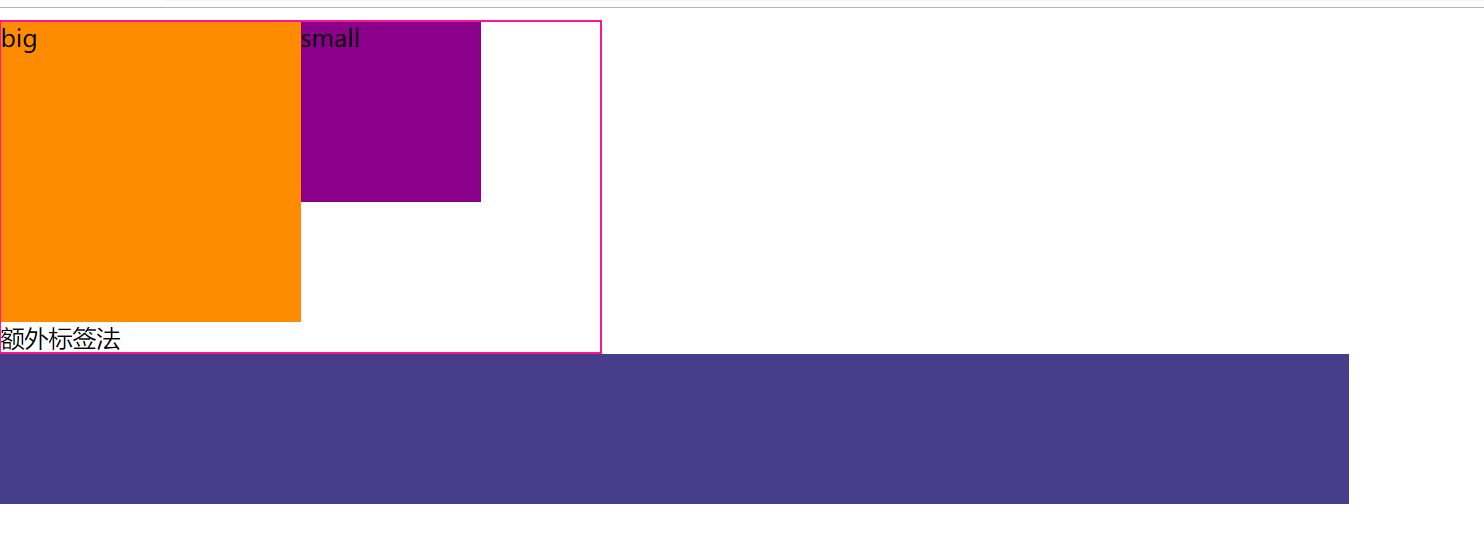
* 1 额外标签法 (在最后一个额外标签加一个标签,clear:both) 不推荐
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fahter{
width: 400px;
border: 1px solid deeppink;
}
.big{
width: 200px;
height: 200px;
background: darkorange;
float: left;
}
.small{
width: 120px;
height: 120px;
background: darkmagenta;
float: left;
}
.footer{
width: 900px;
height: 100px;
background: darkslateblue;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="fahter">
<div class="big">big</div>
<div class="small">small</div>
<div class="clear">额外标签法</div>
</div>
<div class="footer"></div>
</body>
</html>
```
效果图:

优点:通俗易懂,方便,浏览器兼容性好
缺点:添加无意义标签,语义化差
* 2 父级添加overflow属性(父元素添加overflow:hidden)(不推荐)通过触发BFC方式来清除浮动
```
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}
```
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐 藏掉,无法显示要溢出的元素
* 3 使用after伪元素清除浮动(推荐使用)
```
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">额外标签法</div>-->
</div>
<div class="footer"></div>
</body>
```
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
* 4、使用双伪元素清除浮动 推荐使用 有相邻元素就可以直接用相邻元素也是可以的
```
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>
```
优点:代码更简洁
缺点:用zoom:1触发hasLayout.
* 4 给父容器添加浮动 不推荐使用
```
.fahter{
width: 400px;
border: 1px solid deeppink;
float:left; (或者right)
}
```
优点:操作简单
缺点:影响布局,
> 什么时BFC ?
Block Formatting Context ,是布局过程中生成的块级盒子的区域,也是浮动元素与其他元素交互限定区域,是一个独立的单元,你进不来,我出不去。
>触发BFC的条件 ,通常是这四种
1. float不为none
2. position为fixed和absolute的元素
3. overflow不为visible的元素
4. display为inline-block、table-cell、table-caption,flex,inline-flex的元素
>有的时候我们需要去触发BFC来处理问题,哪有什么可以解决的呢?
1. 浮动元素的父元素高度塌陷
2. 两栏自适应布局
3. 外边距垂直方向重合
处理地址:https://blog.csdn.net/weixin_43687095/article/details/104292827
- git-第一天
- Git-第二天
- git-第三天
- http-基础
- HTTP构成和状态码
- 浏览器输入URL,经历的过程
- TCP/IP 详解三次握手 四次挥手
- http-DNS系统
- http与https之间的区别
- HTTPS握手和HTTP握手
- HTTP小试牛刀
- Tcp初探
- TCP报文格式
- HTML5
- HTML基础
- Mock
- css 选择器
- css 动画
- css 定位
- position/display/float/z-index第一课时
- 行内、块、脱标 三种状态下的元素如何实现、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 数据类型
- 变量提升
- 堆栈关系
