## 1、 栈
>栈是一种 LIFO(Last-In-First-Out, 后进先出)的数据结构,也就是先进后出的理念,而栈中项插入(叫做堆入)和移除(叫做弹出),只发生在一个位置 --栈的顶部,我们可以把栈想象为一个开口向上的容器,如图所示:

* 存入数据,栈的变化:
>最开始的时候栈中不含有任何数据,叫做空栈,此时栈顶就是栈底,然后数据从栈顶进入,栈顶和栈底分离,整个栈的当前容量变大;数据出栈时,数据从栈顶弹出,栈顶下移,整个栈的容量变小
* `push`和`pop`实现栈的行为:
>`push` 操作实现了在栈顶的堆入,返回改变后数组的长度;
>`pop`的操作实现了在栈底的弹出,返回移除那项的内容。
* 在Chrome浏览器控制台输出堆栈的效果如下图所示:

## 2、队列
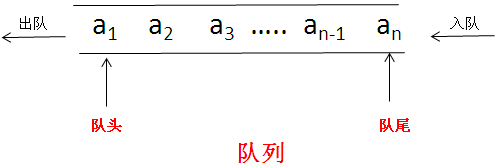
>队列是一种FIFO(First-In-First-Out, 先进先出)。队列在列表的末端添加项,从列表的前端移除项,如下图所示:

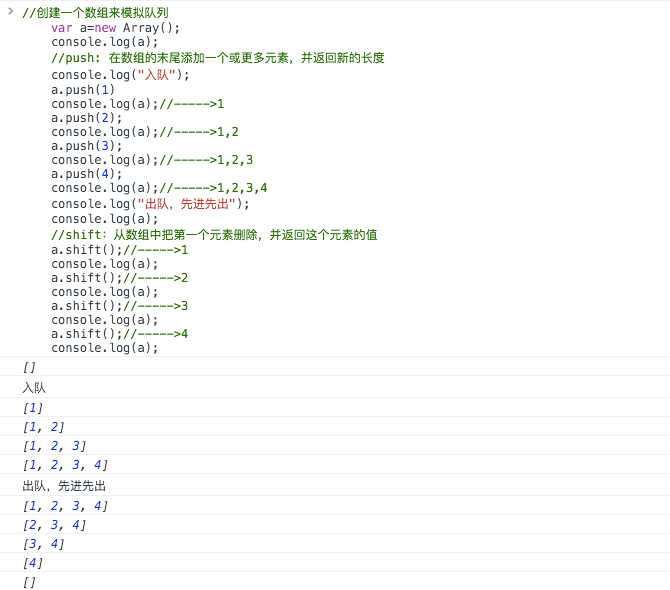
* `unshift`和`pop`实现栈的行为(用`shift`和`push`也可以):
>`unshift` 操作实现了在队列的添加,返回改变后数组的长度;
* 在Chrome浏览器控制台输出队列的效果如下图所示:

## 3、数组操作api性能分析
* `push()`和`unshift()`性能分析
>`push()`操作是在数组的尾部添加的,不影响其他数据的位置变化,但是`unshift`是在数据的头部添加的,每次的添加都会影响后面的数据忘后面移动一位,影响性能。
```
var arr = [ ];
var startTime = +new Date(); //+new Date()相当于new Date().valueOf(),返回当前时间的毫秒数
// push性能测试
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
var endTime = +new Date();
console.log("调用push方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");
startTime = +new Date();
arr = [ ];
// unshift性能测试
for (var i = 0; i < 100000; i++) {
arr.unshift(i);
}
endTime = +new Date();
console.log("调用unshift方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");
```
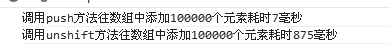
浏览器输出结果:

* `reverse()`性能分析
```
var arr = [ ], s = +new Date;
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
console.log("调用reverse方法将数组里面的100000元素的顺序反转耗时:"+(+new Date - s)+"毫秒");
```
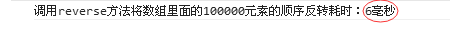
浏览器输出的结果:

总结:在大数据的数组操作是,尽量在数据的尾部操作,如果需要操作数组头部的内容,可以通过数组的`reverse()`方法进行反转操作。
例题

- git-第一天
- Git-第二天
- git-第三天
- http-基础
- HTTP构成和状态码
- 浏览器输入URL,经历的过程
- TCP/IP 详解三次握手 四次挥手
- http-DNS系统
- http与https之间的区别
- HTTPS握手和HTTP握手
- HTTP小试牛刀
- Tcp初探
- TCP报文格式
- HTML5
- HTML基础
- Mock
- css 选择器
- css 动画
- css 定位
- position/display/float/z-index第一课时
- 行内、块、脱标 三种状态下的元素如何实现、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 数据类型
- 变量提升
- 堆栈关系
