### 一、 client系列
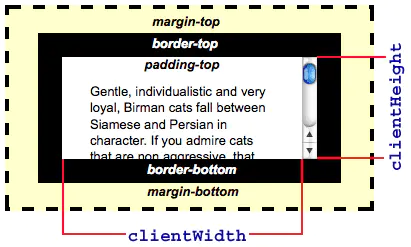
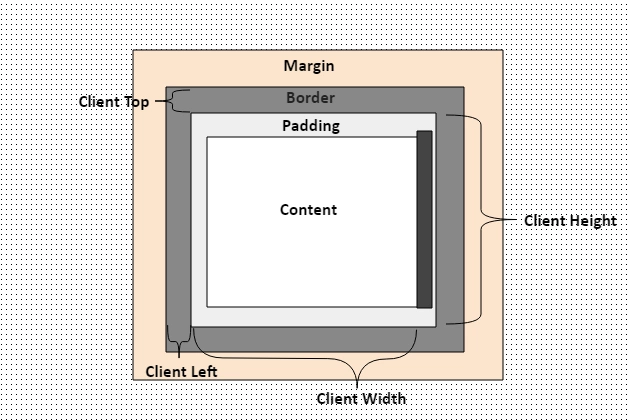
* 1、`clientWidth`和`clientHeight`
>表示可视区域的高度(其中只有`padding`包含在里面,其他的`border`、`margin`、滚动条都不包含)
>存在垂直滚动条:
>```
>contentWidth + padding - scollbarWidth
>```
>不存在滚动条:
>```
>contentWidth + padding
>```

* 2、`clientTop`和`clientLeft`
>表示边框的宽度,指的是`border`,有滚动条就包含滚动条
```
scrollbarWidth = (content width + paddingLeftWidth + paddingRightWidth) - clientWidth
```

`client`相关代码
```
Document
div {
width: 300px;
height: 200px;
border: 10pxsolidrebeccapurple;
background-color: royalblue;
padding: 20px;
margin: 100px;
}
fjaskdfl;jasdffaklsdhdklashfklsda
hfaskdhfksldafhksadjfhskadfjads
hfsakjfaslfjsdakfhasfjkhsdjfhsakfl
jahsalfadsfhjladsfhasdkfjhdsafa
vardoms\= document.getElementsByTagName('div')\[0\]
console.log(doms.clientWidth)
// clientWidth:表示padding加自己的content长度(不包含scroll的长度)
console.log(doms.clientHeight)
//指的就是border
console.log(doms.clientLeft)
console.log(doms.clientTop)
```
### 二、 offset系列
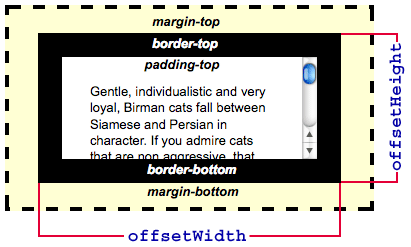
* 1、`offsetWidth`和`offsetHeight`
>包括padding、border、水平滚动条,但不包括margin的元素的高度

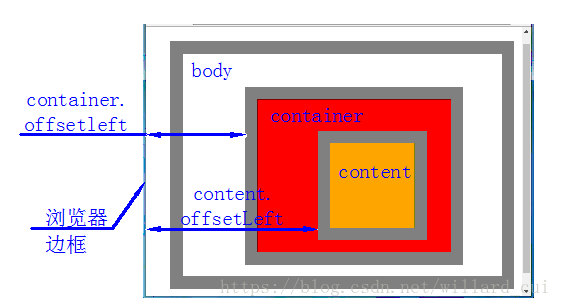
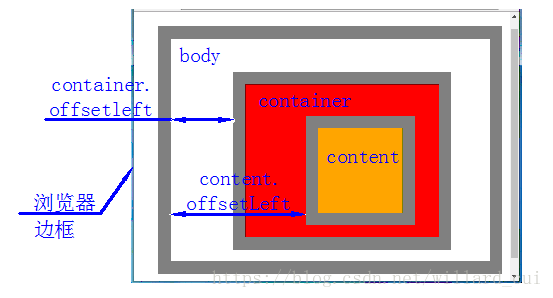
* 2、`offsetTop`和`offsetLeft`
>表示当前元素距离最近父元素边框的距离,和有没有滚动条没有关系
情况一:当父元素都没有设置position时:
(1)、在Chrome,opera和IE浏览器中offsetLeft是元素边框外侧到浏览器窗口内侧的距离且body.offsetLeft=0

(2)、在firefox浏览器中offsetLeft是元素边框外侧到body内侧的距离body.offsetLeft=-边框宽度

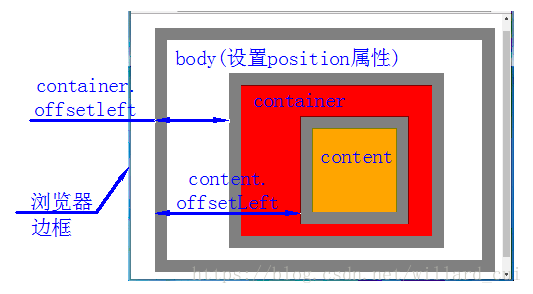
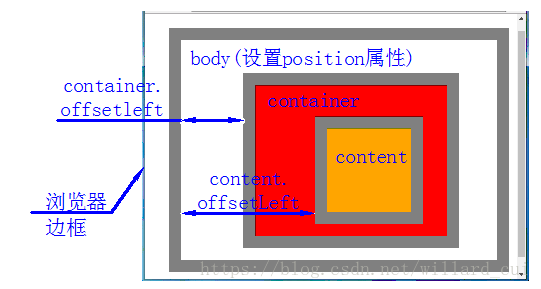
情况二:如果父元素是body且body设置了position属性:
(1)、在Chrome和opera浏览器中offsetLeft是元素边框外侧到body边框外侧的距离

(2)、在IE和fireForx浏览器中offsetLeft是元素边框外侧到body边框内侧的距离

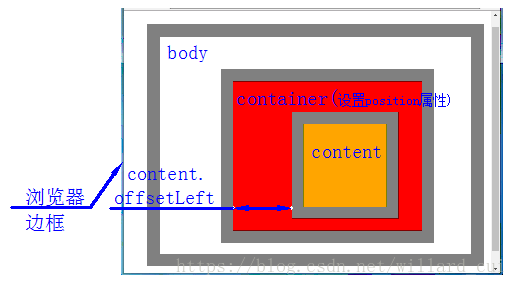
情况三:如果父元素不是body元素且设置了position属性时:
offsetLeft为元素边框外侧到父元素边框内侧的距离(各浏览器情况一致)

* 3、`offsetParent`
>offsetParent定义:那么offsetParent就是距离该子元素最近的进行过定位的父元素(position:absolute relative fixed),如果其父元素中不存在定位则offsetParent为:body元素
根据定义分别存在以下几种情况
* 【1】元素自身有fixed定位,父元素不存在定位,则offsetParent的结果为null(firefox中为:body,其他浏览器返回为null)
* 【2】元素自身无fixed定位,且父元素也不存在定位,offsetParent为元素
* 【3】元素自身无fixed定位,且父元素存在定位,offsetParent为离自身最近且经过定位的父元素
* 【4】元素的offsetParent是null
`offset`相关代码:
```
Document
body {
position: relative;
padding: 0;
margin: 10px;
border: 10pxsolidblueviolet;
}
div {
width: 300px;
height: 200px;
border: 10pxsolidrebeccapurple;
padding: 20px;
margin: 100px;
}
fjaskdfl;jasdffaklsdhdklashfkl
hfaskdhfksldafhksadjfhskadfjads
hfsakjfaslfjsdakfhasfjkhsdjfhs
jahsalfadsfhjladsfhasdkfjhdsafa
hasdfhjshaoyouqingjiangxinongye
shaoyouqingjiangxinongyedaxuen
zuiniubiderenwu,ninzhidaomabaob
vardoms\= document.getElementsByTagName('div')\[0\]
console.log(doms.offsetWidth)
// offsetWidth:表示padding加自己的content长度还有border的宽度
console.log(doms.offsetHeight)
//offsetTop相对的是父级带position部分的偏移量
console.log(doms.offsetTop)
console.log(doms.offsetLeft)
// offsetParent:自己的父节点
console.log(doms.offsetParent)
```
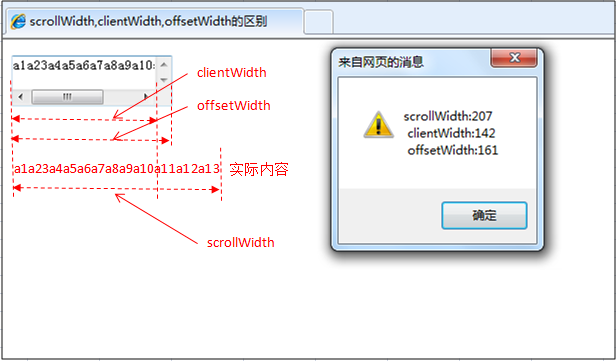
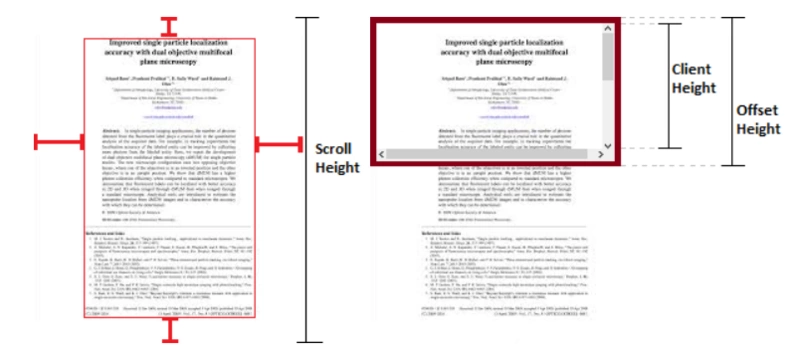
### 三、 scroll系列
* scrollWidth>clientWidth形成横线滚轮
* scrollHeight>clientHeight形成纵线滚轮![]

* 1、`scrollWidth`和`scrollHeight`
>表示可滚动区域的宽高
* 2、`scrollTop`和`scrollLeft`
>表示在滚动区域滚动的距离
* 3、`scrollTo(xnum, ynum)`和`scrollBy(xnum, ynum)`
`scrollTo`的参照物相对的是(0, 0),但是scrollBy相对的是自身的位置进行偏移
>表示滚动到指定的x和y的距离
`scroll`系列代码:
Document
body {
padding: 0;
margin: 0;
}
div {
width: 300px;
height: 200px;
border: 10pxsolidrebeccapurple;
padding: 20px;
margin: 100px;
overflow: scroll;
}
fjaskdfl;jasdffaklsdhdklashfklssssssssssssssss
hfaskdhfksldafhksadjfhskadfjadsssssssss
hfsakjfaslfjsdakfhasfjkhsdjfhsfdasssssssssss
jahsalfadsfhjladsfhasdkfjhdsafaasdfffffff
hasdfhjshaoyouqingjiangxinongyefffffffffffffffffff
shaoyouqingjiangxinongyedaxuenssssssssssssssss
zuiniubiderenwu,ninzhidaomabaobssssssssssssssssss
fjaskdfl;jasdffaklsdhdklashfklssssssssssssssssssssssss
hfaskdhfksldafhksadjfhskadfjadsssssssss
jahsalfadsfhjladsfhasdkfjhdsafassssssssssssssssssssss
hasdfhjshaoyouqingjiangxinongyesssssssssssdss
shaoyouqingjiangxinongyedaxuen
zuiniubiderenwu,ninzhidaomabaob
vardoms\= document.getElementsByTagName('div')\[0\]
console.log(doms.scrollWidth)
// scrollWidth:表示整个可以滚动的区域的宽度
console.log(doms.scrollHeight)
doms.onscroll = function() {
// scrollLeft:表示的是相对于本次滚动的原点的偏移量
console.log(doms.scrollLeft)
console.log(doms.scrollTop)
}
doms.scrollTo(10, 10)
// scrollTo:表示滚动到指定的px位置
setTimeout(function() {
// scrollBy:表示的相对自身再滚动的距离
doms.scrollBy(10,10)
}, 1000)
- git-第一天
- Git-第二天
- git-第三天
- http-基础
- HTTP构成和状态码
- 浏览器输入URL,经历的过程
- TCP/IP 详解三次握手 四次挥手
- http-DNS系统
- http与https之间的区别
- HTTPS握手和HTTP握手
- HTTP小试牛刀
- Tcp初探
- TCP报文格式
- HTML5
- HTML基础
- Mock
- css 选择器
- css 动画
- css 定位
- position/display/float/z-index第一课时
- 行内、块、脱标 三种状态下的元素如何实现、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 数据类型
- 变量提升
- 堆栈关系
