ok,我们需要的mock终于来了,开心吗?我反正很开心,因为之前我不会,现在由我分享,哈哈哈,不多说,next
## mock是啥玩意?
* 生成随机数据,拦截 Ajax 请求
## 为什么需要mock这玩意?
>前端的页面编写速度要快于后台的接口编写速率,为了减小联调时间,把重要的流程走完,之后之间换一个接口,进行小范围的修改即可,之前的时候,我们也是用假的数据,json文件的形式,这种数据假的不能再假,太不灵活了,而且还需要切换url。后来,前端工程师终于受不了,自己编写了mock,拦截客户端的ajax请求,直接给自己传数据。
---》你看,用户量还行吧

## 安装mock
* 如果是写原生页面,直接在bootcdn找
```
https://cdn.bootcss.com/Mock.js/1.0.1-beta3/mock.js
```
* 如果是组件开发或其他直接可以下载插件
```
npm install mockjs --save-dev
```
~~~
// 第一步:引入mockjs
import Mock from 'mockjs'
//第二步,引入全局的main.js中
import './assets/js/mock'
//第三步 制作mockjs模拟数据
Mock.mock('/userList',{
"userList|10":[
{
"id":"@id",
"name":"@name(true)", //英文名,中文是cname first是名,last是姓
"age":"@integer(20,30)",
"image":"@image(100x100,red,Mark)",
"email":"@email",
"birthday":"@date",
"city":"@city(true)",
"gender":"@integer(0,1)",
"image":"@image(100x100,#232323,Mark)"
}
]
})
Mark:如果我们看不懂@XX表示啥意思,别急,后面会讲到,如果你很着急,
我现在先给你show一下,进入mockjs的原生代码,走起
// 第四步:使用此接口数据
getUserList(){
this.$axios.get( '/userList' )
.then(response => {
console.log(response)
})
.catch(error => {
})
}
~~~
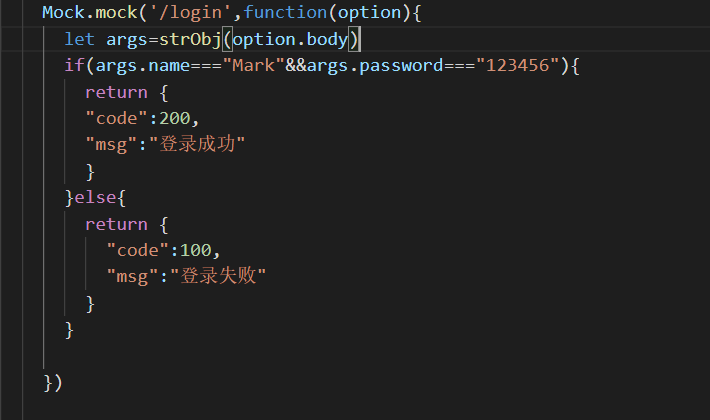
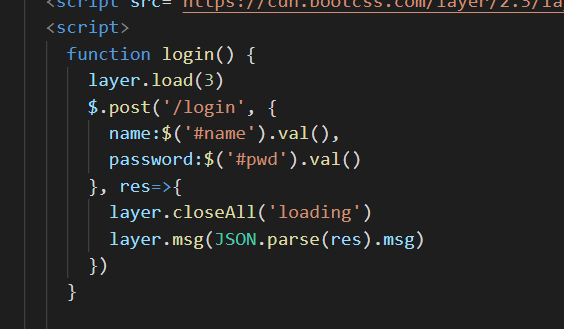
* 如果是post的方法怎么办? 见下图
This 编写的接口数据

This is调用的数据

## Mock 设置延时请求事件
>不设置延时很有可能遇到坑,这里需要留意,因为真实的请求是需要时间的,mock不设置延时则是马上拿到数据返回,这两个情况不同可能导致在接口联调时出现问题。所以最好要先设置延时请求到数据。为了更加的模拟这个操作,所以可以手动设置延时。
```
//延时400s请求到数据
Mock.setup({
timeout: 400
})
//延时200-600毫秒请求到数据
Mock.setup({
timeout: '200-600'
})
```
## Mock.random
>很多的人说,我需要自己设置根据具体的情况设置数据,行,满足你,Math.radom来了。当然它有自己的语法,一起了解一下。Mock.Random 是一个工具类,用于生成各种随机数据。Mock.Random 的方法在数据模板中称为『占位符』,书写格式为`@占位符(参数 [, 参数])`。
* Mock.Random 提供的完整方法(占位符)如下:
| Type | Method |
| --- | --- |
| Basic | boolean, natural, integer, float, character, string, range, date, time, datetime, now |
| Image | image, dataImage |
| Color | color |
| Text | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle |
| Name | first, last, name, cfirst, clast, cname |
| Web | url, domain, email, ip, tld |
| Address | area, region |
| Helper | capitalize, upper, lower, pick, shuffle |
| Miscellaneous | guid, id |
* 如果上面的属性还是满足不了你的话,你可以直接去自己写,然后就可以为之所用了。更详细内容请参考[github of mock](https://github.com/nuysoft/Mock/wiki)
、
## Mock语法规则
### 1\. 属性值是字符串 **String**
1. `"name|min-max": string`
通过重复 `string` 生成一个字符串,重复次数大于等于 `min`,小于等于 `max`。
2. `"name|count": string`
通过重复 `string` 生成一个字符串,重复次数等于 `count`。
### 2\. 属性值是数字 **Number**
1. `"name|+1" number`
属性值自动加 1,初始值为 `number`
2. `"name|min-max": number`
生成一个大于等于 `min`、小于等于 `max` 的整数,属性值 `number` 只是用来确定类型。
3. ` "name|min-max.dmin-dmax": number`
生成一个浮点数,整数部分大于等于 `min`、小于等于 `max`,小数部分保留 `dmin` 到 `dmax` 位。
```
Mock.mock({
'number1|1-100.1-10': 1,
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123
})
// =>
{
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814
}
```
##### 3\. 属性值是布尔型 **Boolean**
1. `"name|1": boolean`
随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
2. `"name|min-max": value`
随机生成一个布尔值,值为 `value` 的概率是 `min / (min + max)`,值为 `!value` 的概率是 `max / (min + max)`。
#### 4\. 属性值是对象 **Object**
1. `"name|count": object`
从属性值 `object` 中随机选取 `count` 个属性。
2. `"name|min-max" object`
从属性值 `object` 中随机选取 `min` 到 `max` 个属性。
### 5\. 属性值是数组 **Array**
1. `"name|1": array`
从属性值 `array` 中随机选取 1 个元素,作为最终值。
2. `"name|+1": array`
从属性值 `array` 中顺序选取 1 个元素,作为最终值。
3. `"name|min-max" array`
通过重复属性值 `array` 生成一个新数组,重复次数大于等于 `min`,小于等于 `max`。
4. `"ame|count": array`
通过重复属性值 `array` 生成一个新数组,重复次数为 `count`。
### 6\. 属性值是函数 **Function**
1. `"name": function`
执行函数 `function`,取其`return`返回值作为最终的属性值,函数的上下文为属性 `name` 所在的对象。
### 7\. 属性值是正则表达式 **RegExp**
1. `"name": regexp`
根据正则表达式 `regexp` 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
```
Mock.mock({
"regexp1": /[a-z][A-Z][0-9]/,
"egexp2": /\w\W\s\S\d\D/,
"egexp3": /\d{5,10}/
})
// =>
{
"regexp1": "pJ7",
"regexp2": "F)\fp1G",
"regexp3": "561659409"
}
注意:次出也可以使用'',不受影响,建议双引号
```
## Mock.valid()
* Mock.valid( template, data )
校验真实数据`data`是否与数据模板`template`匹配。
### 参数一: template
必选。
表示数据模板,可以是对象或字符串。例如`{ 'list|1-10':[{}] }`、`'@EMAIL'`。
### 参数二 :data
必选。
表示真实数据。
```
var template = {
name: 'value1'
}
var data = {
name: 'value2'
}
Mock.valid(template, data)
// =>
[
{
"path": [
"data",
"name"
],
"type": "value",
"actual": "value2",
"expected": "value1",
"action": "equal to",
"message": "[VALUE] Expect ROOT.name'value is equal to value1, but is value2"
}
]
```
## Mock.toJSONSchema( template )
把 Mock.js 风格的数据模板`template`转换成[JSON Schema](http://json-schema.org/)。
### template
必选。
表示数据模板,可以是对象或字符串。例如`{ 'list|1-10':[{}] }`、`'@EMAIL'`。
```
var template = {
'list|1-10': [{}]
}
Mock.toJSONSchema(template)
// =>
{
"name": undefined,
"path": ["ROOT"],
"type": "object",
"template": {
"list|1-10": [{}]
},
"rule": {},
"properties": [{
"name": "list",
"path": ["ROOT", "list"],
"type": "array",
"template": [{}],
"rule": {
"parameters": ["list|1-10", "list", null, "1-10", null],
"range": ["1-10", "1", "10"],
"min": 1,
"max": 10,
"count": 6,
"decimal": undefined,
"dmin": undefined,
"dmax": undefined,
"dcount": undefined
},
"items": [{
"name": 0,
"path": ["data", "list", 0],
"type": "object",
"template": {},
"rule": {},
"properties": []
}]
}]
}
```
- git-第一天
- Git-第二天
- git-第三天
- http-基础
- HTTP构成和状态码
- 浏览器输入URL,经历的过程
- TCP/IP 详解三次握手 四次挥手
- http-DNS系统
- http与https之间的区别
- HTTPS握手和HTTP握手
- HTTP小试牛刀
- Tcp初探
- TCP报文格式
- HTML5
- HTML基础
- Mock
- css 选择器
- css 动画
- css 定位
- position/display/float/z-index第一课时
- 行内、块、脱标 三种状态下的元素如何实现、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 数据类型
- 变量提升
- 堆栈关系
