# HTML标签
**今天我们直接进入HTML,很多人弄个初探,我今天就不弄了,原因一:懒,原因二:这种东西我们直接进入,无需多言,都懂 ,来吧 --->走起**
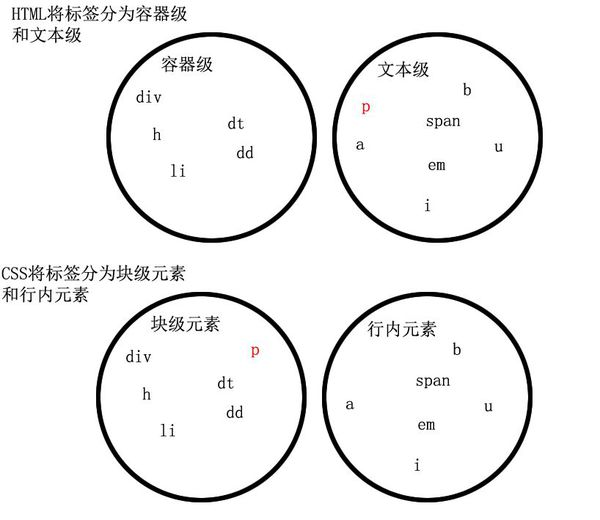
## 插入:行内元素和块级元素
>1.行内元素与块级函数可以相互转换,通过修改display属性值来切换块级元素和行内元素,行内元素display:inline,块级元素display:block。
2.行内元素和其他行内元素都会在一条水平线上排列,都是在同一行的;块级元素却总是会在新的一行开始排列,各个块级元素独占一行,垂直向下排列,若想使其水平方向排序,可使用左右浮动(float:left/right)让其水平方向排列。
3.行内元素不可以设置宽高,宽度高度随文本内容的变化而变化,但是可以设置行高(line-height),同时在设置外边距margin上下无效,左右有效,内填充padding上下有效,视觉无效,左右有效;块级元素可以设置宽高,并且宽度高度以及外边距,内填充都可随意控制。
4.块级元素可以包含行内元素和块级元素,还可以容纳内联元素和其他元素;行内元素不能包含块级元素,只能容纳文本或者其他行内元素。
具体可参考链接[行内和块级标签]([https://www.cnblogs.com/yxm440/p/7667539.html](https://www.cnblogs.com/yxm440/p/7667539.html))

标签
## 1、标题标签
包含 h1-h6 块级元素
`<h1>This is heading 1</h1>
`
`<h2>This is heading 2</h2>
`
`<h3>This is heading 3</h3>
`
`<h4>This is heading 4</h4>
`
`<h5>This is heading 5</h5>
`
`<h6>This is heading 6</h6>`、
* 注意:因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的,搜索引擎使用标题为您的网页的结构和内容编制索引
## 2、段落标签
一般文字段落的都会被用到这个
`<p title="sss">邵尤卿</p>`
* 注意1:使用空的段落标记 去插入一个空行是个坏习惯。用 标签代替它!
* 注意2:浏览器忽略了源代码中的排版(省略了多余的空格和换行)
## 3、链接标签
`<a href="www.baidu.com">百度</a>`
* href:规定链接指向的页面的 URL
* hreflang:规定被链接文档的语言(zh,en)
* media:规定被链接文档是为何种媒介/设备优化的(该属性用于规定目标 URL 是为特殊设备(比如 iPhone)、语音或打印媒介设计的。)
* type:规定目标文档的 [MIME ](https://www.w3school.com.cn/media/media_mimeref.asp)类型。
* target:规定在何处打开链接文档
<h2>详细介绍target</h2>

## 4、 HTML图像
`<img src="">`
图像的渲染大部分都会用img,注意width和height是一个内置属性
| 属性 | 属性值 |描述|
| --- | --- | ---|
| src | URL | 图像的路径(本地或者线上地址) |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素 | 设置图像的宽度 |
| height | 像素| 设置图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
| vspace | 像素 | 设置图像顶部和底部的空白(垂直边距) |
| hspace | 像素 | 设置图像左侧和右侧的空白(水平边距)|
|align | left | 将图像对齐到左边 |
|align | right| 将图像对齐到右边 |
|align | top|将图像的顶端和文本的第一行文字对齐,其他文字居图像下方 |
|align | middle|将图像的水平中线和文本的第一行文字对齐,其他文字居图像下方 |
|align | bottom| 将图像的底部和文本的第一行文字对齐,其他文字居图像下方 |
align不推荐使用 HTML5不可用,resize和srcset暂不介绍
## 5、折行标签
元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签
## 6、文本格式化标签
| 标签 | 描述 |
| --- | --- |
|`<b></b>` | 定义粗体文本。 |
| `<big></big>` | 定义大号字。 |
| `<em></em>` | 定义着重文字。 |
| `<i></i>`| 定义斜体字。 |
|`<small></small>` | 定义小号字。 |
| `<strong></strong>` | 定义加重语气。 |
| `<sub></sub>` | 定义下标字。 |
|`<sup></sup>`| 定义上标字。 |
|`<ins></ins>` | 定义插入字。 |
|`<del></del>` | 定义删除字。 |
## 7、计算机输出的标签
| 标签 | 描述 |
| --- | --- |
|`<code></code>` | 定义计算机代码。很机械,比较真实 |
| `<kbd></kbd>` | 定义键盘码。很细 真实像键盘敲的 |
|`<samp></samp>` | 定义计算机代码样本。和code差不多 细小 像数学的阿拉伯数字 |
| `<var></var>` | 定义变量。倾斜字体 ,便于提取数据|
| `<pre></pre>` | 定义预格式文本,被包围在 pre 元素中的文本通常会保留空格和换行符 |
* 核心:提供给浏览器的语义信息越多,浏览器就可以越好地把这些信息展示给用户
## 8、引用、引用和术语定义
| 标签 | 描述 |
| --- | --- |
|`<abbr></abbr>` | 定义缩写 |
|`<address></address>` |定义地址。倾斜字体 |
|`<bdo></bdo>` |定义文字方向。dir="ltr/rtl" word中字母的方向|
|`<blockquote></blockquote>` |定义长的引用。会内置padding |
| `<q></q>` | 定义短的引用语。会加“”|
| `<cite></cite>` | 定义引用、引证。倾斜|
| `<dfn></dfn>` | 定义一个定义项目。倾斜|
## 8、注释
注释可以很大强度的增加代码的人工可读性,让结构更容易被熟悉,而且不会显示在浏览器上
HTML:`<!---->`
css: `/****/`
js:`//`单行注释 `/****/`多行注释
- git-第一天
- Git-第二天
- git-第三天
- http-基础
- HTTP构成和状态码
- 浏览器输入URL,经历的过程
- TCP/IP 详解三次握手 四次挥手
- http-DNS系统
- http与https之间的区别
- HTTPS握手和HTTP握手
- HTTP小试牛刀
- Tcp初探
- TCP报文格式
- HTML5
- HTML基础
- Mock
- css 选择器
- css 动画
- css 定位
- position/display/float/z-index第一课时
- 行内、块、脱标 三种状态下的元素如何实现、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 数据类型
- 变量提升
- 堆栈关系
