## transition 和animate动画的区别
>说到原生的动画,那么我们就会情不自禁想到这两个,那么今天分析这两个的玩意!
* transition、
>transition是从:hover延伸出来的,不管是动态设置的还是非动态设置的过渡效果,只要过渡效果指定的属性值发生了变化就会触发过渡效果
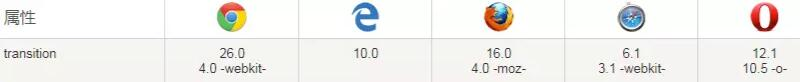
先看一下兼容性问题

1. 需要伪类/事件触发才执行,所以没法在网页加载时自动发生。
2. 过渡属性没有中间的过程,动画是一步到位
3. 过渡属性一次鼠标经过只可以发生一次,不能重复发生动画
4. 处理一些简单的动画还是够用的,最大的优点就是简单易操作
5. 只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。一条
6. transition规则,只能定义一个属性的变化,不能涉及多个属性
* animate
浏览器的兼容性

>animation还封装了循环次数,动画延迟,反向循环等功能,更加自由和强大,animation是从flash延伸出来的,使用关键帧的概念,如果是非动态设置的,那么页面加载完后就会触发动画效果;如果是动态设置的,那么设置完后(假设没有设置 delay)就会触发动画效果。后面再改变属性值也不会触发动画效果了
总结:
>Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画。但只有两个关键贞。开始,结束。 Animation:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画。可以设置多个关键贞。 Transition与Animation区别: transition需要触发一个事件,而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。 Transition: transition属性是一个简单的动画属性,非常简单非常容易用。可以说它是animation的简化版本,是给普通做简单网页特效用的。animation占用的资源相应的比transition多,所以如果能用transition实现,就尽量用transition来实现,如果追求复杂更自由的动画,就可以用animation。存在即合理,寻找一个属于自己当前代码的动画设置
## 先了解下transform
`transform: none|*transform-functions`
| 值 | 描述 |
| --- | --- |
| none | 定义不进行转换。 |
| matrix(*n*,*n*,*n*,*n*,*n*,*n*) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate(*x*,*y*) | 定义 2D 转换。 |
| translate3d(*x*,*y*,*z*) | 定义 3D 转换。 |
| translateX(*x*) | 定义转换,只是用 X 轴的值。 |
| translateY(*y*) | 定义转换,只是用 Y 轴的值。 |
| translateZ(*z*) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(*x*\[,*y*\]?) | 定义 2D 缩放转换。 |
| scale3d(*x*,*y*,*z*) | 定义 3D 缩放转换。 |
| scaleX(*x*) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(*y*) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(*z*) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(*angle*) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(*x*,*y*,*z*,*angle*) | 定义 3D 旋转。 |
| rotateX(*angle*) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(*angle*) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(*angle*) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(*x-angle*,*y-angle*) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(*angle*) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(*angle*) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(*n*) | 为 3D 转换元素定义透视视图。 |

## transform 的前置属性
* 1、transform-origin 变换原点(基点位置)
>2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
`transform-origin: x-axis y-axis z-axis`
默认是:50% 50% 0
允许的值:
x-axis:left center right length %
y-axis:top center bottom length %
z-axis:length
* 2、 transform-style 变换类型
>`transform-style: flat|preserve-3d`
flat:子元素将不保留其3D位置
preserve-3d:子元素将保留其3D位置
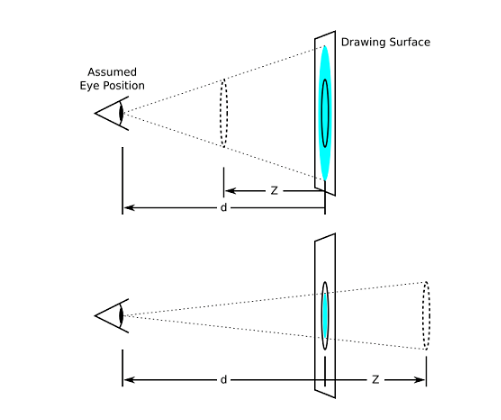
* 3、perspective
*
## transition
- git-第一天
- Git-第二天
- git-第三天
- http-基础
- HTTP构成和状态码
- 浏览器输入URL,经历的过程
- TCP/IP 详解三次握手 四次挥手
- http-DNS系统
- http与https之间的区别
- HTTPS握手和HTTP握手
- HTTP小试牛刀
- Tcp初探
- TCP报文格式
- HTML5
- HTML基础
- Mock
- css 选择器
- css 动画
- css 定位
- position/display/float/z-index第一课时
- 行内、块、脱标 三种状态下的元素如何实现、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 数据类型
- 变量提升
- 堆栈关系
