项目主要注重快速高效的开发,在前后端分离带来的工作量下,尽量增加前端的可复用性来减少后期的大量工作。
复用不等于复制,但在一定程度上,要利用好复制
公共组件是不可复制的,而且与外界无关,它是复用的。
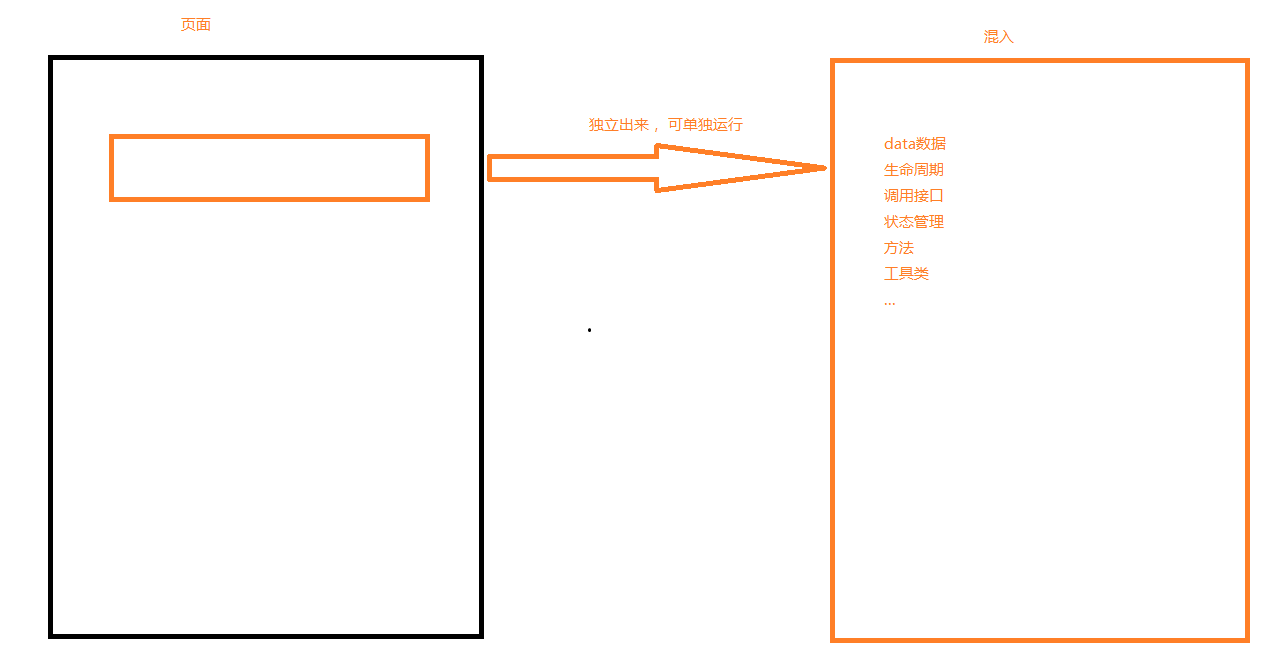
但公共组件所暴露出的数据,事件,在父组件中会与其它组件混淆。通过组件混入配套方案,可以通过复制混入文件,实现更多场景应用,达到快速编码的目的。
- 同一个页面,可能会引用多个公共组件,这样会有以下几个问题:
1.data数据混淆
2.事件混淆
3.同一生命周期,方法等内部可能执行为不同组件服务的方法
4.更多
- 如果要处理以上问题,可以将服务于单个公共组件的数据,事件,方法,生命周期等写入混入文件独立开,但必须要解决以下几个问题:
1.父组件中同一接口可能多个组件共享
2.同一方法可能多个组件共享
3.同一状态可能多组件共享
4.同一data,props等可能多组件共享
等
所以必须加以规范,之后可直接复制该混入文件,直接使用。
1. 混入文件只为单个(包括嵌套)组件服务
2. 混入文件名称与所服务组件命名一致
3. data内只包含所服务组件的数据
4. 只处理所服务组件的事件,方法
5. 不调用页面组件的方法(如果页面组件中多个组件使用相同的方法,每个混入文件会自动覆盖)
6. 每个混入文件可单独调用接口,行为与页面组件一致
7. 页面可通过调用混入文件中的方法进行传参
8. 混入文件是专为某个组件服务的,功能与页面组件一样,但可随时复制到新位置且可正常运行。

- 快速开发
- 使用vscode模板
- 样式和字体图标
- 现有组件封装
- 编写公共组件
- 编写页面
- 组件混入配套
- 前后端分离
- 开发规范
- 目录结构
- 工具类
- 组件库
- 项目总览
- 后端联调方式
- 简介
- 页面接口数据对接方式
- 事件
- vue pc公共组件
- 列表组件(通用)
- 列表组件带分页
- 文化资讯列表
- 新闻列表组件
- 详情侧边列表组件
- 活动预约组件
- 章节目录组件
- 名师列表组件
- 场馆导航列表组件
- 资讯列表组件
- 首页子站指数通用组件
- 活动列表通用组件
- 专辑列表组件
- 相关推荐列表组件
- 视频组件
- 直播视频组件
- 视频组件
- 课程视频组件
- 讲师介绍简介
- 问卷答题组件
- 问卷调查组件
- 在线考试组件整套
- 在线考试组件
- 菜单
- 导航菜单
- 分类组件
- 分类菜单
- 排序组件
- 全局组件
- 面包屑导航
- 无数据状态
- 评论
- 文章展示
- 点赞收藏查看分享组件
- 时间日历日期组件
- 直播日历组件
- 底部导航组件
- 底部组件
- 头部组件
- 首页组件
- 资讯组件
- 直播组件
- 阅读组件
- 线上培训组件
- 登录注册相关组件
- 地图组件
- 媒体相关组件
- 音频详情组件
- 音频列表组件
- 书刊详情组件
- 视频播放组件
- 个人中心组件
- 我的评论
- 我的活动
- 我的收藏
- 个人中心列表
- 个人中心我的评论
- 弹窗组件
- 图片,视放大弹窗组件
- 票务预定组件
- 轮播组件
- 横排滑动组件
- 3D轮播组件
- 首页试听空间轮播组件
- 新闻资讯轮播组件
- 缩略图轮播组件
