# 组件名:hsCourseChapter (课程视频组件)
### 作者:屈磊
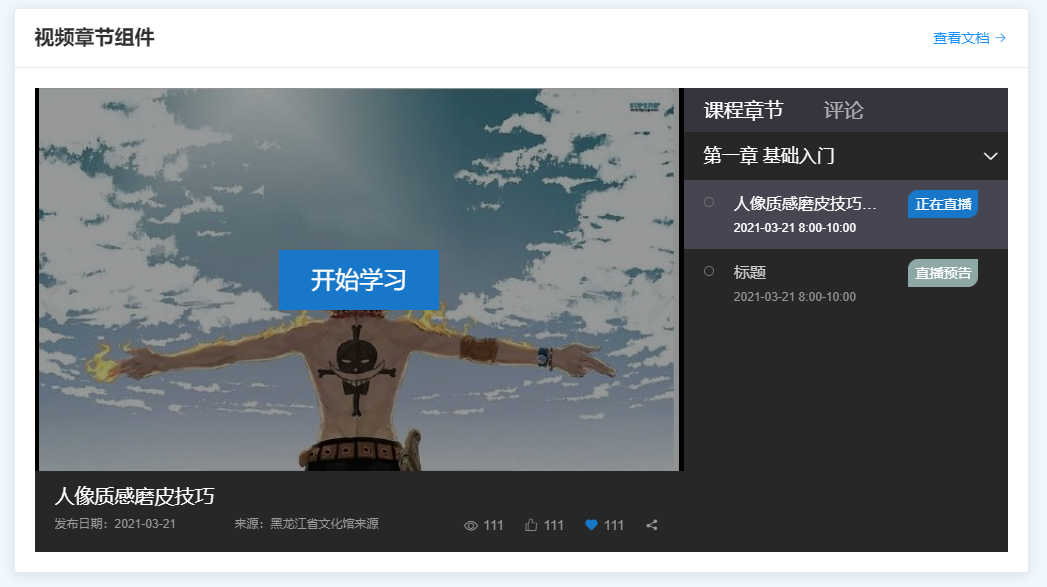
### 效果:


## 使用方式:
```
需要插件支持
// cnpm i --save video.js@7.11.8
import Videojs from'video.js/dist/video.min.js'
import'video.js/dist/video-js.min.css'
<!-- 在对应页面使用 -->
import hsCourseChapter from'./video/video-course-chapter.vue'
<hsCourseChapter
:see-data="seeData"
:video-data="liveData"
:comment-data="commentData"
:chapter-data="chapterData"
:chapter-id="chapterId"
@clickChapter="clickChapter"
/>
参数
data() {
return {
seeData:{
pubId: 1,
browse: 111,
collect: 111,
give: 111,
isGive: false,//是否点赞
isCollect: true,//是否收藏
isShowShare: true, // 是否显示分享
},
//当前视频数据
videoData:{
id: 0,
videoSrc:"https://wenhuabu-media.bj.bcebos.com/广场舞教学视频国家云logo/斑鸠调 教学版.mp4",
poster:"https://wenhuabu-media.bj.bcebos.com/front-end-engineer/Intangible-heritage/qlimg/aisibg.jpg",
title:"人像质感磨皮技巧",
time: "2021-03-21 8:00-10:00",//未开始显示
source: "黑龙江省文化馆来源",
publicTime: "2021-03-21",//发布时间
isBrief:true,//是否显示视频下的标题 时间,
preview:"",// 0预告 1 直播 2 回看,
chapterId:0,//章节ID
},
// 章节数据
chapterData: [
{
id: 1,
chapter: '第一章 基础入门',
children: [
{
id: 0,
preview: 1,
videoSrc: 'https://wenhuabu-media.bj.bcebos.com/广场舞教学视频国家云logo/斑鸠调 教学版.mp4',
poster: 'https://wenhuabu-media.bj.bcebos.com/front-end-engineer/Intangible-heritage/qlimg/aisibg.jpg',
title: '人像质感磨皮技巧人像质感磨皮技巧人像质感磨皮技巧人像质感磨皮技巧',
time: '2021-03-21 8:00-10:00',
source: '黑龙江省文化馆来源',
publicTime: '2021-03-21',
chapterId: 0,//章节ID
isBrief: true, // 是否显示视频下的标题 时间,
},
{
id: 1,
preview: 0,
videoSrc: 'https://wenhuabu-media.bj.bcebos.com/广场舞教学视频国家云logo/斑鸠调 教学版.mp4',
poster: 'https://wenhuabu-media.bj.bcebos.com/front-end-engineer/Intangible-heritage/qlimg/aisibg.jpg',
title: '标题',
time: '2021-03-21 8:00-10:00',
source: '黑龙江省文化馆来源',
publicTime: '2021-03-21',
chapterId: 1,
isBrief: true, // 是否显示视频下的标题 时间,
}
]
}
],
// 评论数据
commentData: [
{
id: 0,
name: '张先生',
time: '2021-02-08 13:25:36',
evaluation: '节目很精彩,小朋友很喜欢,希望以后多多主办类似的活动'
},
]
}
},
```
### 说明:
点赞/收藏/分享可选择显示
### 参数:
| 参数 | 作用 | 类型 | 默认 | 是否必传 | 属性 |
| --- | --- | --- | --- | --- | --- |
| seeData | 数据包 | Object | | 是 | |
| videoData | 视频数据 | Object | | 是 | |
| commentData | 评论数据 | Array | | 是 | |
| chapterData | 章节数据 | Array | | 是 | |
| studyTime | 视频进度 | Number | | 否 | |
- 快速开发
- 使用vscode模板
- 样式和字体图标
- 现有组件封装
- 编写公共组件
- 编写页面
- 组件混入配套
- 前后端分离
- 开发规范
- 目录结构
- 工具类
- 组件库
- 项目总览
- 后端联调方式
- 简介
- 页面接口数据对接方式
- 事件
- vue pc公共组件
- 列表组件(通用)
- 列表组件带分页
- 文化资讯列表
- 新闻列表组件
- 详情侧边列表组件
- 活动预约组件
- 章节目录组件
- 名师列表组件
- 场馆导航列表组件
- 资讯列表组件
- 首页子站指数通用组件
- 活动列表通用组件
- 专辑列表组件
- 相关推荐列表组件
- 视频组件
- 直播视频组件
- 视频组件
- 课程视频组件
- 讲师介绍简介
- 问卷答题组件
- 问卷调查组件
- 在线考试组件整套
- 在线考试组件
- 菜单
- 导航菜单
- 分类组件
- 分类菜单
- 排序组件
- 全局组件
- 面包屑导航
- 无数据状态
- 评论
- 文章展示
- 点赞收藏查看分享组件
- 时间日历日期组件
- 直播日历组件
- 底部导航组件
- 底部组件
- 头部组件
- 首页组件
- 资讯组件
- 直播组件
- 阅读组件
- 线上培训组件
- 登录注册相关组件
- 地图组件
- 媒体相关组件
- 音频详情组件
- 音频列表组件
- 书刊详情组件
- 视频播放组件
- 个人中心组件
- 我的评论
- 我的活动
- 我的收藏
- 个人中心列表
- 个人中心我的评论
- 弹窗组件
- 图片,视放大弹窗组件
- 票务预定组件
- 轮播组件
- 横排滑动组件
- 3D轮播组件
- 首页试听空间轮播组件
- 新闻资讯轮播组件
- 缩略图轮播组件
