## 组件名:视频播放组件
### 作者:毛涛
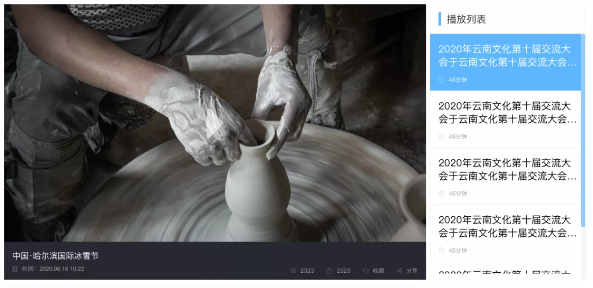
### 效果:

### 使用方式:
```
<videoPlayItem
:hs-video-see-data="hsVideoSeeData"
:video-datails="videoDatails" :play-list="playList" @listPlay="listPlay" />
### 引用文件:
import videoPlayItem from './media/video-play-item.vue'
### 数据格式:
data() {
return {
hsVideoSeeData: { give:21,
isGive:0,
isLike:0,
like:1,
openPraise:0,
see:200,
share:'',
time:'2021-04-20' },
videoDatails: {
id:595,
poster:'https://osshanyadev.oss-cn-hangzhou.aliyuncs.com/poster/9999999\_1618821818356.png',
src:'http://culturetv.hanyastar.com.cn/standard/nationalculturecloud/res/live/20180626tianjintongmengyinyuehui.mp4',
title:'视频四' }, // 视频信息
playList: [{
id:595,
title:'视频四',
time:'30s',
poster:'https://osshanyadev.oss-cn-hangzhou.aliyuncs.com/poster/9999999\_1618821818356.png',
src:'http://culturetv.hanyastar.com.cn/standard/nationalculturecloud/res/live/20180626tianjintongmengyinyuehui.mp4'
}]
}
}
```
### 参数:
| 参数 | 作用 | 类型 | 默认 | 是否必传 | 属性 |
| --- | --- | --- | --- | --- | --- |
| hsVideoSeeData| 视频数据信息| object| | 是 | |
| videoDatails| 视频信息 | Object | | 是 | |
| playList| 视频列表信息 | Array| | | |
| isType| 是否显示直播回看 | boolean| | | |
### 事件
| 事件 |说明 |
| --- | --- |
| listPlay| 视频列表点击事件 |
- 快速开发
- 使用vscode模板
- 样式和字体图标
- 现有组件封装
- 编写公共组件
- 编写页面
- 组件混入配套
- 前后端分离
- 开发规范
- 目录结构
- 工具类
- 组件库
- 项目总览
- 后端联调方式
- 简介
- 页面接口数据对接方式
- 事件
- vue pc公共组件
- 列表组件(通用)
- 列表组件带分页
- 文化资讯列表
- 新闻列表组件
- 详情侧边列表组件
- 活动预约组件
- 章节目录组件
- 名师列表组件
- 场馆导航列表组件
- 资讯列表组件
- 首页子站指数通用组件
- 活动列表通用组件
- 专辑列表组件
- 相关推荐列表组件
- 视频组件
- 直播视频组件
- 视频组件
- 课程视频组件
- 讲师介绍简介
- 问卷答题组件
- 问卷调查组件
- 在线考试组件整套
- 在线考试组件
- 菜单
- 导航菜单
- 分类组件
- 分类菜单
- 排序组件
- 全局组件
- 面包屑导航
- 无数据状态
- 评论
- 文章展示
- 点赞收藏查看分享组件
- 时间日历日期组件
- 直播日历组件
- 底部导航组件
- 底部组件
- 头部组件
- 首页组件
- 资讯组件
- 直播组件
- 阅读组件
- 线上培训组件
- 登录注册相关组件
- 地图组件
- 媒体相关组件
- 音频详情组件
- 音频列表组件
- 书刊详情组件
- 视频播放组件
- 个人中心组件
- 我的评论
- 我的活动
- 我的收藏
- 个人中心列表
- 个人中心我的评论
- 弹窗组件
- 图片,视放大弹窗组件
- 票务预定组件
- 轮播组件
- 横排滑动组件
- 3D轮播组件
- 首页试听空间轮播组件
- 新闻资讯轮播组件
- 缩略图轮播组件
