## 组件名:专辑列表组件
### 作者:毛涛
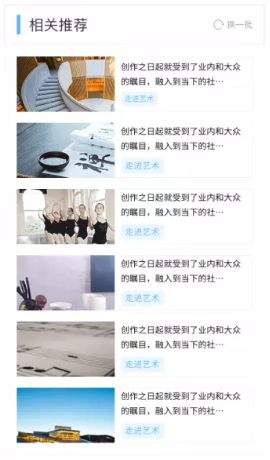
### 效果:

### 使用方式:
```
<albumRecommend :recommend-list="recommendList" :titleshow="true" :obj="recommendTitle" :list-index="listIndex" @onBatch="onBatch" @onRecommendPlay="onAlbumPlay" />
### 引用文件:
import albumRecommend from './list/album-recommend.vue'
### 数据格式:
data() {
return {
listIndex:0, // 播放的专辑列表数列号
recommendList: [{
id:1,
src:'http://via.placeholder.com/65x65',
title:258585,
status:2
}],
recommendTitle: {
title:'相关推荐', // 标题
isShowMore:false, // 是否显示更多
trade:true// 显示换一批
},
}
}
```
### 说明:组件内有插槽,可加自定义,数据不传不显示
### 参数:
| 参数 | 作用 | 类型 | 默认 | 是否必传 | 属性 |
| --- | --- | --- | --- | --- | --- |
| recommend-list| 列表数据 | Array | | 是 | |
|list-index| 播放的专辑列表数列号| number| | 是 | |
|titleshow| 是否展示列表标题| boolean|true | | |
|obj| 列表标题展示| object|| | |
### 事件
| 事件 |说明 |
| --- | --- |
|onRecommendPlay | 点击事件 |
|onBatch| 换一批点击事件|
- 快速开发
- 使用vscode模板
- 样式和字体图标
- 现有组件封装
- 编写公共组件
- 编写页面
- 组件混入配套
- 前后端分离
- 开发规范
- 目录结构
- 工具类
- 组件库
- 项目总览
- 后端联调方式
- 简介
- 页面接口数据对接方式
- 事件
- vue pc公共组件
- 列表组件(通用)
- 列表组件带分页
- 文化资讯列表
- 新闻列表组件
- 详情侧边列表组件
- 活动预约组件
- 章节目录组件
- 名师列表组件
- 场馆导航列表组件
- 资讯列表组件
- 首页子站指数通用组件
- 活动列表通用组件
- 专辑列表组件
- 相关推荐列表组件
- 视频组件
- 直播视频组件
- 视频组件
- 课程视频组件
- 讲师介绍简介
- 问卷答题组件
- 问卷调查组件
- 在线考试组件整套
- 在线考试组件
- 菜单
- 导航菜单
- 分类组件
- 分类菜单
- 排序组件
- 全局组件
- 面包屑导航
- 无数据状态
- 评论
- 文章展示
- 点赞收藏查看分享组件
- 时间日历日期组件
- 直播日历组件
- 底部导航组件
- 底部组件
- 头部组件
- 首页组件
- 资讯组件
- 直播组件
- 阅读组件
- 线上培训组件
- 登录注册相关组件
- 地图组件
- 媒体相关组件
- 音频详情组件
- 音频列表组件
- 书刊详情组件
- 视频播放组件
- 个人中心组件
- 我的评论
- 我的活动
- 我的收藏
- 个人中心列表
- 个人中心我的评论
- 弹窗组件
- 图片,视放大弹窗组件
- 票务预定组件
- 轮播组件
- 横排滑动组件
- 3D轮播组件
- 首页试听空间轮播组件
- 新闻资讯轮播组件
- 缩略图轮播组件
