| | |
| --- | --- |
| | |
# 组件名:hsComList(列表组件带分页)
### 作者:屈磊
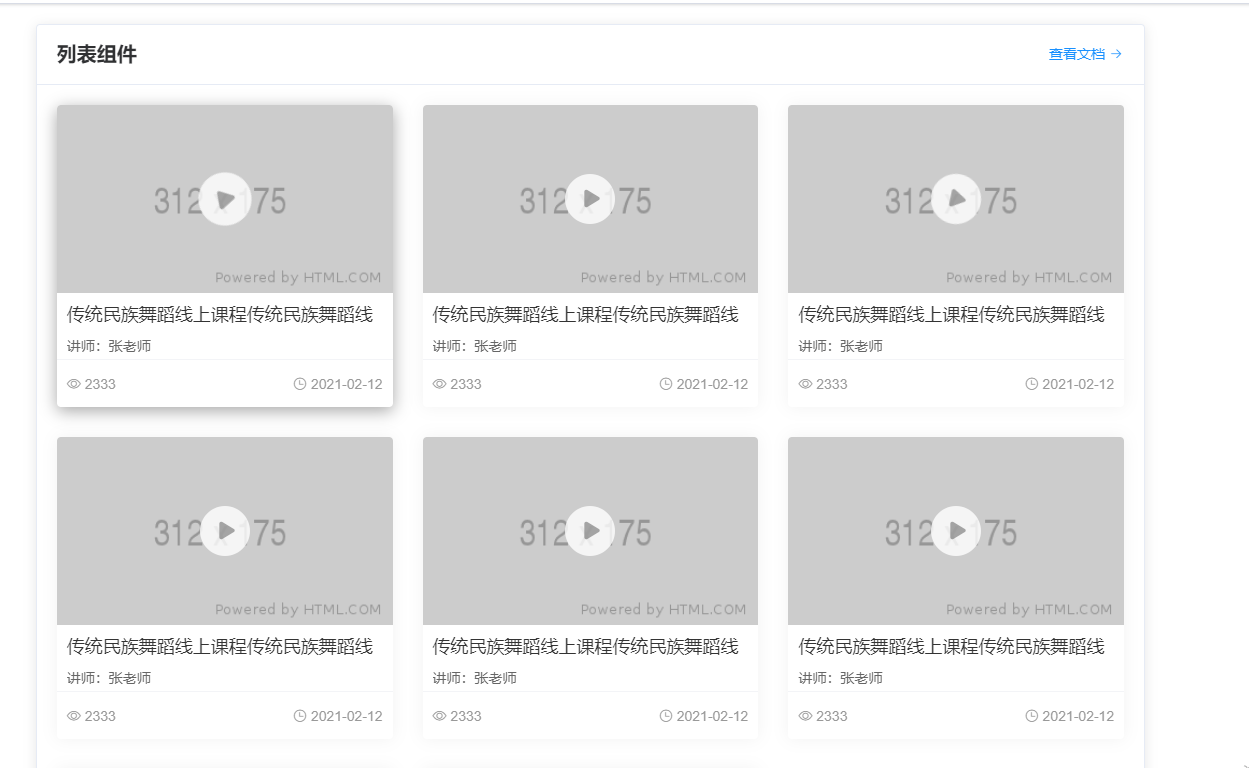
### 效果:
](images/screenshot_1629969185517.png)

## 使用方式:
```
import hsComList from'./list/hs-com-list.vue'
<hsComList
:grid="grid"
:list="list"
:pagination="pagination"
@jumpClick="jumpClick"
@handleCurrentChange="handleCurrentChange"/>
## 组接受参数:
data() {
return {
pagination:{
currentPage: 1, // 当前页
pageTotal: 50, // 总条数
pageSize: 12, // 每页显示几条
layout: 'prev, pager, next', // 分页器功能
},
list: [{
id:1,
poster:"http://via.placeholder.com/312x175",
title:"标题",
brief:"简介",
number:"流量",
time:"时间",
isPlay:true,是否显示播放,默认不显示
lineOmit:1,,最多3行 标题默认1行省略
ratio:"56%" 图片比例, 默认 16:9
}]
// 列表数据,
grid:6,通过基础的 24 分栏,迅速简便地创建布局。默认 6
}
}
```
### 说明:
组件带有无数据图
图片按照比例设置 ratio:"56%" 图片比例, 默认 16:9 等比缩放
### 参数:
| 参数 | 作用 | 类型 | 默认 | 是否必传 | 属性 |
| --- | --- | --- | --- | --- | --- |
| list | 列表数据 | Array | | 是 | |
| paginationShow | 是否显示分页 | Boolean | | 否 | |
| pagination | 设置分页器 | Object | | 否 | |
| grid | 栅格布局 | Number | | 否 | |
- 快速开发
- 使用vscode模板
- 样式和字体图标
- 现有组件封装
- 编写公共组件
- 编写页面
- 组件混入配套
- 前后端分离
- 开发规范
- 目录结构
- 工具类
- 组件库
- 项目总览
- 后端联调方式
- 简介
- 页面接口数据对接方式
- 事件
- vue pc公共组件
- 列表组件(通用)
- 列表组件带分页
- 文化资讯列表
- 新闻列表组件
- 详情侧边列表组件
- 活动预约组件
- 章节目录组件
- 名师列表组件
- 场馆导航列表组件
- 资讯列表组件
- 首页子站指数通用组件
- 活动列表通用组件
- 专辑列表组件
- 相关推荐列表组件
- 视频组件
- 直播视频组件
- 视频组件
- 课程视频组件
- 讲师介绍简介
- 问卷答题组件
- 问卷调查组件
- 在线考试组件整套
- 在线考试组件
- 菜单
- 导航菜单
- 分类组件
- 分类菜单
- 排序组件
- 全局组件
- 面包屑导航
- 无数据状态
- 评论
- 文章展示
- 点赞收藏查看分享组件
- 时间日历日期组件
- 直播日历组件
- 底部导航组件
- 底部组件
- 头部组件
- 首页组件
- 资讯组件
- 直播组件
- 阅读组件
- 线上培训组件
- 登录注册相关组件
- 地图组件
- 媒体相关组件
- 音频详情组件
- 音频列表组件
- 书刊详情组件
- 视频播放组件
- 个人中心组件
- 我的评论
- 我的活动
- 我的收藏
- 个人中心列表
- 个人中心我的评论
- 弹窗组件
- 图片,视放大弹窗组件
- 票务预定组件
- 轮播组件
- 横排滑动组件
- 3D轮播组件
- 首页试听空间轮播组件
- 新闻资讯轮播组件
- 缩略图轮播组件
