# 组件名:hsType(分类组件)
### 作者:屈磊
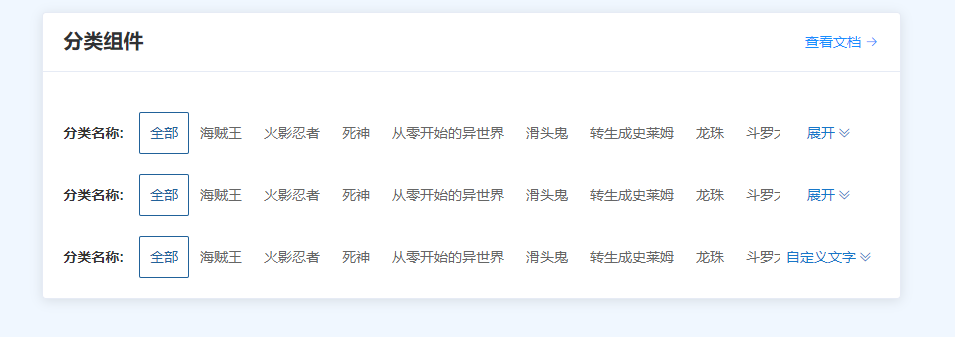
### 效果:


## 使用方式:
```
import hsType from './commons/hs-type.vue'
<!-- 在对应页面使用 -->
<hsType @onClickClassify="onClickClassify" />
<hsType @onClickClassify="onClickClassify" />
<hsType
:custom-text="customText"
@clickShow="clickShow"
@onClickClassify="onClickClassify" />
数据:
classify:[{
id: 0,
value: '',
text: '全部'
},{
id: 1,
value: '1',
text: '海贼王'
},]
```
### 说明:
<!--clickShow 点击展开收起 (自定义文字时调用,默认文字时候 不需要) -->
clickShow(res) {
this.customText = res ? '修改后文字' : '自定义文字'
},
<!--c分类点击事件 -->
onClickClassify(item, index) {
console.log('Observer:', item, index)
}
```
### 注意:
使用组件时请清除组件的默认数据 classify
为了确保页面拖动事件生效,请在数据接收成功后调用组件
### 参数:
| 参数 | 作用 | 类型 | 默认 | 是否必传 | 属性 |
| --- | --- | --- | --- | --- | --- |
| classify | 分类数据 | Array | | 是 | |
| typeLabel | 分类名称 | String | 分类名称 | 是 | |
| customText | 自定义文字 | String | 展开 | 否 | |
- 快速开发
- 使用vscode模板
- 样式和字体图标
- 现有组件封装
- 编写公共组件
- 编写页面
- 组件混入配套
- 前后端分离
- 开发规范
- 目录结构
- 工具类
- 组件库
- 项目总览
- 后端联调方式
- 简介
- 页面接口数据对接方式
- 事件
- vue pc公共组件
- 列表组件(通用)
- 列表组件带分页
- 文化资讯列表
- 新闻列表组件
- 详情侧边列表组件
- 活动预约组件
- 章节目录组件
- 名师列表组件
- 场馆导航列表组件
- 资讯列表组件
- 首页子站指数通用组件
- 活动列表通用组件
- 专辑列表组件
- 相关推荐列表组件
- 视频组件
- 直播视频组件
- 视频组件
- 课程视频组件
- 讲师介绍简介
- 问卷答题组件
- 问卷调查组件
- 在线考试组件整套
- 在线考试组件
- 菜单
- 导航菜单
- 分类组件
- 分类菜单
- 排序组件
- 全局组件
- 面包屑导航
- 无数据状态
- 评论
- 文章展示
- 点赞收藏查看分享组件
- 时间日历日期组件
- 直播日历组件
- 底部导航组件
- 底部组件
- 头部组件
- 首页组件
- 资讯组件
- 直播组件
- 阅读组件
- 线上培训组件
- 登录注册相关组件
- 地图组件
- 媒体相关组件
- 音频详情组件
- 音频列表组件
- 书刊详情组件
- 视频播放组件
- 个人中心组件
- 我的评论
- 我的活动
- 我的收藏
- 个人中心列表
- 个人中心我的评论
- 弹窗组件
- 图片,视放大弹窗组件
- 票务预定组件
- 轮播组件
- 横排滑动组件
- 3D轮播组件
- 首页试听空间轮播组件
- 新闻资讯轮播组件
- 缩略图轮播组件
