## 组件名:我的活动组件
### 作者:毛涛
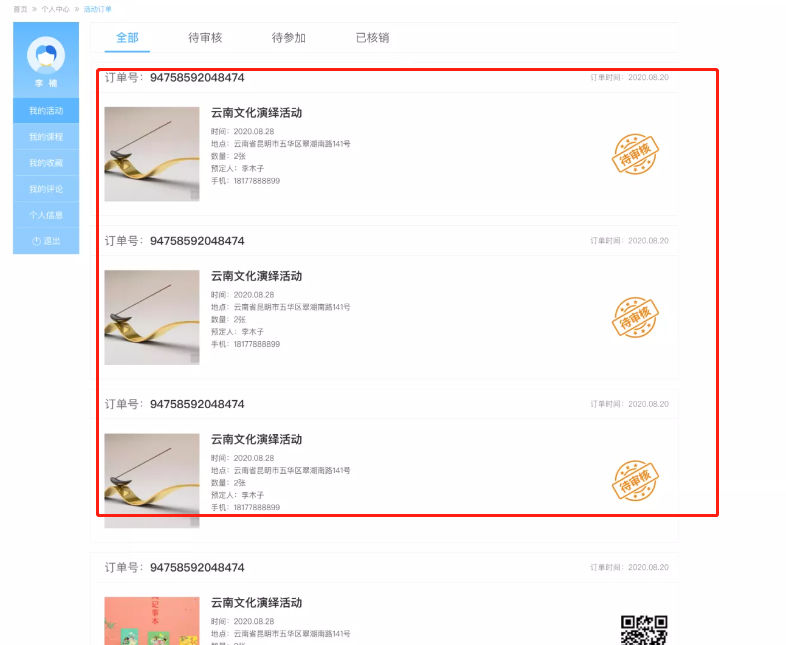
### 效果:

### 使用方式:
```
<div v-for="(item, index) in list" :key="item.title + index" class="list">
<hs-order-content border :other-info="item.info" titleborder :obj="item" @onClick="onClickOrder">
<templateslot="other-info">
<img
v-if="!status"
:src="item.status == 1 ? item.qrCode: item.status == 2? imgList.audited: item.status == 3? imgList.yiguoqi: ''"
alt="">
<img v-else-if="status == '1'" :src="item.qrCode" alt="" />
<img v-else :src="imgList[imgName]" alt=""/>
<div v-if="item.status == 1" class="ecode">二维码验票</div>
</div>
</template>
</hs-order-content>
### 引用文件:
import hsOrderContent from './personal-center/hs-order-content.vue'
### 数据格式:
data() {
return {
list: [{
id:0,
status:2,
img:'http://via.placeholder.com/1920x678',
num:'4121251241',
time:'2020.08.20',
title:'odk',
orderNumber:'135616543A', // 订单号
orderTime:'2020.08.08', // 订单时间
info: [
['时间:', '2020-10-21'],
['地点:', '长沙市岳麓区'],
['数量:', '2222张'],
['预定人:', 'huadfasdfgh'],
['手机:', '888111188888']
]
}],
imgList: {
audited:require('@/assets/imgs/audit-status/audited.png'), // 2.已使用(已核销)
yiguoqi:require('@/assets/imgs/audit-status/yiguoqi.png') // 3.已过期
},
status:0
}
}
```
### 提示:
组件内有插槽,可加自定义,数据不传不显示
### 参数:
| 参数 | 作用 | 类型 | 默认 | 是否必传 | 属性 |
| --- | --- | --- | --- | --- | --- |
| border| 列表是否显示边框| boolean| false | | |
| otherInfo| 相关信息展示 | Array | | 是 | |
| titleshow| 是否展示标题 | Boolean| true| | |
| titleborder | 标题边框 | boolean| false | | |
| obj | 数据| Object| |是 | |
### 事件
| 事件 |说明 |
| --- | --- |
| onClick| 列表点击事件 |
- 快速开发
- 使用vscode模板
- 样式和字体图标
- 现有组件封装
- 编写公共组件
- 编写页面
- 组件混入配套
- 前后端分离
- 开发规范
- 目录结构
- 工具类
- 组件库
- 项目总览
- 后端联调方式
- 简介
- 页面接口数据对接方式
- 事件
- vue pc公共组件
- 列表组件(通用)
- 列表组件带分页
- 文化资讯列表
- 新闻列表组件
- 详情侧边列表组件
- 活动预约组件
- 章节目录组件
- 名师列表组件
- 场馆导航列表组件
- 资讯列表组件
- 首页子站指数通用组件
- 活动列表通用组件
- 专辑列表组件
- 相关推荐列表组件
- 视频组件
- 直播视频组件
- 视频组件
- 课程视频组件
- 讲师介绍简介
- 问卷答题组件
- 问卷调查组件
- 在线考试组件整套
- 在线考试组件
- 菜单
- 导航菜单
- 分类组件
- 分类菜单
- 排序组件
- 全局组件
- 面包屑导航
- 无数据状态
- 评论
- 文章展示
- 点赞收藏查看分享组件
- 时间日历日期组件
- 直播日历组件
- 底部导航组件
- 底部组件
- 头部组件
- 首页组件
- 资讯组件
- 直播组件
- 阅读组件
- 线上培训组件
- 登录注册相关组件
- 地图组件
- 媒体相关组件
- 音频详情组件
- 音频列表组件
- 书刊详情组件
- 视频播放组件
- 个人中心组件
- 我的评论
- 我的活动
- 我的收藏
- 个人中心列表
- 个人中心我的评论
- 弹窗组件
- 图片,视放大弹窗组件
- 票务预定组件
- 轮播组件
- 横排滑动组件
- 3D轮播组件
- 首页试听空间轮播组件
- 新闻资讯轮播组件
- 缩略图轮播组件
