## 代码书写规范
命名:
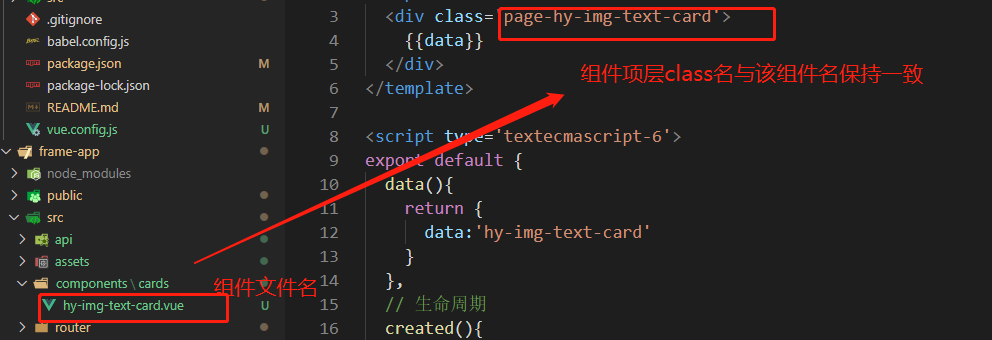
1.组件名以hy开头,单词以-隔开,首个class可以与组件名同名,如开发以下组件


2. 变量,函数用驼峰命名法
3. css命名用 ‘-’命名法,且每个组件必须加scoped, <style scoped></style>
注释:组件内显眼位置须有组件中文名,功能介绍,参数等注释,让使用者一目了然。
每个变量,函数或方法,状态等都要书写详细注释
对代码逻辑较为复杂的地方也应该书写注释
md文件:组件说明,作者,组件功能,说明文档
css:采用弹性布局flex,不用float布局
单位:都统一用px,值-设计图是多少便写多少
预处理器:scss,在style标签中加入lang='scss'
*****
## 公共组件
每个页面都应用由单个或多个公共组件组成,数据驱动型组件应用与外界无关,仅通过porps接收,$emit发送数据。
组件内不调用接口,不接收,变更全局变量,状态管理,以解耦页面之前的关系
组件内部变量,方法,函数自产自消
公共组件可引用公共组件或公共工具类
公共组件应尽量预留slot
项目主要使用vant(H5端), element-ui(PC端)组件库,绝大多情况下应使用并将这两个组件库的组件封装成自己的组件
*****
## 业务组件
业务组件主要是做页面布局,调用公共组件,调用接口,管理状态等,具体实现放至公共组件中实现。
业务组件需要将接口调用单独提取到INTERFACE.js文件中,INTERFACE.js文件获取并处理数据再返回到页面中
*****
## 写状态
步骤:
- 在store/modules目录下创建对应页面的状态文件
- 状态在store/getters.js中注册,可通过this.$store.getters.状态名 形式取状态
- 如果状态不在getters.js中注册,可通过this.$store.目录.状态名 形式取状态
*****
## 调用接口
调用后台接口步骤:
- 在/api/api-map/list下对应分包下创建对应页面的接口文件或目录
- 在创建的接口文件中写下接口地址,以key: value形式书写,可参考之前写的
- 在相应页面的目录下创建INTERFACE.js,用于调用和处理接口数据
- 在页面引用INTERFACE.js,调用接口
- 快速开发
- 使用vscode模板
- 样式和字体图标
- 现有组件封装
- 编写公共组件
- 编写页面
- 组件混入配套
- 前后端分离
- 开发规范
- 目录结构
- 工具类
- 组件库
- 项目总览
- 后端联调方式
- 简介
- 页面接口数据对接方式
- 事件
- vue pc公共组件
- 列表组件(通用)
- 列表组件带分页
- 文化资讯列表
- 新闻列表组件
- 详情侧边列表组件
- 活动预约组件
- 章节目录组件
- 名师列表组件
- 场馆导航列表组件
- 资讯列表组件
- 首页子站指数通用组件
- 活动列表通用组件
- 专辑列表组件
- 相关推荐列表组件
- 视频组件
- 直播视频组件
- 视频组件
- 课程视频组件
- 讲师介绍简介
- 问卷答题组件
- 问卷调查组件
- 在线考试组件整套
- 在线考试组件
- 菜单
- 导航菜单
- 分类组件
- 分类菜单
- 排序组件
- 全局组件
- 面包屑导航
- 无数据状态
- 评论
- 文章展示
- 点赞收藏查看分享组件
- 时间日历日期组件
- 直播日历组件
- 底部导航组件
- 底部组件
- 头部组件
- 首页组件
- 资讯组件
- 直播组件
- 阅读组件
- 线上培训组件
- 登录注册相关组件
- 地图组件
- 媒体相关组件
- 音频详情组件
- 音频列表组件
- 书刊详情组件
- 视频播放组件
- 个人中心组件
- 我的评论
- 我的活动
- 我的收藏
- 个人中心列表
- 个人中心我的评论
- 弹窗组件
- 图片,视放大弹窗组件
- 票务预定组件
- 轮播组件
- 横排滑动组件
- 3D轮播组件
- 首页试听空间轮播组件
- 新闻资讯轮播组件
- 缩略图轮播组件
