## 什么是GUI

GUI是图形用户界面(Graphical User Interface)的意思。我们现在用的软件、程序、游戏。都有用户界面。我们早已经告别了黑白终端的时代。一个美观、简洁的用户界面是软件的核心组成部分。想想看,如果王者荣耀的所有英雄都是黑白色的,暴君、大龙是俩豆腐块,还有多少人会有兴趣玩游戏呢?

我们拿QQ举例子。打开QQ后,出现联调界面。界面的上方有个窗口栏,里面一般包含 缩小、方法和关闭。窗口栏的下面就是软件的主题功能了。里面有很多的控件。按钮、输入框、列表等等,这些都属于窗口控件。
****
## tkinter
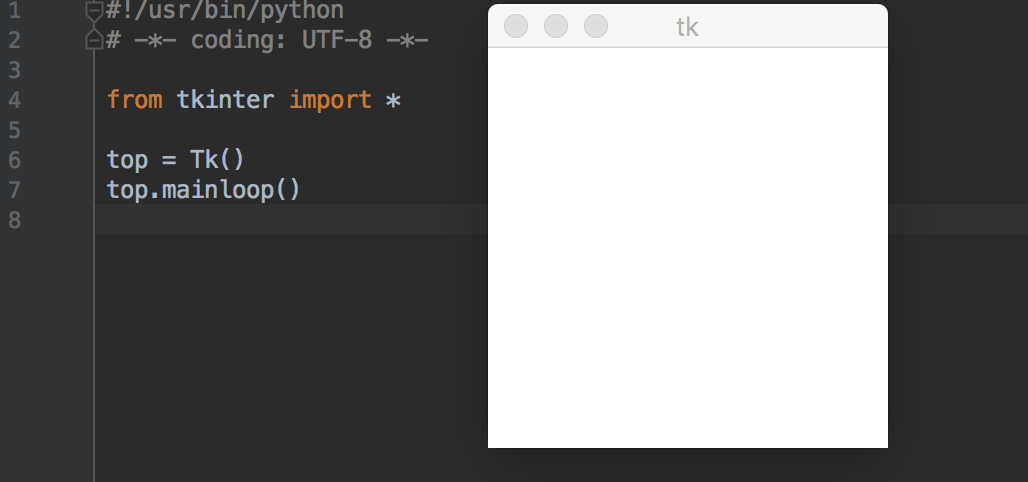
python使用tkinter模块实现用户界面。tkinter内置了窗口、画板、按钮、输入框等常用用户交互组件。通过这些组件,我们可以搭建一个简单易用的用户界面。看例子:

我们通过import语句讲tkinter模块里的所有对象引入进来。代码第6行`top = TK()` 定义了一个tk对象。我们调用tk对象的 mianloop方法初始化窗口界面。
## 常用控件
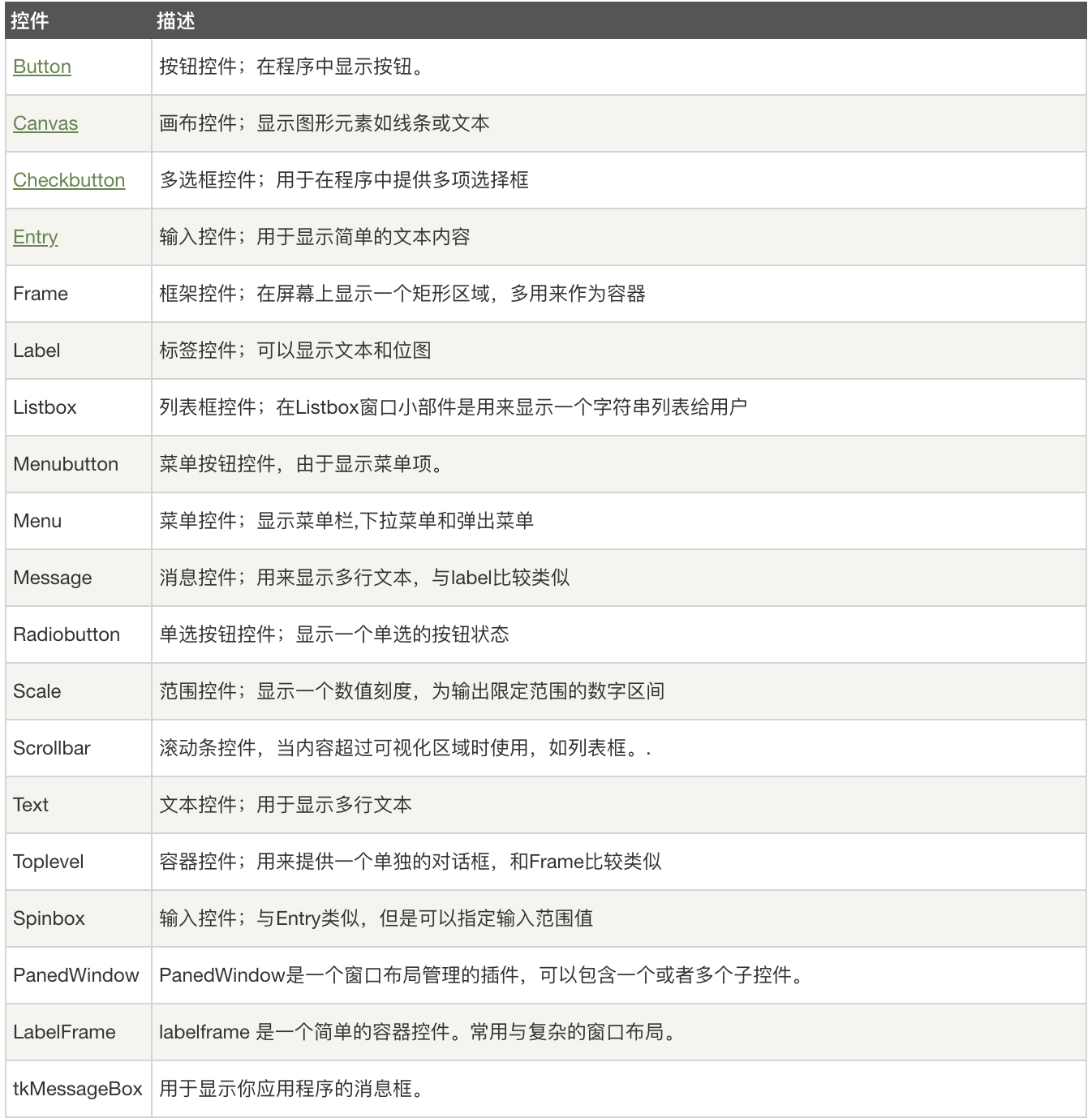
一个窗口界面中通常需要输入框、按钮等多种控件,tkinter内置了很多控件,具体可以参考下表:

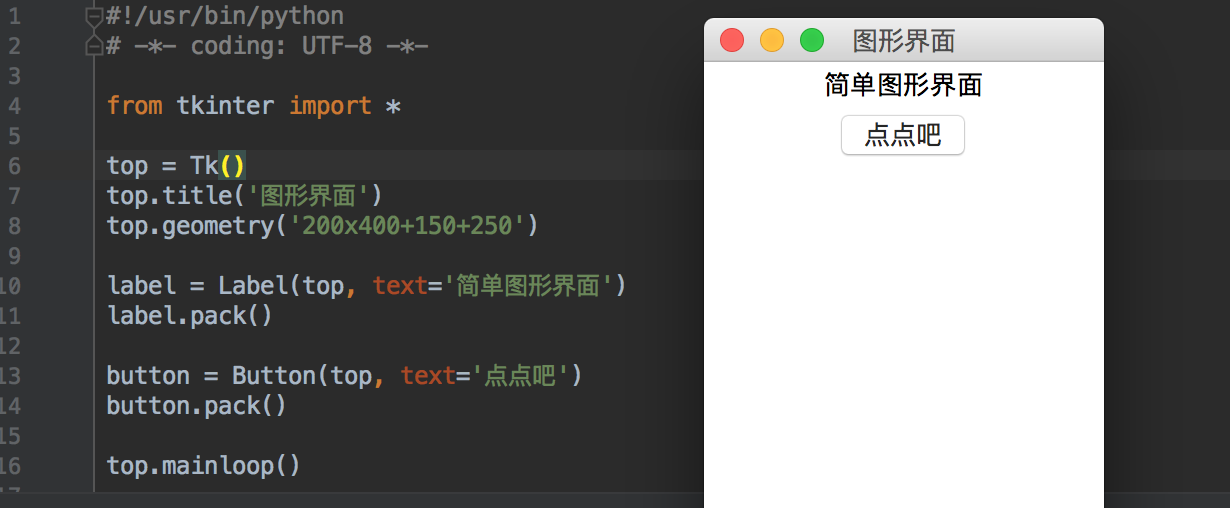
我们来用上面的空间画一个图形界面,看代码:

我们在定义控件时,要注意一下几个事项:
1)传入父控件。tkinter的控件是一个完整的树结构,根是tkinter对象本身。
2)控件的通用属性和方法。tkinter的控件有一些公共属性,参考下图:

3)调用pack方法将控件渲染出来。
## 控件响应
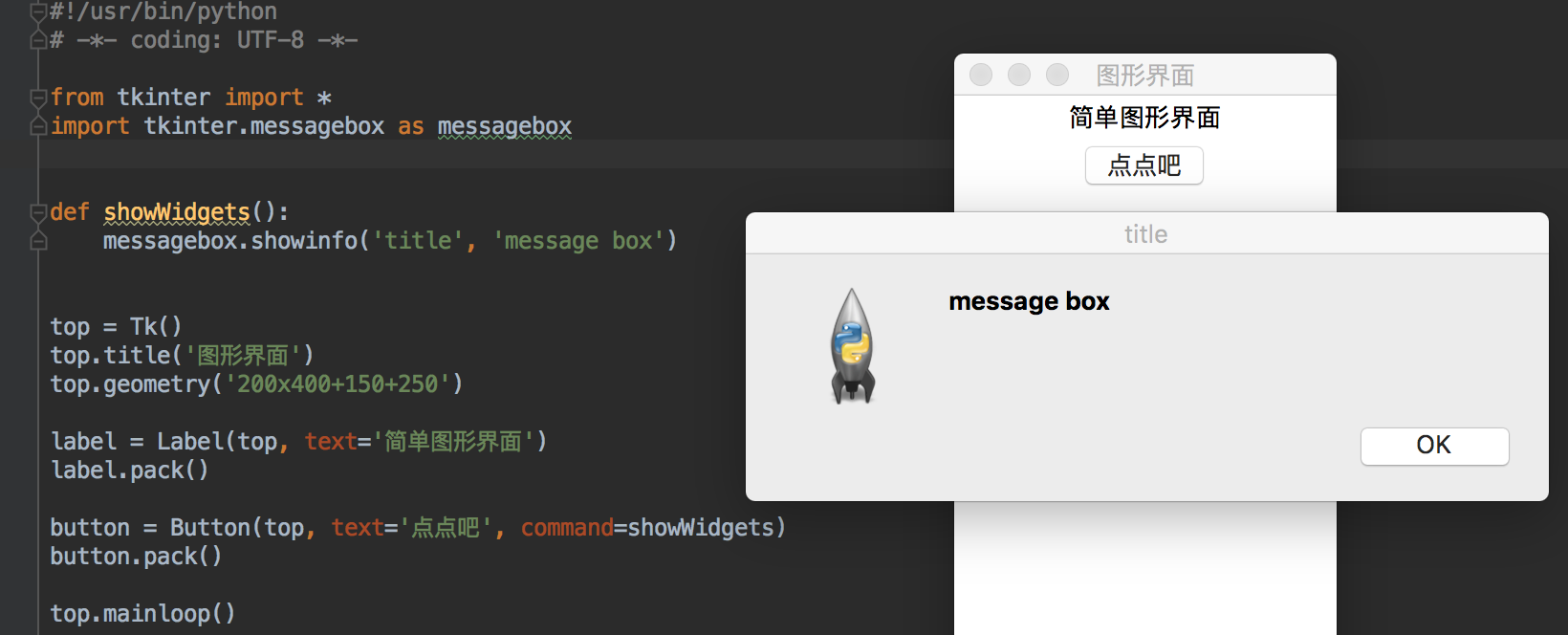
按钮点击后是要进行响应的。我们可以传入响应函数来处理按钮点击事件。看代码:

在按钮对象的定义中,我们传入 command参数,参数值是showWidgets函数,showWidgets定义了一个确认框。
## 现代GUI
通过例子我们可以看到python自带的tkinter模块实现的界面有些*简陋*。大部分商业软件都有华丽的界面展示。除了tkinter,我们还可以学习一些其他的界面实现方案来优化我们的软件。比如::Qt,GTK,wxPython,Electron
## web&移动设备
随着互联网的发展,大部分程序和网站都运行在web上了。相比于桌面应用,web网站具有不用安装、随时修改、跨平台、跨设备等诸多好处。因此,写桌面应用的人越来越少,相对应的,开发web网站的人越来越多了。

除了web网站,近几年移动互联网也特别火,伴随iOS、Android的流行。App开发也成为一项热门技能。相比于开发一个桌面应用,发布一个App会酷很多,也会得到更多的用户。
/https%3A%2F%2Fblueprint-api-production.s3.amazonaws.com%2Fuploads%2Fcard%2Fimage%2F829910%2Fe38b0256-c301-4eca-a55e-be8941f8477c.jpg)
下节课,我们一起用tkinter写一个小项目。简单模拟一下图形界面的开发流程。
**阿达老师-孩子身边的编程专家**
*完整课程请关注阿达老师,主页里有完整的课程目录和观看地址*
- 课程介绍
- 搭建环境
- 什么是计算机
- 程序是怎么运行的
- 安装python
- 项目实例-安装IDE
- 变量和简单数据类型
- 数据&变量
- 数字
- 字符串
- 布尔类型
- 项目实例
- 容器-列表
- 容器
- 列表
- 项目实例
- 容器-字典
- 定义字典
- 项目实例
- 数据类型总结
- 条件语句
- python条件语句
- 项目实例
- 循环语句
- for循环
- while循环
- 项目实例
- 函数
- 5.0函数定义
- 5.2函数实战
- 6.文件系统
- 6.1 文件系统介绍&python查找文件
- 6.2 用python读写文件
- 7. python操作时间
- 8.面向对象
- 8.1 类和对象
- 8.2 继承和重写
- 8.3 面向对象项目实战
- 9 GUI编程
- 9.1 GUI基础
- 9.2 备忘清单GUI版
- 10.网络
- 10.1 网络的发展
- 10.2 python http
- 11.web开发
- 11.1 web基础&HTML
- 11.2 CSS&JavaScript
- 11.3 网页计算器
- 11.3 网站开发实战-播客搭建
- 11.3 python-web
- 12. 项目实战-数据处理
- 13. 项目实战-AI入门
- 13.1 环境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 动画基础 Animation
- 从0开始学python第14.5节 pygame 加载图片和声音
- 从0开始学python第14.6节 pygame.sprite(上)
- 14.7 pygame.sprite模块(下)
- 14.8 pygame射击游戏(一)
- pygame射击游戏(二)
- 14.8 pygame射击游戏(三)
- 14.8 pygame射击游戏(四)
- 14.8 pygame射击游戏(五)
