在前面的课程里,我们学习了使用html、css、JavaScript来开发一个网页。这节课,我们来看看开发好的网页怎么部署到网络上让别人看到我们的作品。
## 代码放哪儿
要想让别人访问到我们做的网页,我们首先需要把自己开发的网页文件放到一个别人能够访问到的地方。在git出现之前,我们需要自己找一个所有人都可以访问到的服务器,把代码上传上去。

git本质是个代码管理工具,因为我们的网页是静态的文件,所以只要有一个可以访问的地址就可以加载这些文件了。我们默认从github上访问某个html内容,github返回的是html文件,并没有以http网页服务的形式将页面放回。

当我们在github创建一个项目时,可以指定开启静态网页服务。这样,github就会将这个项目视为一个网站了。
## coding.net
coding.net是国内基于git的代码托管网站,也提供了静态网页服务。相比于github,coding.net拥有更好的访问速度。下面我们就在coding.net下把我们写的代码部署好。
1. 首先,我们打开coding.net 注册一个自己的账号。
2. 进入https://coding.net/user页面,点击右上角加号创建一个项目。项目名称和项目按照自己想法填写。

3. 项目创建好后,我们记录下项目的git地址。打开代码菜单下的Pages服务,选择意见开启静态Pages。
4. 除了代码托管,coding.net还给我们提供了一个在线写代码的平台,我们点击coding studio。页面会提示我们前往IDE,进入在线编码环境。
5. 我们点击`新建工作空间`。在打开的页面里我们选择刚刚创建的项目。页面会提示我们默认的工作空间配置,这个不用改变,点击创建。页面就进入IDE开发环境。

## hexo
在把我们自己写的代码放到coding.net之前,我们先学习一下hexo。
hexo是一个快速、简洁且高效的博客框架。我们不需要学习太多知识就可以搭建一个自己的播客。按照下面的操作就可以在coding.net完成自己的播客的搭建。

### 安装hexo
1. 在ide里修改工作空间运行环境为hexo。
2. 在终端中运行`hexo init 项目名称` 项目名称可以任意填写。(此步比较耗时)
3. 运行命令:`cd 项目名称` ;运行命令:`npm install`
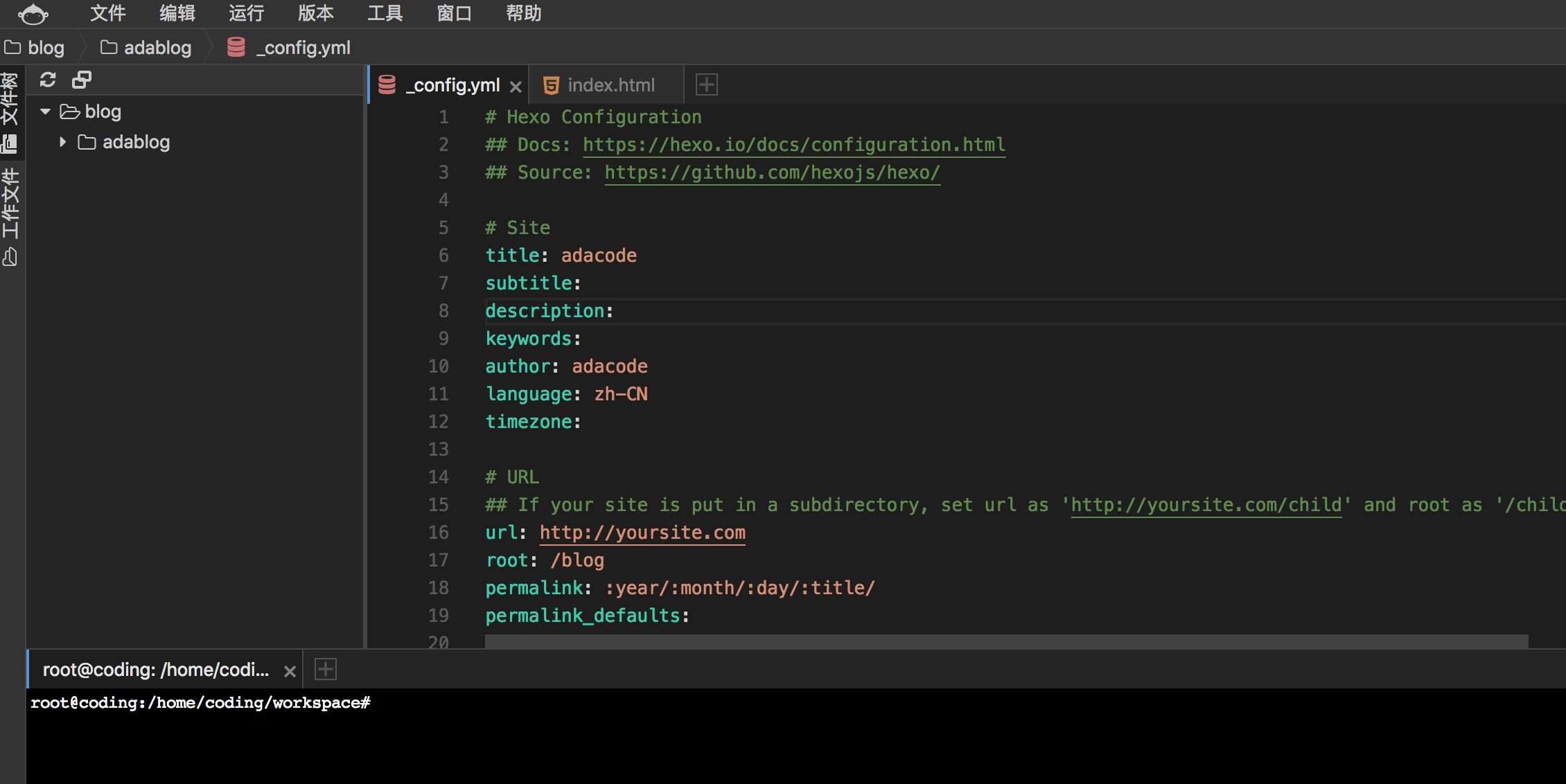
4. 修改hexo配置文件。打开项目里的`\_config.yml` 文件。
1)更改部署方式:
```
deploy:
type: git
repo: https://git.coding.net/xiaomomolqj/blog.git
branch: master
message: blog update
```
2)设置中文渲染 `language: zh-CN`
3)更改访问路径:
```
root: /blog
```
这里的root目录是就是我们输入的项目名称。
### 写自己的blog
- 使用命令`hexo new 名称`,新建一个title为名称的文章。
- 在title文章里写自己想写的内容
### 部署
在终端中运行命令`hexo g & hexo d` ,编译并部署我们刚刚新增的文件。在部署过程中终端会提示我们输入coding.net的用户名和密码。部署完成后我们就可以访问自己的播客了。
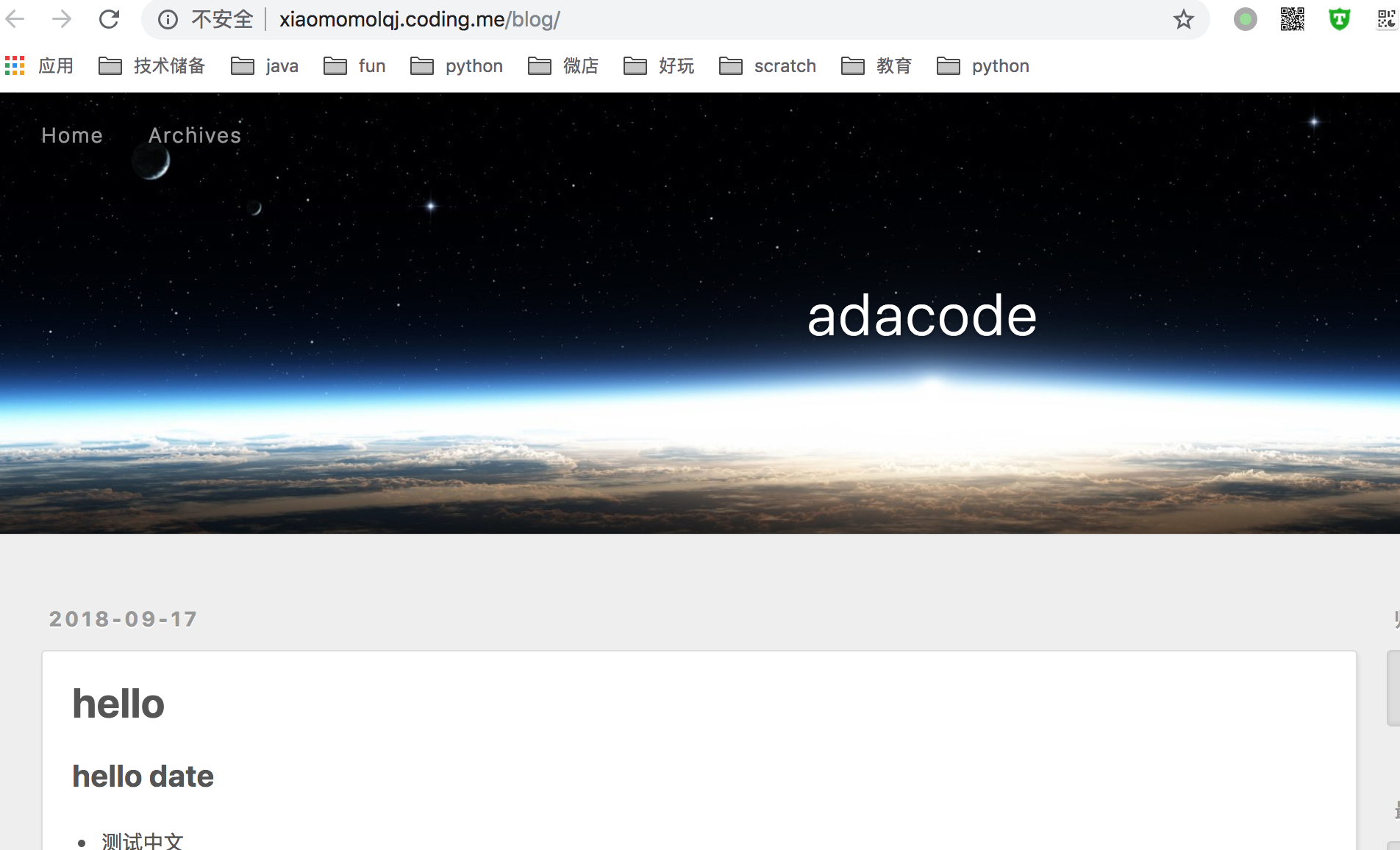
在coding.net的Pages服务里点击访问地址,浏览器就打开了我们搭建的blog,是不是很酷!

## 添加自定义页面
现在我们把自己的blog搭建好了,那怎么把自己写的网页放进去呢?我们可以按照下面的操作步骤把自己写的网页也发布到hexo里。
1)创建自定义网页的文件夹
在ide的终端里进入项目文件夹,创建自定义网页目录:`mkdir src`
2)新建自定义网页
在终端里用`touch index.html` 命令新增 index.html网页。将自己的代码copy到index.html里面。
3)配置不使用hexo渲染
在`_config.yml`里增加配置:`skip_render: source/src/**`。
4)发布
运行命令:`hexo g & hexo d` 部署页面。
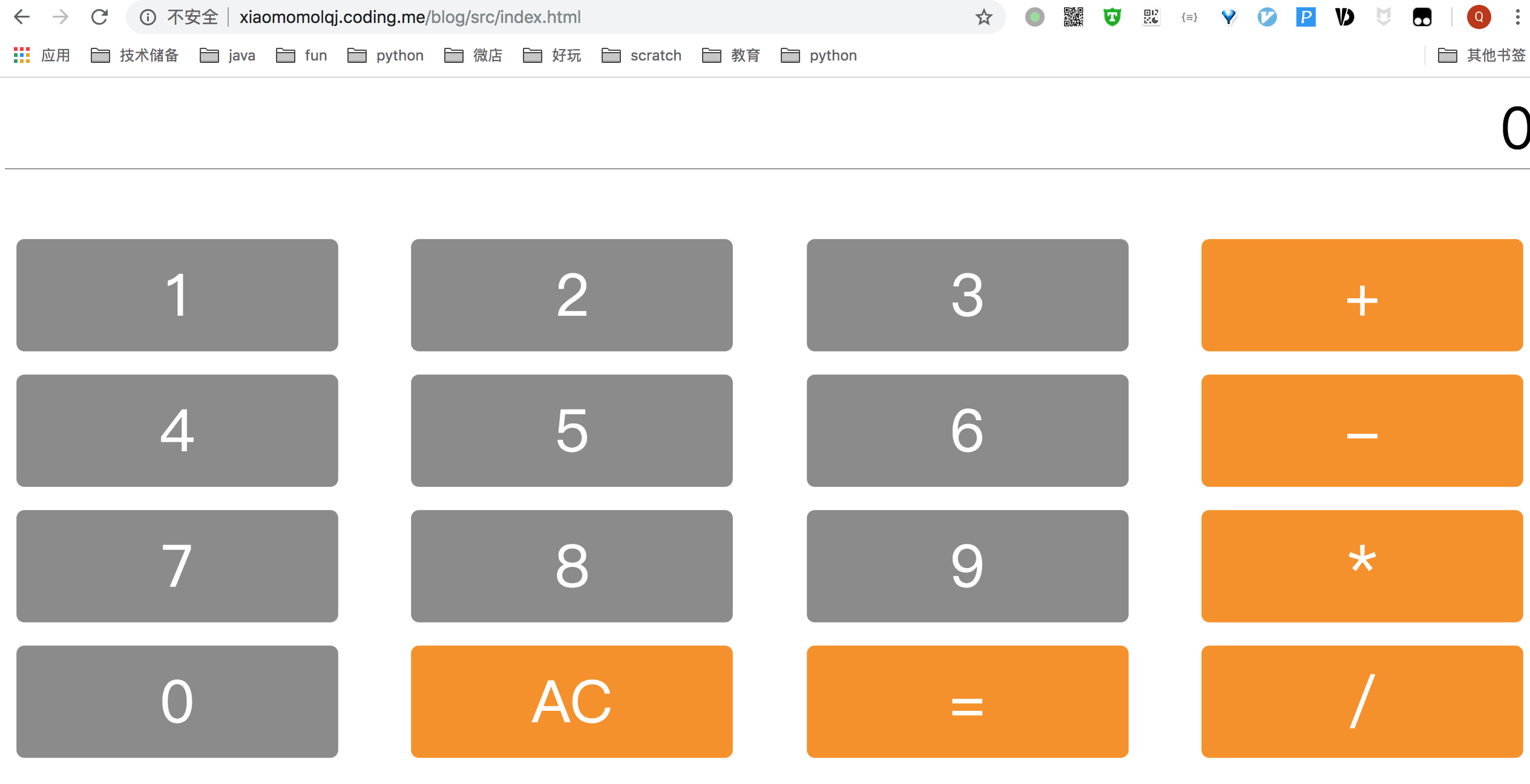
经过上面的操作,我们就把自己的网页部署到hexo上了,比如我们上节课写的计算器网页:[http://xiaomomolqj.coding.me/blog/src/index.html]()

## 自己搭建服务器
通过coding.net和hexo,我们可以搭建一个自己的静态网站,下节课,我们一起学习一下怎么用python搭建动态网站。

**阿达老师-孩子身边的编程专家**
*完整课程请关注阿达老师,主页里有完整的课程目录和观看地址*
- 课程介绍
- 搭建环境
- 什么是计算机
- 程序是怎么运行的
- 安装python
- 项目实例-安装IDE
- 变量和简单数据类型
- 数据&变量
- 数字
- 字符串
- 布尔类型
- 项目实例
- 容器-列表
- 容器
- 列表
- 项目实例
- 容器-字典
- 定义字典
- 项目实例
- 数据类型总结
- 条件语句
- python条件语句
- 项目实例
- 循环语句
- for循环
- while循环
- 项目实例
- 函数
- 5.0函数定义
- 5.2函数实战
- 6.文件系统
- 6.1 文件系统介绍&python查找文件
- 6.2 用python读写文件
- 7. python操作时间
- 8.面向对象
- 8.1 类和对象
- 8.2 继承和重写
- 8.3 面向对象项目实战
- 9 GUI编程
- 9.1 GUI基础
- 9.2 备忘清单GUI版
- 10.网络
- 10.1 网络的发展
- 10.2 python http
- 11.web开发
- 11.1 web基础&HTML
- 11.2 CSS&JavaScript
- 11.3 网页计算器
- 11.3 网站开发实战-播客搭建
- 11.3 python-web
- 12. 项目实战-数据处理
- 13. 项目实战-AI入门
- 13.1 环境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 动画基础 Animation
- 从0开始学python第14.5节 pygame 加载图片和声音
- 从0开始学python第14.6节 pygame.sprite(上)
- 14.7 pygame.sprite模块(下)
- 14.8 pygame射击游戏(一)
- pygame射击游戏(二)
- 14.8 pygame射击游戏(三)
- 14.8 pygame射击游戏(四)
- 14.8 pygame射击游戏(五)
