上节课我们学习了使用tkinter开发用户界面。这节课,我们用tkinter重新实现一下备忘清单,给备忘清单加一个图形界面。

## 渲染备忘清单列表

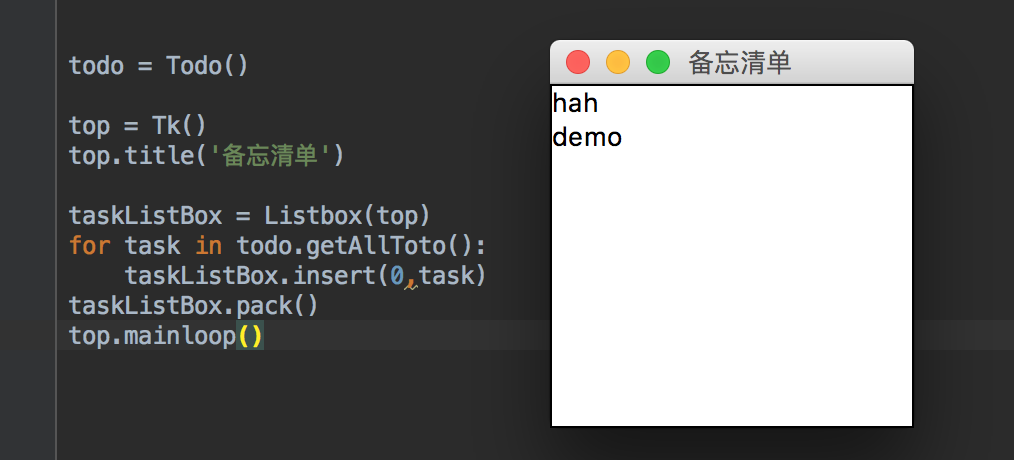
首先,我们使用`ListBox`渲染备忘列表。我们使用for循环迭代todo实例中的每个备忘,插入到`ListBox`。然后调用`pack()`方法渲染列表。
## 新增备忘

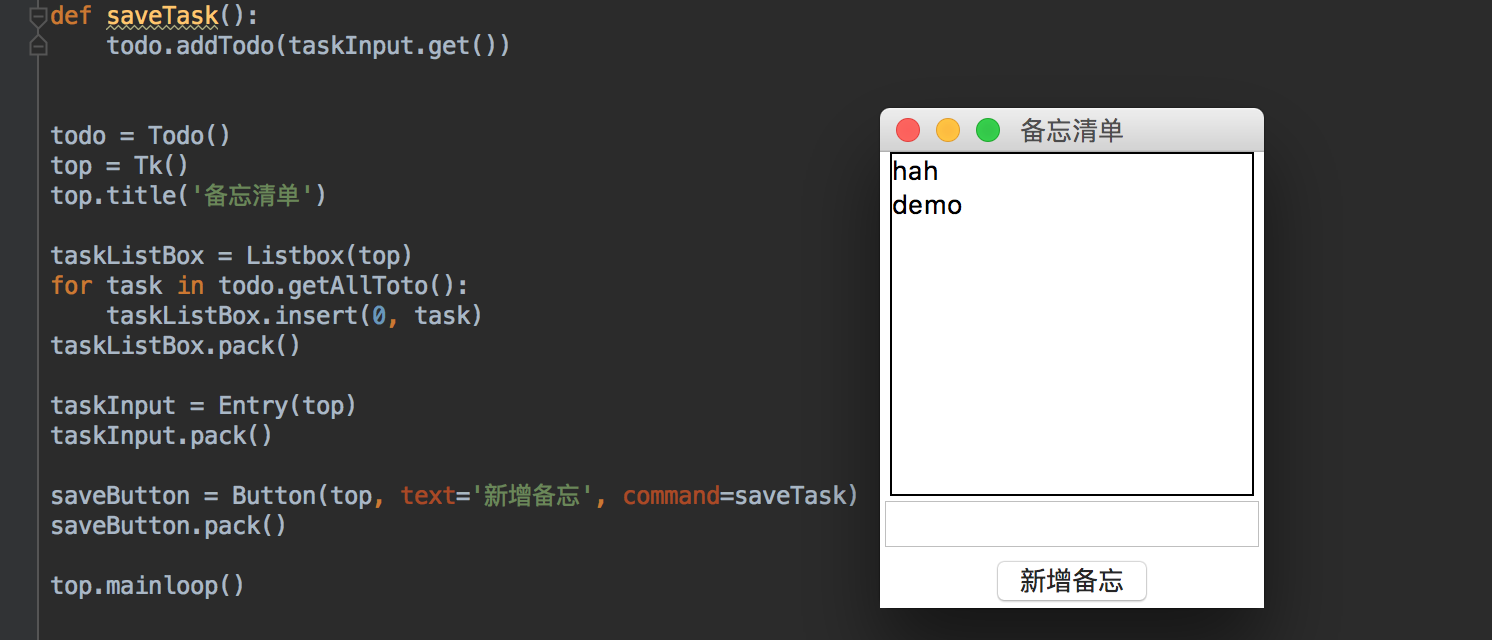
首先,我们使用`Entry`空间渲染一个输入框。然后定义一个`Button`,并给它绑定上`saveTask`函数。
在saveTask函数中,我们获取`Entry`控件里的内容,并调用todo对象的`addTodo`方法完成备忘存储。
## 刷新列表

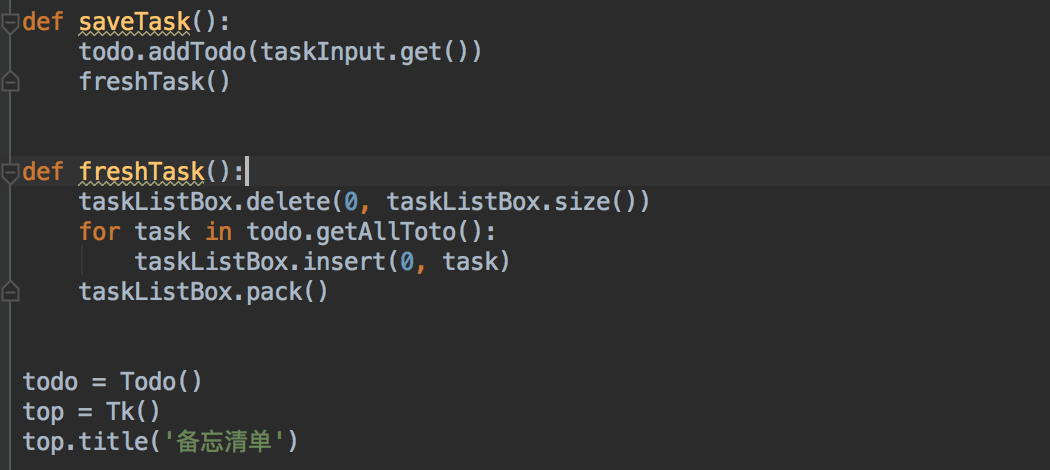
新增备忘后,界面上的备忘列表并没有被刷新调用。因此,我们将下面的这段代码抽成函数:
~~~
for task in todo.getAllToto():
taskListBox.insert(0, task)
taskListBox.pack()
~~~
在程序运行和新增备忘后调用这个函数,完成新备忘信息的界面同步。
## 删除任务

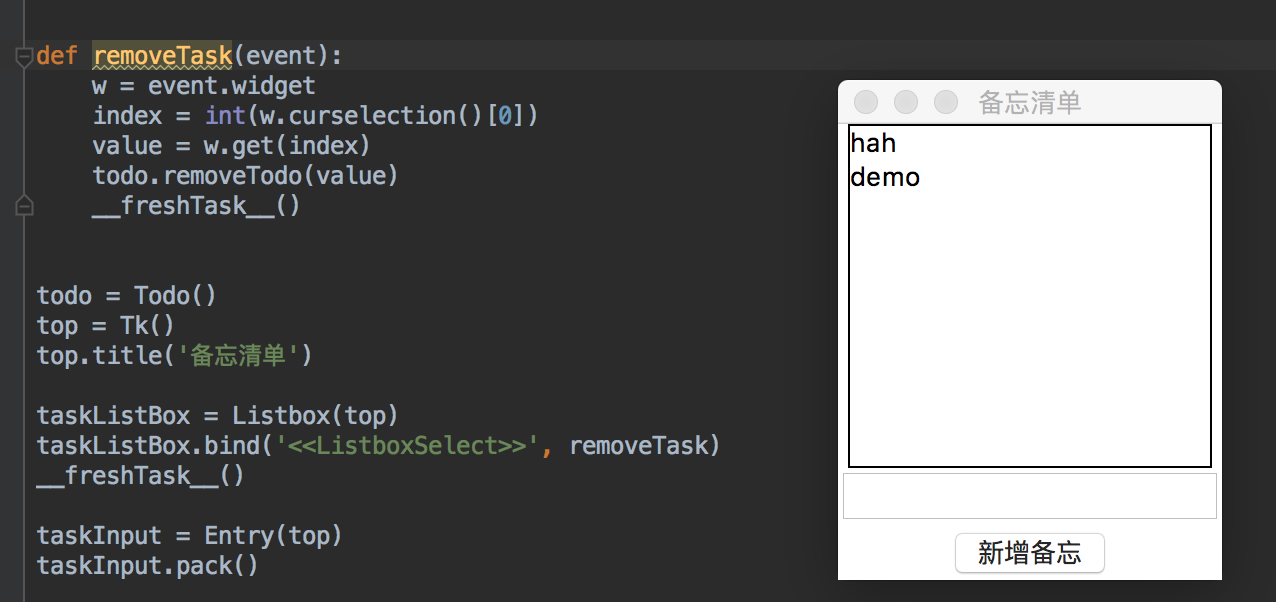
删除列表的代码稍微有点复杂。我们给`taskListBox` 绑定了一个函数。注意我们使用的事件名字是:`<<ListboxSelect>>`。在删除备忘代码里,我们通过解析`event`对象的`widget`属性,从而获得当前点击的是哪个备忘下标。
完成这个功能后,我们的图形化备忘清单就完成了。怎么样,会做了吗?当我们需要做图形界面时,记得找到正确的空间就可以完成我们的程序开发了。
完整代码如下:
```
from tkinter import *
class Todo:
def __init__(self):
self.taskList = []
self.__fileLocation__ = "./todo.txt"
self.__loadTask__()
def addTodo(self, thing):
self.taskList.append(thing)
self.__saveTodo__()
return True
def removeTodo(self, thing):
if not thing in self.taskList:
return False
else:
self.taskList.remove(thing)
self.__saveTodo__()
return True
def searchTodo(self, thing):
for todo in self.taskList:
if thing in todo:
return todo
return None
def getAllToto(self):
return self.taskList
def __loadTask__(self):
file = open(self.__fileLocation__, 'r')
self.taskList = file.readlines()
def __saveTodo__(self):
file = open(self.__fileLocation__, 'w')
file.write('\n'.join(self.taskList))
file.close()
def saveTask():
task = entry.get()
if task in todo.getAllToto():
print('error')
button['background'] = 'red'
button.pack()
else:
todo.addTodo(entry.get())
loadTask()
def loadTask():
for task in todo.getAllToto():
print(task)
listBox.insert(0, task)
listBox.pack()
def removeTask(event):
index = event.widget.curselection()[0]
print(todo.getAllToto()[index])
todo = Todo()
root=Tk()
listBox=Listbox(root)
listBox.bind('<<ListboxSelect>>', removeTask)
loadTask()
entry = Entry(root)
entry.pack()
button = Button(root,text='新增',command=saveTask)
button.pack()
root.mainloop()
```
## 总结
这节课,我们使用tkinter逐步完成了一个界面版的备忘清单。从程序开发中我们可以感知到,图形界面开发首先要做功能分解。然后按照视图层(button),逻辑层(函数),实现(Todo类)分层开发。代码得到了有效隔离。当然,这个项目还可以进一步优化。将图形界面的UI部分再做一个类,使代码得到更好的封装。
在后续的课程里,我们会再迭代出一个web版的任务清单,小朋友们可以多对比这几个版本的区别。整个程序的代码,阿达老师会上传到git上,方便大家下载查看。
**阿达老师-孩子身边的编程专家**
*完整课程请关注阿达老师,主页里有完整的课程目录和观看地址*
- 课程介绍
- 搭建环境
- 什么是计算机
- 程序是怎么运行的
- 安装python
- 项目实例-安装IDE
- 变量和简单数据类型
- 数据&变量
- 数字
- 字符串
- 布尔类型
- 项目实例
- 容器-列表
- 容器
- 列表
- 项目实例
- 容器-字典
- 定义字典
- 项目实例
- 数据类型总结
- 条件语句
- python条件语句
- 项目实例
- 循环语句
- for循环
- while循环
- 项目实例
- 函数
- 5.0函数定义
- 5.2函数实战
- 6.文件系统
- 6.1 文件系统介绍&python查找文件
- 6.2 用python读写文件
- 7. python操作时间
- 8.面向对象
- 8.1 类和对象
- 8.2 继承和重写
- 8.3 面向对象项目实战
- 9 GUI编程
- 9.1 GUI基础
- 9.2 备忘清单GUI版
- 10.网络
- 10.1 网络的发展
- 10.2 python http
- 11.web开发
- 11.1 web基础&HTML
- 11.2 CSS&JavaScript
- 11.3 网页计算器
- 11.3 网站开发实战-播客搭建
- 11.3 python-web
- 12. 项目实战-数据处理
- 13. 项目实战-AI入门
- 13.1 环境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 动画基础 Animation
- 从0开始学python第14.5节 pygame 加载图片和声音
- 从0开始学python第14.6节 pygame.sprite(上)
- 14.7 pygame.sprite模块(下)
- 14.8 pygame射击游戏(一)
- pygame射击游戏(二)
- 14.8 pygame射击游戏(三)
- 14.8 pygame射击游戏(四)
- 14.8 pygame射击游戏(五)
