在上节课里,我们在coding.net里使用hexo搭建了自己的播客。播客是典型的静态网站,网站里每个页面的内容都是一成不变的。这节课,我们一起学习一下怎么使用python搭建动态网站。
## 动态网站核心技术
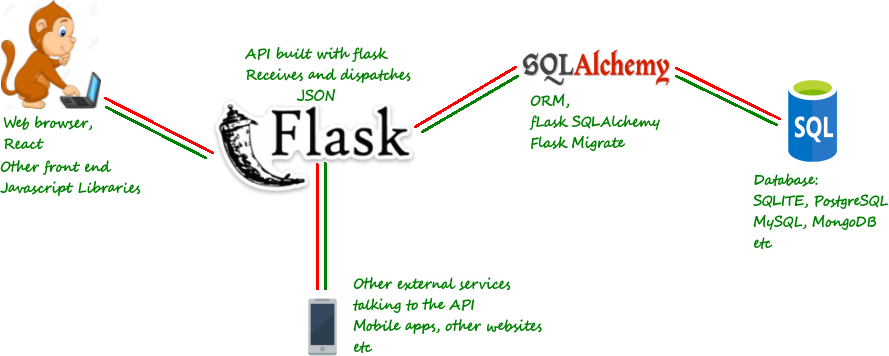
所谓动态网站,是指网页里的数据每天甚至每时每刻会发生变化的。比如我们看的QQ空间、微博等等。所以,相比于我们上节课学习的内容,我们会增加一个新的传输后台数据的服务。因此,动态网站核心上有这样几部分组成:
1. web页面:这个就是我们上节课学习的网页开发核心技术。
2. 数据服务:网页上动态的数据接口,这个是我们这节课学习的flask
3. 数据存储:动态数据存储位置,一般会存储在数据库中,放了方便学习,我们这里直接把数据存储在文件中。

## flask
在讲什么是flask之前,我先来看一个小demo:
```
from flask import *
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
if __name__ == '__main__':
app.run()
```
这就是我们使用写一个动态网站的核心代码,代码运行后,我们访问:` http://127.0.0.1:5000/ ` 页面就可以打开自己开发的网站了。

## flask核心模块介绍
有了对flask的直观印象后,我们来详细学习一下什么是flask。
1. flask是什么
flask官方对自己的介绍如下:
> Flask是一个使用Python编写的轻量级Web应用框架。基于Werkzeug WSGI工具箱和Jinja2 模板引擎。
简单来说,flask就是一个针对网页的服务端框架,内置一个渲染html的引擎。通过flask,我们可以把:响应http的url请求、加工服务端数据和返回html内容整合在一起的一个web服务框架。
2. 安装flask
有了pip,安装flask非常简单,我们只需要`pip install Flask`命令即可完成flask的安装。
3. flask核心方法
从上面的demo代码中,我们可以看出,flask核心有这样几部分组成:
1)引入flask `from flask import *`
2)定义flask对象 `app = Flask(__name__)`
3)编写响应url路径的函数
```
@app.route('/')
def hello_world():
return 'hello world'
```
注意看,这个代码,相比于我们正常编写的函数,多了一个`@app.route('/')` 注解,这个注解的意思就是这个函数应该响应我们url请求的哪个路径。
4)运行flask程序`app.run()`
## 任务清单项目实例
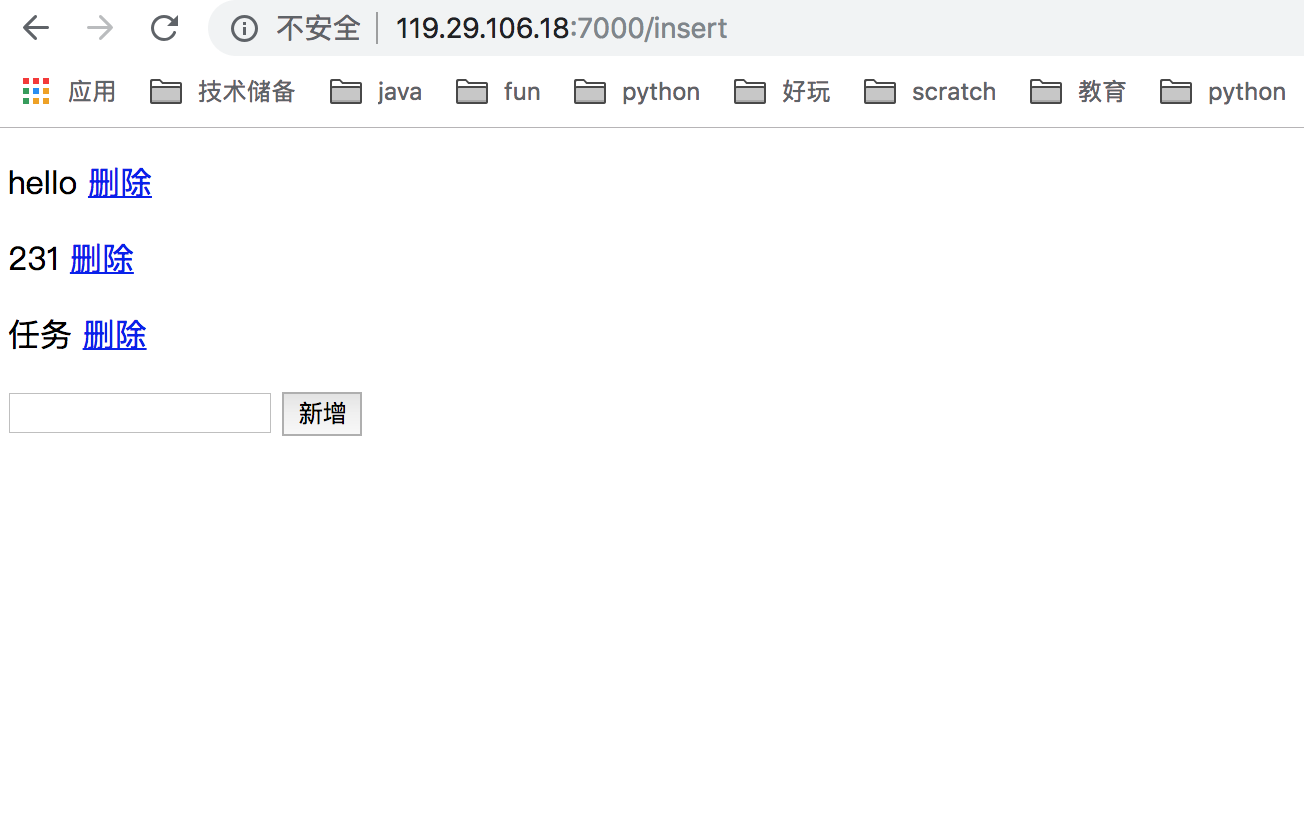
下面,我们通过网页版任务清单项目。来完整体验一下flask的完整开发流程。
1. 新建flask项目,注意看,pycharm已经很智能的把todo.py帮我们创建好了,里面已经有了flask的核心代码。
2. 任务清单类todo
项目的核心逻辑是任务清单的维护,我们新增todo类,看代码:
```
#!/usr/bin/python
# -*- coding: UTF-8 -*-
class Todo:
def __init__(self):
self.taskList = []
self.__fileLocation__ = "./todo.txt"
self.__loadTask__()
def addTodo(self, thing):
self.taskList.append(thing)
self.__saveTodo__()
return True
def removeTodo(self, thing):
if not thing in self.taskList:
return False
else:
self.taskList.remove(thing)
self.__saveTodo__()
return True
def searchTodo(self, thing):
for todo in self.taskList:
if thing in todo:
return todo
return None
def getAllToto(self):
return self.taskList
def __loadTask__(self):
file = open(self.__fileLocation__, 'r')
# 换行符
self.taskList = []
for task in file.readlines():
self.taskList.append(task.replace('\n', ''))
def __saveTodo__(self):
file = open(self.__fileLocation__, 'w')
file.write('\n'.join(self.taskList))
file.close()
```
todo类完成了对任务清单的查询、新增、删除、修改等操作。
3. 写任务列表页面
我们在templates目录里新增index.html文件。在里面增加展示任务列表的代码:
```
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>任务清单</title>
</head>
<body>
<p>
任务任务<a href="/delete?todo=">删除</a>
</p>
<p>
任务任务<a href="/delete?todo=">删除</a>
</p>
<form action="/insert" method="post">
<input type="text" name="todo">
<button type="submit">新增</button>
</form>
</body>
</html>
```
4. 替换成动态数据
第三部做的网页是静态的,我们需要从服端获取数据,因此现在todo.py 里新增获取数据的方法:
```
from Todo import *
todo = Todo()
@app.route('/')
def list():
return render_template('index.html', todoList=todo.getAllToto())
```
这个函数在获取数据后,会将数据渲染到index.html页面中并返回浏览器。html里的代码对应改动如下:
```
{% for todo in todoList %}
<p>
{{ todo }}
<a href="/delete?todo={{todo}}">删除</a>
</p>
{% endfor %}
```
注意看 `{%}`的语法。这个就是html加载python返回数据的Jinja2模板代码了。
5. 新增任务
新增任务首先需要在网页里增加一个form表单:
```
<form action="/insert" method="post">
<input type="text" name="todo">
<button type="submit">新增</button>
</form>
```
对应的python处理如下:
```
@app.route('/insert', methods=['POST'])
def insert():
task = request.form['todo']
todo.addTodo(task)
return render_template('index.html', todoList=todo.getAllToto())
```
注意这点代码:
1)我们在注解里指定了需要响应的是post请求。
2)在inset的方法体内,我们使用`request.form['todo']` 语法来获取网页提交的数据。
6. 删除任务
删除任务和新增数据类似,我们来看python代码:
```
@app.route('/delete')
def delete():
task = request.args.get('todo', '')
todo.removeTodo(task)
return render_template('index.html', todoList=todo.getAllToto())
```
到现在为止,我们的网页版任务清单就开发完成了。

## 淘宝是怎么开发的?
那像淘宝一样复杂的网站是怎么开发的呢?只要我们掌握了web开发的核心知识,淘宝网站也是像这样的逻辑一个功能一个功能开发完成的。就像升级打怪,我们只要一级一级的提高自己,就能开发出像淘宝、微博一样复杂的网站。

**阿达老师-孩子身边的编程专家**
*完整课程请关注阿达老师,主页里有完整的课程目录和观看地址*
- 课程介绍
- 搭建环境
- 什么是计算机
- 程序是怎么运行的
- 安装python
- 项目实例-安装IDE
- 变量和简单数据类型
- 数据&变量
- 数字
- 字符串
- 布尔类型
- 项目实例
- 容器-列表
- 容器
- 列表
- 项目实例
- 容器-字典
- 定义字典
- 项目实例
- 数据类型总结
- 条件语句
- python条件语句
- 项目实例
- 循环语句
- for循环
- while循环
- 项目实例
- 函数
- 5.0函数定义
- 5.2函数实战
- 6.文件系统
- 6.1 文件系统介绍&python查找文件
- 6.2 用python读写文件
- 7. python操作时间
- 8.面向对象
- 8.1 类和对象
- 8.2 继承和重写
- 8.3 面向对象项目实战
- 9 GUI编程
- 9.1 GUI基础
- 9.2 备忘清单GUI版
- 10.网络
- 10.1 网络的发展
- 10.2 python http
- 11.web开发
- 11.1 web基础&HTML
- 11.2 CSS&JavaScript
- 11.3 网页计算器
- 11.3 网站开发实战-播客搭建
- 11.3 python-web
- 12. 项目实战-数据处理
- 13. 项目实战-AI入门
- 13.1 环境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 动画基础 Animation
- 从0开始学python第14.5节 pygame 加载图片和声音
- 从0开始学python第14.6节 pygame.sprite(上)
- 14.7 pygame.sprite模块(下)
- 14.8 pygame射击游戏(一)
- pygame射击游戏(二)
- 14.8 pygame射击游戏(三)
- 14.8 pygame射击游戏(四)
- 14.8 pygame射击游戏(五)
