上节课,介绍了开发网页的三个武器:HTML、CSS、Javascript。这节课,我们就用这些学过的知识来实际开发一个网页。
咱们要做的功能,是开一个网页计算器。这个计算器和手机里的计算器一样,可以完成加、减、乘、除操作,同时具有相对美观的界面。我们来一起动手实现吧!
## 网页设计
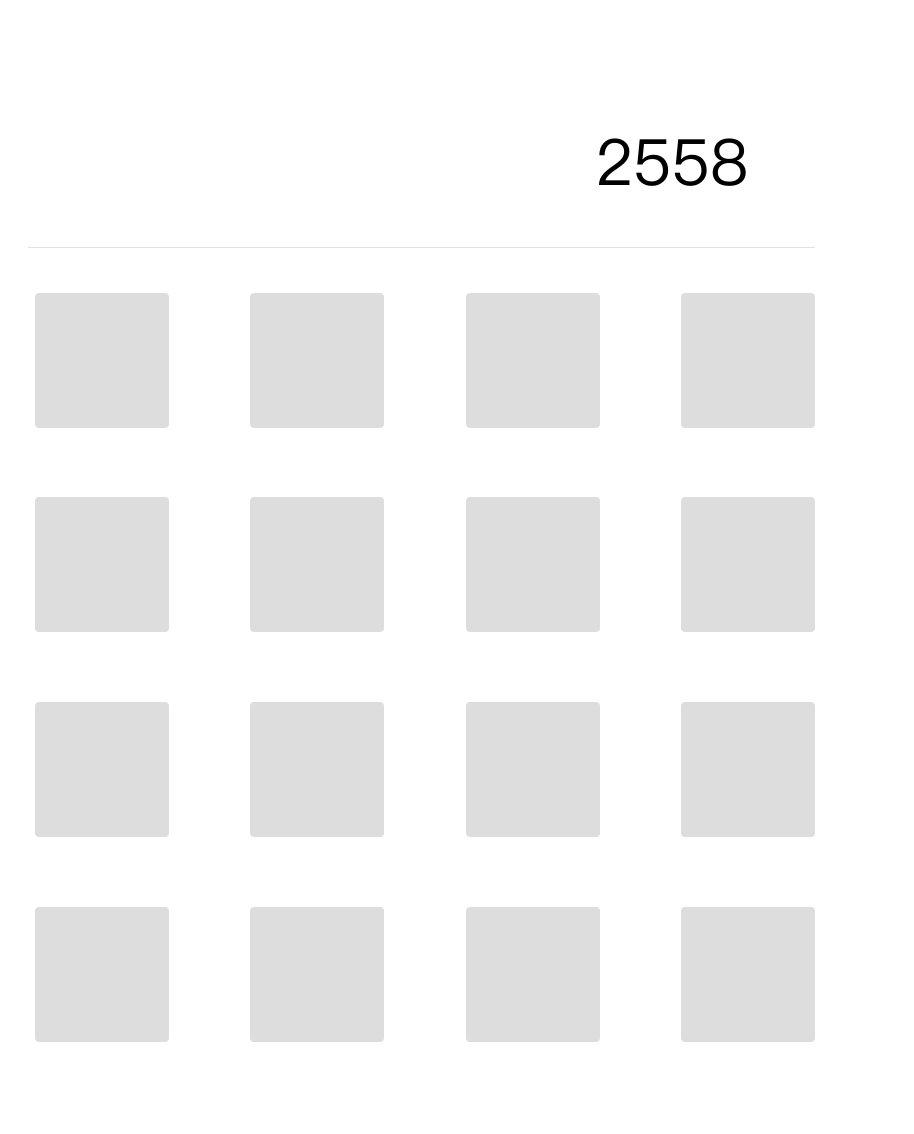
我们用sketch画出页面原型,参照下图(这部分可以用纸笔在草纸上实现)。

## 计算器骨架
设计出页面原型后,我们就开始用HTML编写页面骨架。咱们在pycharm里新建一个文件。命名为`index.html`。pycharm会自动给我们初始化好一些代码:
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
~~~
1. 我们首先把原型的计算结果区域实现好,参照下面的代码:
~~~
<div class="result">
<p id="result">2558</p>
</div>
~~~
很简单,我定义一个`p`标签,声明`id`属性为`result`。
2. 我们来实现计算机下面的一堆按键,看代码:
~~~
<div class="operation">
<p class="num" onclick="numPress(1)">1</p>
<p class="num" onclick="numPress(2)">2</p>
<p class="num" onclick="numPress(3)">3</p>
<p class="num opreate">+</p>
<p class="num" onclick="numPress(4)">4</p>
<p class="num" onclick="numPress(5)">5</p>
<p class="num" onclick="numPress(6)">6</p>
<p class="num opreate">-</p>
<p class="num" onclick="numPress(7)">7</p>
<p class="num" onclick="numPress(8)">8</p>
<p class="num" onclick="numPress(9)">9</p>
<p class="num opreate">*</p>
<p class="num">0</p>
<p class="num opreate">AC</p>
<p class="num opreate">=</p>
<p class="num opreate">/</p>
</div>
~~~
这个代码相对复杂,我们首先定义了一个`div`数据块标签。在这个标签里是一堆的标签。从里面的内容可以清晰的看出来有数字和操作两种类型。
## 计算器样式
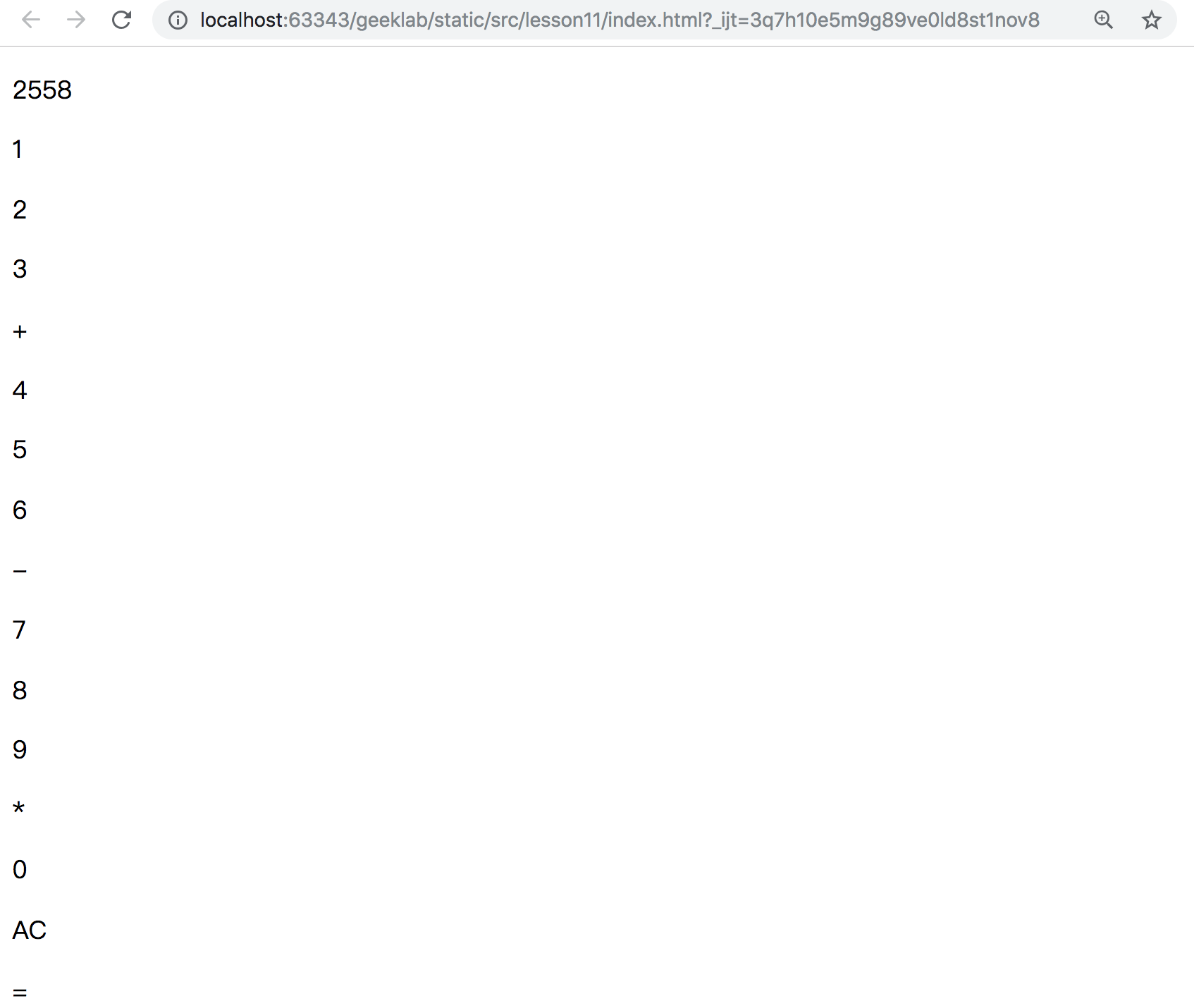
到现在,我们的页面骨架就搭建完了,咱们来看看现在页面长成什么样。

是不是很丑?接下来,我们就用CSS来给骨架刷上漆。
1. 计算结果区域
~~~
<style>
#result {
text-align: right;
border-bottom: solid #979797 0.08rem;
}
</style>
~~~
我们首先在`<head>`标签里增加了`<style>`标签。定一个属性为id的标签样式。这个时候,计算结果区域就按照视觉稿原型固定在特定位置上了。

2. 按键区域
~~~
.operation {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.num {
width: 20%;
background-color: #8c8b8b;
box-shadow: 0 0 0 0.4rem #8c8b8b;
border-radius: 0.01rem;
margin: 1rem;
height: 5rem;
display: block;
line-height: 5rem;
text-align: center;
color: white;
font-size: 3rem;
}
.opreate {
background-color: #f79214;
box-shadow: 0 0 0 0.4rem #f79214;
}
~~~
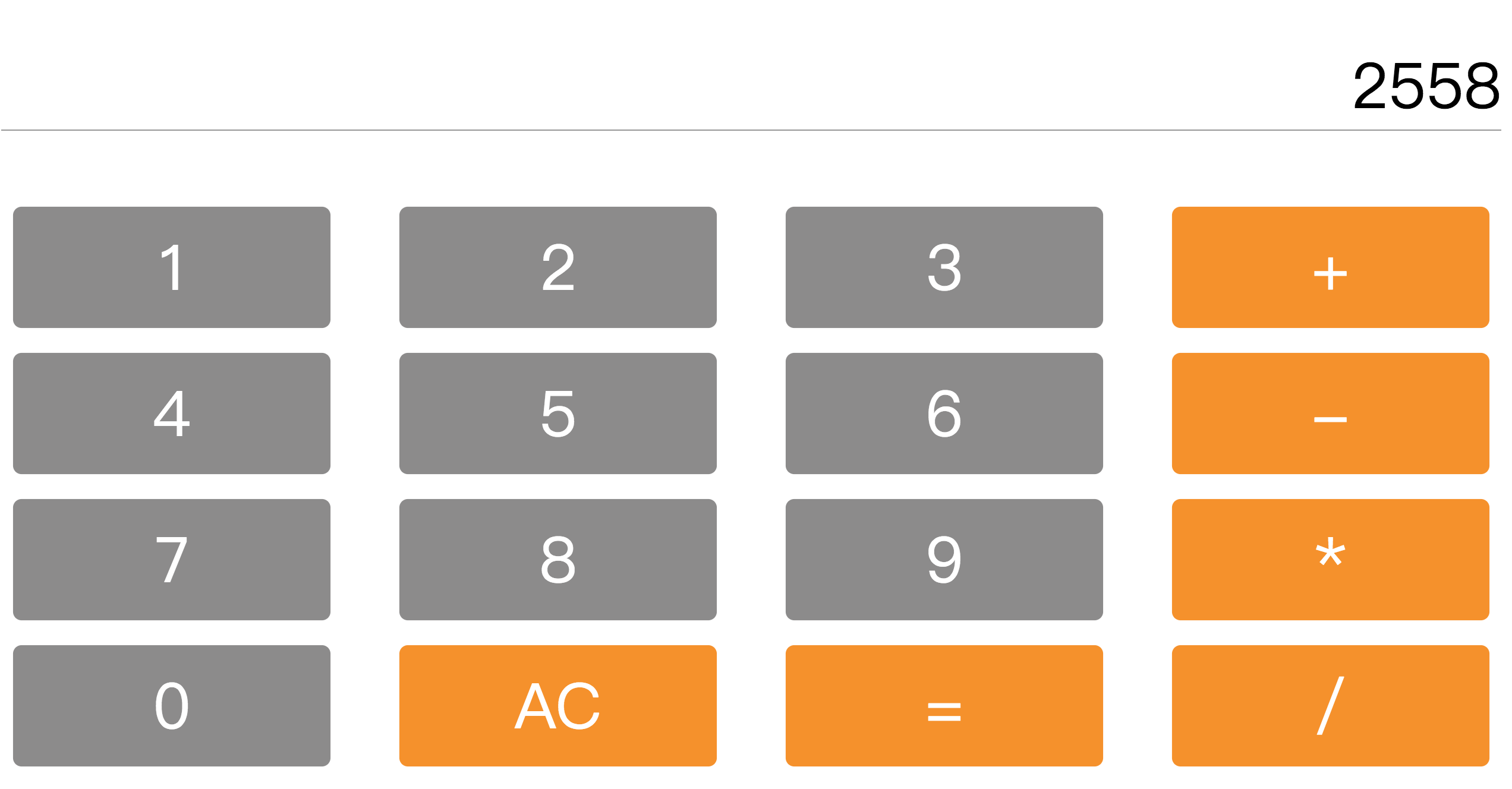
这个代码相对复杂一些,我们首先用flex布局将按键区域按照一行4个的方式摆放好;然后通过`box-shadow`属性给按钮设置了圆角背景。按键和数字的背景颜色设置成不同的。整体效果如下图

怎么样,经过CSS的美化,页面是不是美多了?
## 计算器功能
页面美化完成后,我们还需要让页面能动起来。点击每个数字和操作的时候页面都要做出响应。这就样用到JavaScript啦。
1. 首先,我们给数字点击增加一个函数,响应用户的按键操作。
~~~
<p class="num" onclick="numPress(1)">1</p>
<script>
var numPress = function (num) {
alert(num)
}
</script>
~~~
我们在是`script`标签里定义个numPress函数。当数字1到数字9标签被点击时调用这个函数,参数是对应的数字。`onclick="numPress(1)"`
2. 让结果数字按照我的按键发生变化
~~~
<script>
var result = 0
var numPress = function (num) {
result = result * 10 + num
document.getElementById('result').innerText = result
}
</script>
~~~
代码是不是没有变化几行?我们新增了一个`result`变量。每次数字按键被按下的时候,我们将result使用`result*10 + num`把数字追加上;然后在改变`result`标签里的text值即可。
3. AC按键的反应
~~~
<script>
var result = 0
var firstNum = 0
var secondNum = 0
var operator = ""
var isOperatorPressed = false
var numPress = function (num) {
result = result * 10 + num
document.getElementById('result').innerText = result
}
var operatePress = function (op) {
if ('AC' == op) {
result = 0
firstNum = 0
secondNum = 0
operator = ""
isOperatorPressed = false
document.getElementById('result').innerText = result
} else if ('=' == op) {
} else {
}
}
</script>
~~~
代码是不是一下长了很多?不用怕,我们来一起分析一下。首先,我们定义了几个变量。`result`是计算结果;`firstNum`是操作符前面的数字;`secondNum`是操作符后面的数字;`operator`是操作符本身;`isOperatorPressed`则代表了操作符是否被按下。
接着,我们定义了一个`operatePress`函数,函数以`op`为参数。在函数的代码体里面,我们跟进op不同的值做不同的逻辑。
如果`op==AC`,我们需要将前面声明的几个变量全部重置为默认值,然后再改一下dom元素的text。
4. 等号按键的反应
~~~
else if ('=' == op) {
if (operator == "+") {
result = firstNum + secondNum
} else if (operator == "-") {
result = firstNum - secondNum
} else if (operator == "*") {
result = firstNum * secondNum
} else {
result = firstNum / secondNum
}
document.getElementById('result').innerText = result
}
~~~
理解了上面的逻辑。按等号键的操作就比较简单了,我们只需要根据操作符的不同做四则运算即可。
5. 其他按键的反应
~~~
else {
operator = op
isOperatorPressed = true
document.getElementById('result').innerText = op
}
~~~
这个很简单,我们把操作符记录下来。
5. 大功告成啦
~~~
var numPress = function (num) {
if (!isOperatorPressed) {
firstNum = firstNum * 10 + num
document.getElementById('result').innerText = firstNum
} else {
secondNum = secondNum * 10 + num
document.getElementById('result').innerText = secondNum
}
}
~~~
当数字键被按下时,我们需要判断这个数字应该追加到`firstNum`还是`secondNum`上,因此,我们修改了numPress函数。
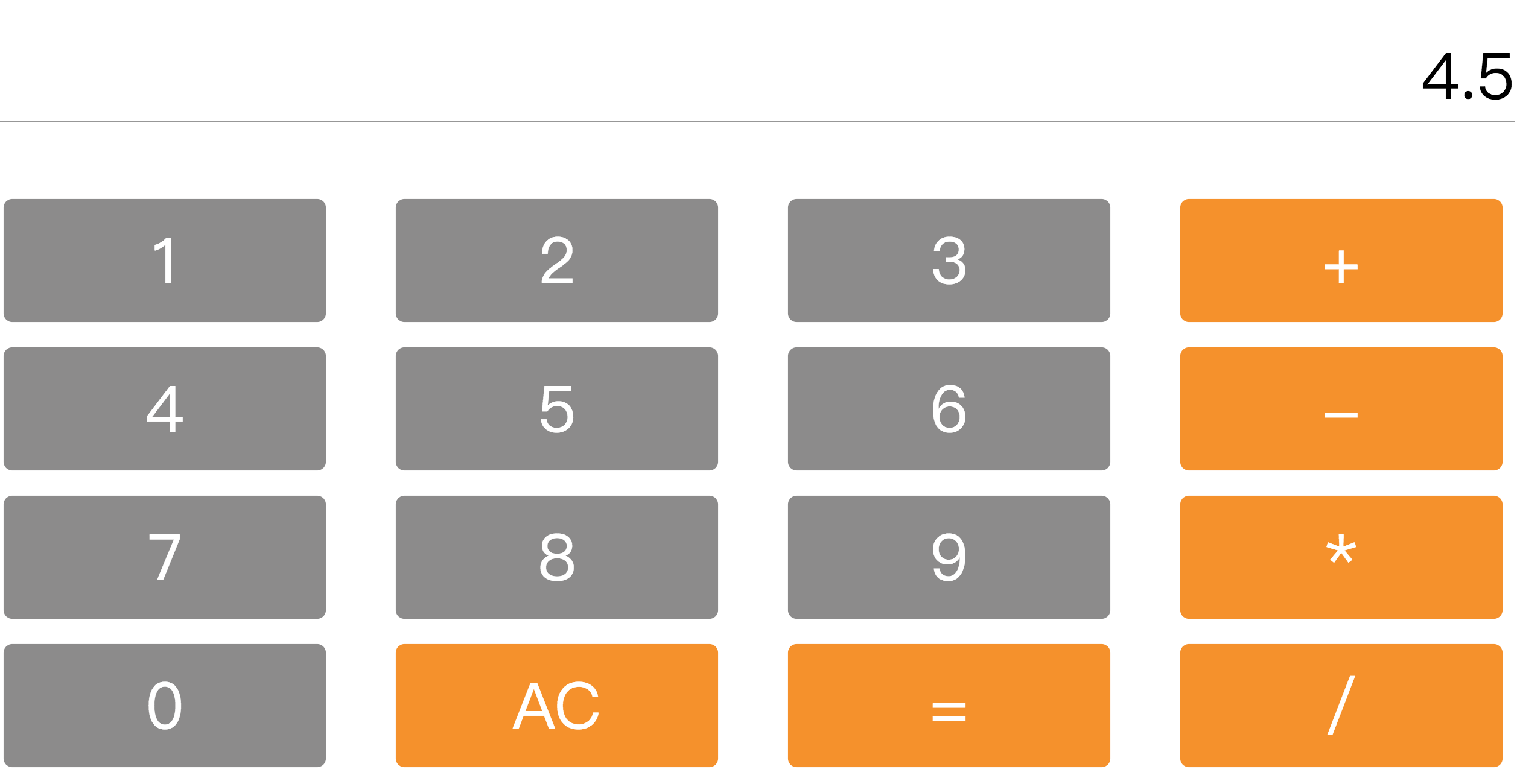
再刷新一下页面。我们的计算器就大功告成啦!

## 代码怎么发布呢,搭建Blog
到现在为止,我们学会了怎么用html、css、JavaScript开发网页。开放好的网页也能在自己的电脑上运行起来了,可是,我们应该怎么让自己开发的网页让别人看到呢?
下节课,我们来一起学习一下怎么把网页部署到服务器上,让互联网上的人看到我们搭建的网页。同时,我们还会一起搭建一个属于自己的播客网站,让更多的人认识我们!
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
#result {
text-align: right;
border-bottom: solid #979797 0.08rem;
}
.operation {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.num {
width: 20%;
background-color: #8c8b8b;
box-shadow: 0 0 0 0.4rem #8c8b8b;
border-radius: 0.01rem;
margin: 1rem;
height: 5rem;
display: block;
line-height: 5rem;
text-align: center;
color: white;
font-size: 3rem;
}
.opreate {
background-color: #f79214;
box-shadow: 0 0 0 0.4rem #f79214;
}
</style>
<script>
var result = 0
var firstNum = 0
var secondNum = 0
var operator = ''
var isOperatorPressed = false
var numPress = function (num) {
if (!isOperatorPressed) {
firstNum = firstNum * 10 + num
document.getElementById('result').innerText = firstNum
} else {
secondNum = secondNum * 10 + num
document.getElementById('result').innerText = secondNum
}
}
var operatePress = function (op) {
if ('AC' == op) {
result = 0
firstNum = 0
secondNum = 0
operator = ""
isOperatorPressed = false
document.getElementById('result').innerText = result
} else if ('=' == op) {
if (operator == "+") {
result = firstNum + secondNum
} else if (operator == "-") {
result = firstNum - secondNum
} else if (operator == "*") {
result = firstNum * secondNum
} else {
result = firstNum / secondNum
}
document.getElementById('result').innerText = result
} else {
operator = op
isOperatorPressed = true
document.getElementById('result').innerText = op
}
}
</script>
</head>
<body>
<div class="result">
<p id="result">2558</p>
</div>
<div class="operation">
<p class="num" onclick="numPress(1)">1</p>
<p class="num" onclick="numPress(2)">2</p>
<p class="num" onclick="numPress(3)">3</p>
<p class="num opreate" onclick="operatePress('+')">+</p>
<p class="num" onclick="numPress(4)">4</p>
<p class="num" onclick="numPress(5)">5</p>
<p class="num" onclick="numPress(6)">6</p>
<p class="num opreate" onclick="operatePress('-')">-</p>
<p class="num" onclick="numPress(7)">7</p>
<p class="num" onclick="numPress(8)">8</p>
<p class="num" onclick="numPress(9)">9</p>
<p class="num opreate">*</p>
<p class="num">0</p>
<p class="num opreate" onclick="operatePress('AC')">AC</p>
<p class="num opreate" onclick="operatePress('=')">=</p>
<p class="num opreate">/</p>
</div>
</body>
</html>
```
**阿达老师-孩子身边的编程专家**
*完整课程请关注阿达老师,主页里有完整的课程目录和观看地址*
- 课程介绍
- 搭建环境
- 什么是计算机
- 程序是怎么运行的
- 安装python
- 项目实例-安装IDE
- 变量和简单数据类型
- 数据&变量
- 数字
- 字符串
- 布尔类型
- 项目实例
- 容器-列表
- 容器
- 列表
- 项目实例
- 容器-字典
- 定义字典
- 项目实例
- 数据类型总结
- 条件语句
- python条件语句
- 项目实例
- 循环语句
- for循环
- while循环
- 项目实例
- 函数
- 5.0函数定义
- 5.2函数实战
- 6.文件系统
- 6.1 文件系统介绍&python查找文件
- 6.2 用python读写文件
- 7. python操作时间
- 8.面向对象
- 8.1 类和对象
- 8.2 继承和重写
- 8.3 面向对象项目实战
- 9 GUI编程
- 9.1 GUI基础
- 9.2 备忘清单GUI版
- 10.网络
- 10.1 网络的发展
- 10.2 python http
- 11.web开发
- 11.1 web基础&HTML
- 11.2 CSS&JavaScript
- 11.3 网页计算器
- 11.3 网站开发实战-播客搭建
- 11.3 python-web
- 12. 项目实战-数据处理
- 13. 项目实战-AI入门
- 13.1 环境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 动画基础 Animation
- 从0开始学python第14.5节 pygame 加载图片和声音
- 从0开始学python第14.6节 pygame.sprite(上)
- 14.7 pygame.sprite模块(下)
- 14.8 pygame射击游戏(一)
- pygame射击游戏(二)
- 14.8 pygame射击游戏(三)
- 14.8 pygame射击游戏(四)
- 14.8 pygame射击游戏(五)
