关于页面性能,实在重要,关系到用户体验,关系到公司赚钱的大大大事。
记得在刚毕业的时候在第一家公司面试,问了我一个问题作为面试题,就是如何提高页面访问速度,当时做了一张图回答这个问题,刚才找了一下居然找到了,就是下面这个图

现在这里准备在细化,性能的衡量指标,如何分析,白屏时间,首屏时间等
## window.performance
window.performance是w3c联合各厂商推出的高精度测量的一套API。通过这套API可以获取到各个阶段加载的情况,如dns查找时间,tcp链接的时间,dom加载的一些数据。
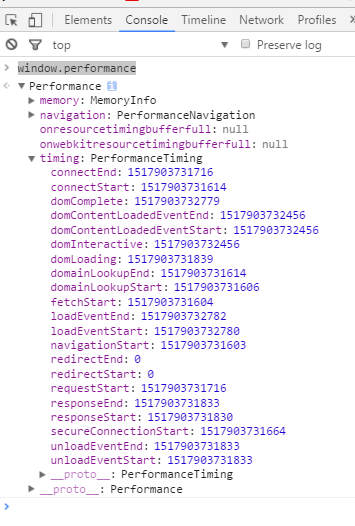
随便打开一个网站,f12,控制台输入window.performance即可看到相关的详细信息

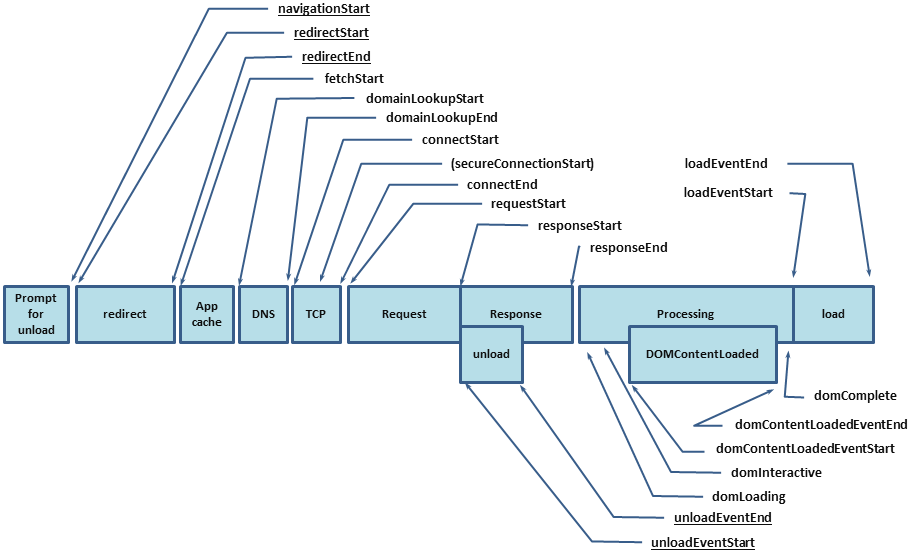
大致可以用这样一张图来表示

以下是相关属性:
* navigationStart:当前浏览器窗口的前一个网页关闭,发生unload事件时的时间。如果没有上一个页面,这个值会和 fetchStart 相同。通常我们也理解为准备加载新页面的起始时间。
* redirectStart:到当前页面的重定向开始的时间。当重定向的页面来自同一个域时这个属性才会有值,否则值为0。
* redirectEnd:到当前页面的重定向结束的时间。当重定向的页面来自同一个域时这个属性才会有值,否则值为0。
* fetchStart:准备使用HTTP请求(fetch)页面的时间。
* domainLookupStart:域名查询开始的时间。
* domainLookupEnd:域名查询结束的时间。
* connectStart:返回HTTP请求开始向服务器发送的时间,如果使用持久连接(persistent connection),则返回值等同于 fetchStart 的值。
* (secureConnectionStart):可选特性。如果页面是HTTPS协议,则返回开始SSL握手的那个时间。如果当前网页不要求安全连接,则返回0。
* connectEnd:返回浏览器与服务器之间的连接建立的时间。如果建立的是持久连接,则返回值等同于 fetchStart 属性的值。连接建立指的是所有握手和认证过程全部结束。
* requestStart:返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的时间。
* responseStart:返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的时间。
* responseEnd:返回浏览器从服务器收到(或从本地缓存读取)最后一个字节时的时间。
* unloadEventStart:返回同一个域名前一个网页的 unload 事件触发时的时间。否则返回值为0。
* unloadEventEnd:返回同一个域名前一个网页的 unload 事件触发时的时间。否则返回值为0。
* domLoading:返回当前网页 DOM 结构开始解析时(即Document.readyState属性变为 loading、相应的readystatechange事件触发时)的时间
* domInteractive:返回当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为 interactive 、相应的readystatechange事件触发时)的时间。
* domContentLoadedEventStart:返回当解析器发送 DOMContentLoaded 事件的开始时间
* domContentLoadedEventEnd:返回当文档的 DOMContentLoaded 事件的结束时间。
* domComplete:返回当前文档解析完成,即Document.readyState 变为 complete 且相对应的readystatechange 被触发时的时间。
* loadEventStart:返回该文档下,load 事件被发送时的时间。如果这个事件还未被发送,它的值将会是0。
* loadEventEnd:返回当 load 事件结束,即加载事件完成时的时间。如果这个事件还未被发送,或者尚未完成,它的值将会是0
利用这套api计算一些关键的时间节点:
页面经历了多长时间
如下面代码表示距离浏览器开始加载网页到现在的时间间隔。
~~~
var timing = performance.timing;
var duration = Date.now() - timing.navigationStart;
~~~
网页加载整个过程的(onload)耗时
如下面代码表示网页加载整个过程的耗时。
~~~
var timing = performance.timing;
var pageLoadTime = timing.loadEventEnd - timing.navigationStart;
~~~
DNS 域名解析的耗时
如下面代码表示 DNS 域名解析的耗时。
~~~
var timing = performance.timing;
var dns = timing.domainLookupEnd - timing.domainLookupStart;
tcp 连接的耗时
~~~
如下面代码表示 DNS 域名解析的耗时。
~~~
var timing = performance.timing;
var tcp = timing.connectEnd - timing.connectStart;
~~~
TTFB 获取首字节的耗时
如下面代码表示 TTFB(time to frist byte ) 获取首字节的耗时。
~~~
var timing = performance.timing;
var ttfb = timing.responseStart - timing.navigationStart;
~~~
## 性能衡量指标
任何东西,车、电脑都有自己的自己的性能衡量指标例如跑车也有百米加速时间,前端页面也有自己的衡量指标。
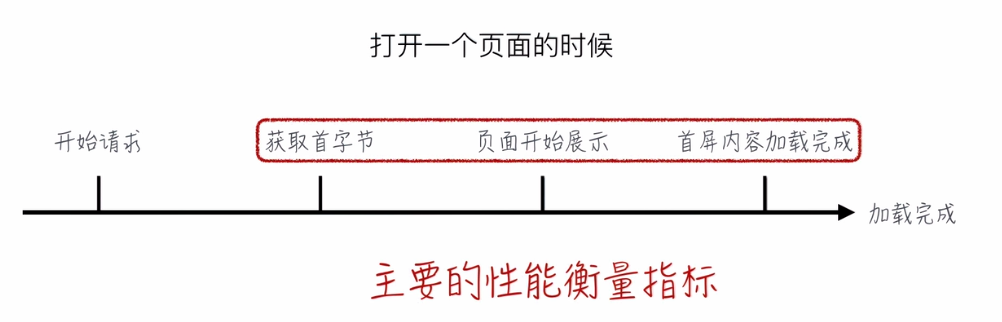
从发起请求到返回到第一个字节,页面开始展示,首屏加载完成,这三个三个时间点作为主要指标。如下图所示

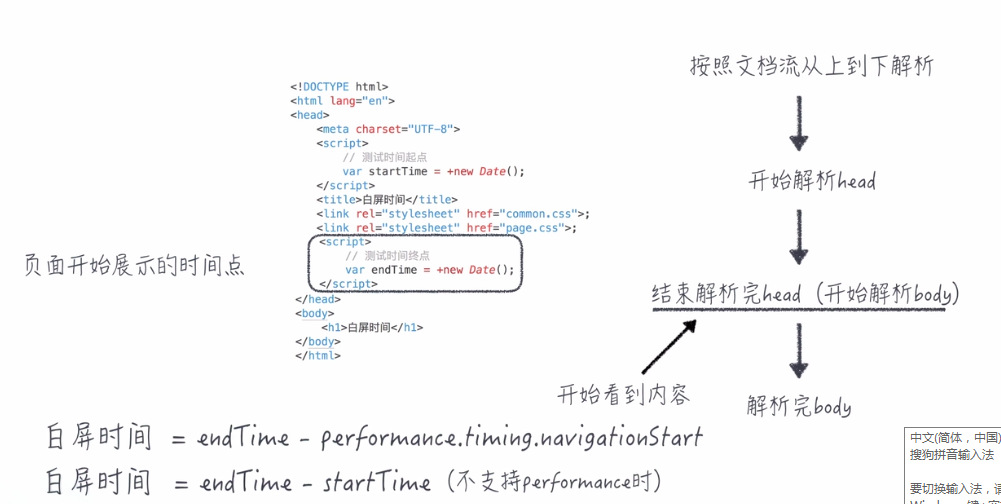
### 白屏时间
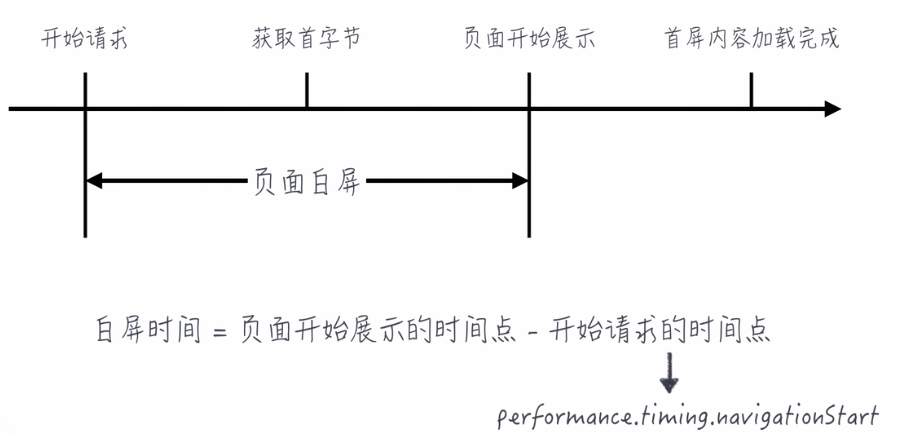
白屏时间是发起http请求之后 到页面开始渲染的这一段时间
白屏时间= 页面开始展示的时间点 - 开始请求的时间
下面是网上找的资料,讲得很清楚


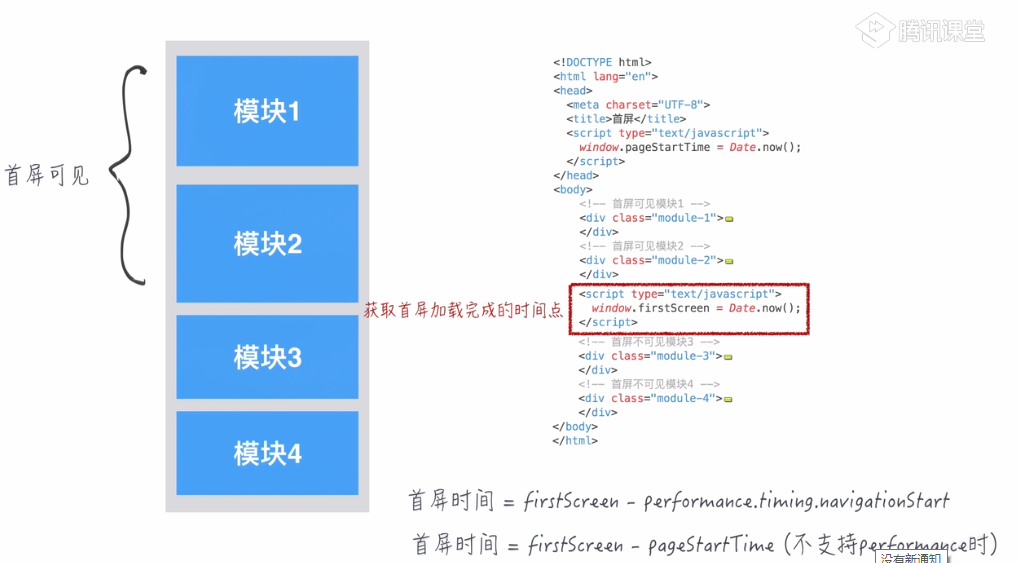
### 首屏时间
首屏时间,即发起请求到页面展示出浏览器屏幕首屏的内容
首屏时间 = 我们分析页面模块到第一屏的时间 - 发起请求的时间
下面这张图应该能很好的说明:


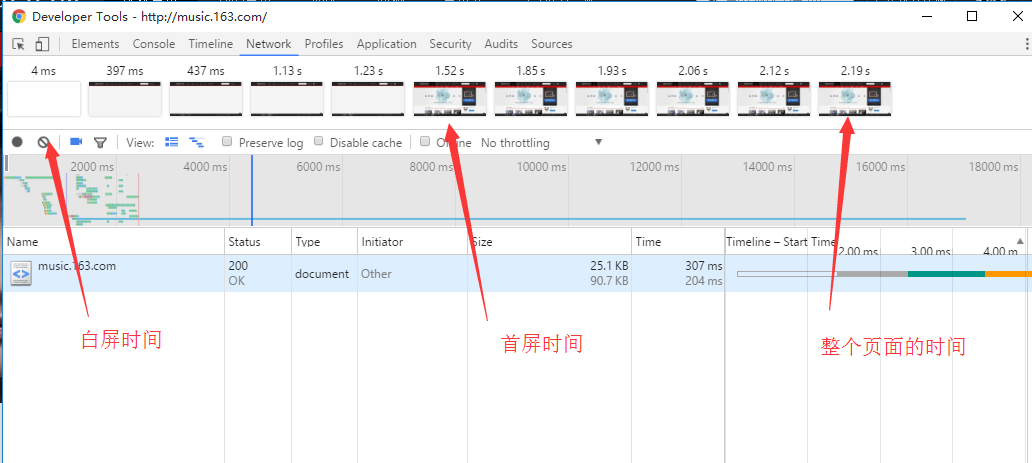
### 使用谷歌network便捷的分析
不多说 上图,是不是感觉很方便。

### 如何优化
现在看来是有一定的纰漏的,但是也概括的差不多了,右键图片打开可查看清晰大图。

- 前言
- 工作中的一些记录
- 破解快手直播间的webSocket的连接
- 快手「反」反爬虫的研究记录
- HTML AND CSS
- 遇到的一些还行的css笔试题
- css常见面试题
- JavaScript 深度剖析
- ES6到ESNext新特性
- 关于http与缓存
- 关于页面性能
- 关于浏览器的重排(reflow、layout)与重绘
- 手写函数节流
- 手写promise
- 手写函数防抖
- 手写图片懒加载
- 手写jsonp
- 手写深拷贝
- 手写new
- 数据结构和算法
- 前言
- 时间复杂度
- 栈
- 队列
- 集合
- 字典
- 链表
- 树
- 图
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理与实践
- Vue
- Vuejs的Virtual Dom的源码实现
- minVue
- Vuex实现原理
- 一道关于diff算法的面试题
- Vue2源码笔记:源码目录设计
- vue-router源码分析(v4.x)
- React及周边
- 深入理解redux(一步步实现一个 redux)
- React常见面试题汇总
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑笔记
- jenkins
- 最后
