

应用场景:
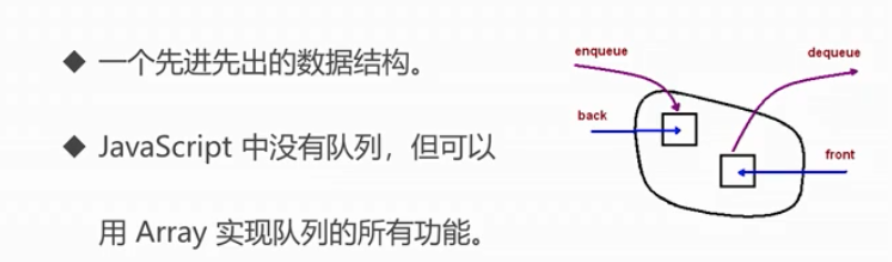
* 需要先进先出的场景,例如排队、js异步中的任务队列
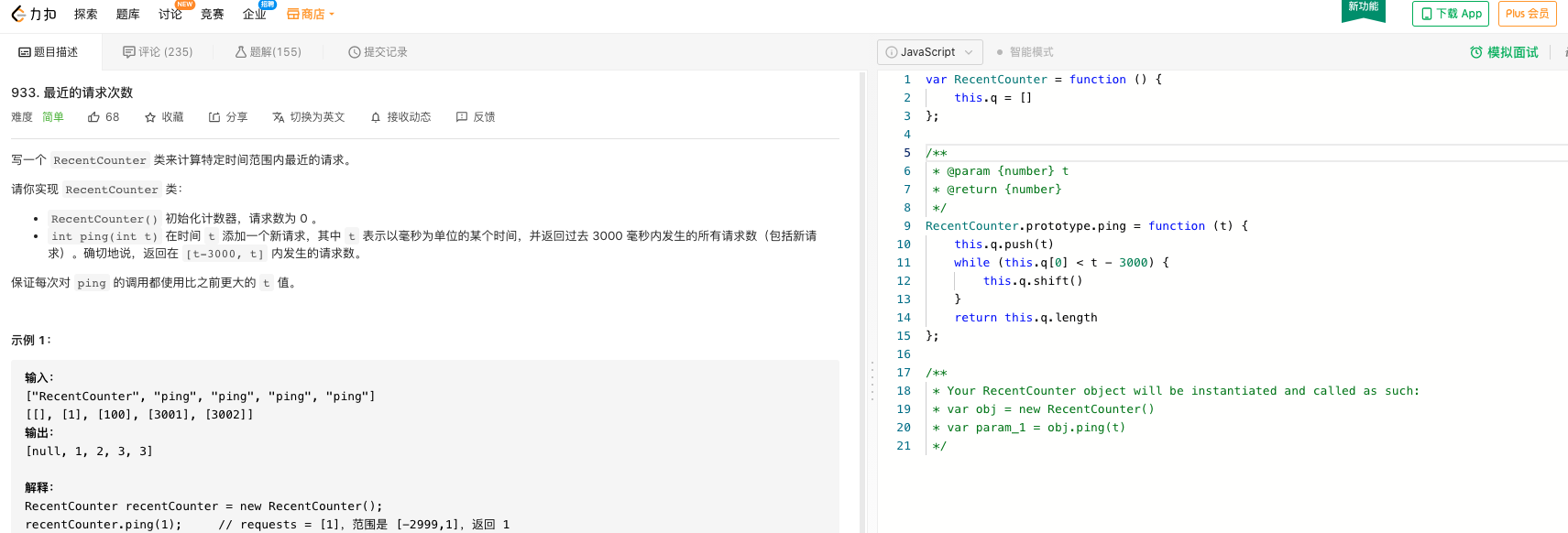
队列算法题 933:



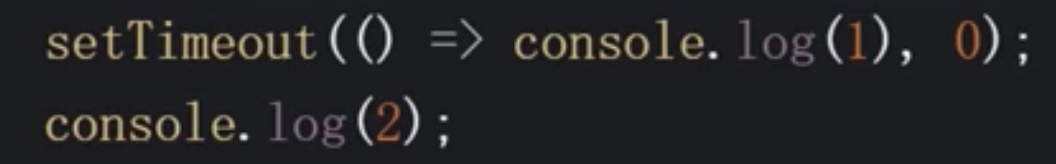
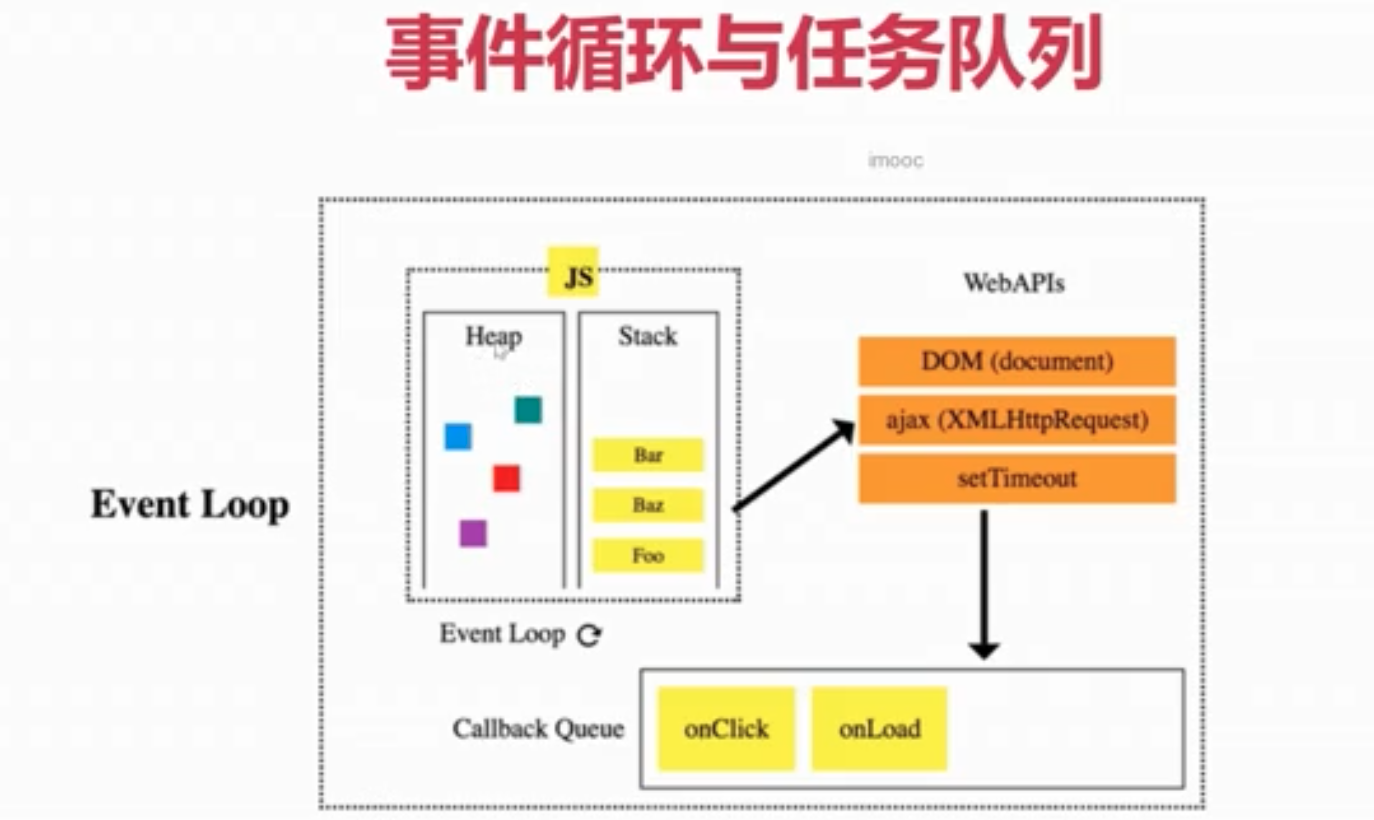
**解释下这张图**:
一个js刚执行的时候 会有一个主事件 一个匿名的主事件,然后丢到callback queue里面 丢到任务队列里,js引擎会去任务队列里去取一个事件,执行中,如果有异步操作任务 比如dom ajx setimeout 就丢给webApi操作,然后就不管了,webApi执行完毕的时候,会把异步回调函数再丢到callback queue任务队列里,如果任务队列里前面的事件都执行完了,那么新丢的回调函数的代码继续放到js引起里执行,如果回调函数代码里还有异步,就继续丢入webApi继续循
- 前言
- 工作中的一些记录
- 破解快手直播间的webSocket的连接
- 快手「反」反爬虫的研究记录
- HTML AND CSS
- 遇到的一些还行的css笔试题
- css常见面试题
- JavaScript 深度剖析
- ES6到ESNext新特性
- 关于http与缓存
- 关于页面性能
- 关于浏览器的重排(reflow、layout)与重绘
- 手写函数节流
- 手写promise
- 手写函数防抖
- 手写图片懒加载
- 手写jsonp
- 手写深拷贝
- 手写new
- 数据结构和算法
- 前言
- 时间复杂度
- 栈
- 队列
- 集合
- 字典
- 链表
- 树
- 图
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理与实践
- Vue
- Vuejs的Virtual Dom的源码实现
- minVue
- Vuex实现原理
- 一道关于diff算法的面试题
- Vue2源码笔记:源码目录设计
- vue-router源码分析(v4.x)
- React及周边
- 深入理解redux(一步步实现一个 redux)
- React常见面试题汇总
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑笔记
- jenkins
- 最后
