关于栈这个数据结构,因为是最简单 也是接触最多的。比如一些导航都会使用到。
# 什么是栈
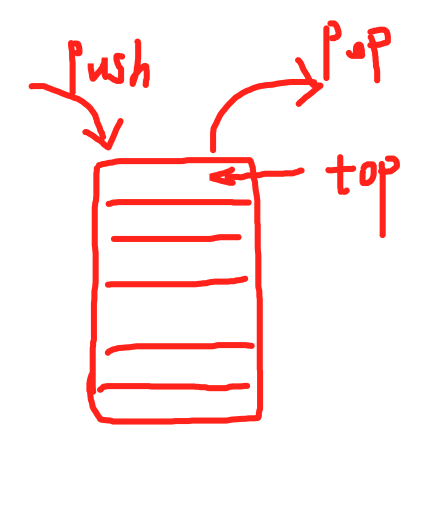
栈的其实就是一个****后进先出****的数据结构,先进来的压倒最下面,后进来的放到最上面(形象点可以理解为蜂窝煤,后进来放上面,先被拿出)

# 前端中的栈
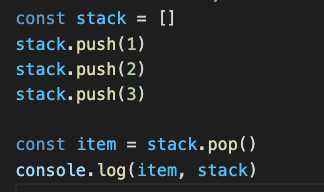
在JS中没有栈这个数据结构,但是,我们可以用数组来模拟实现栈的所有功能。

# **应用场景**
需要后进先出的场景。
场景一:小程序的页面栈
> 小程序的页面进行堆栈,以栈的形式维护了当前的所有页面。使用`wx.navigateTo()`跳转页面的时候保留了当前页面,即页面入栈,使用`wx.navigateBack()`可回退页面,即页面出栈。小程序中页面栈最多**十层**。
场景二:函数调用堆栈
在JS函数中,最先调用的函数,最后执行完,最后调用的函数,最先执行完。
JS解释器使用栈来控制函数的调用顺序。比如,在下面的函数中,最先调用的hello最后执行完,最后调用的sayHi,最先结束。
```
function hello(){
sayHi()
}
function sayHi(){
return 'Hi'
}
hello()
```
其他场景...
# leetcode栈相关的题
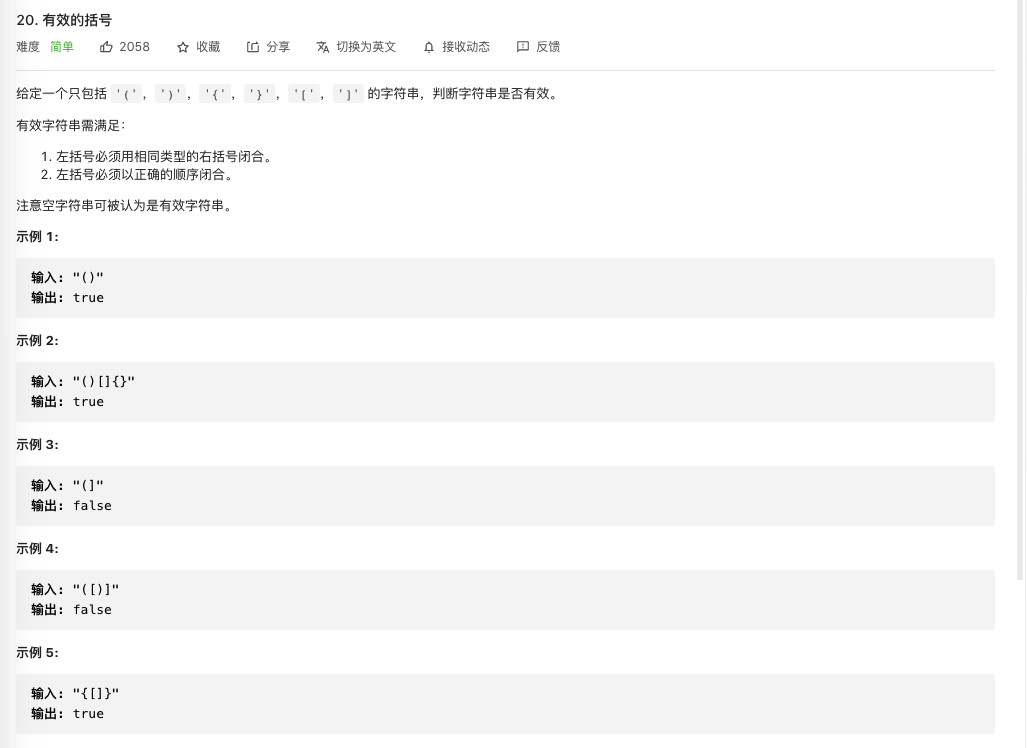
[有效的括号](https://leetcode-cn.com/problems/valid-parentheses/)

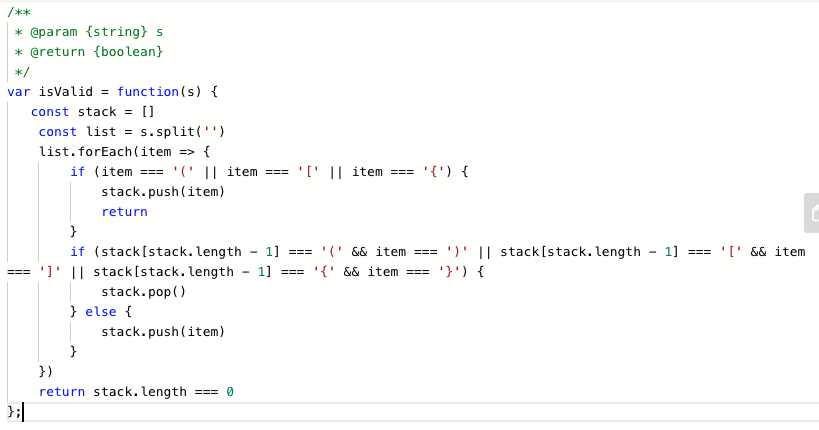
题解:

- 前言
- 工作中的一些记录
- 破解快手直播间的webSocket的连接
- 快手「反」反爬虫的研究记录
- HTML AND CSS
- 遇到的一些还行的css笔试题
- css常见面试题
- JavaScript 深度剖析
- ES6到ESNext新特性
- 关于http与缓存
- 关于页面性能
- 关于浏览器的重排(reflow、layout)与重绘
- 手写函数节流
- 手写promise
- 手写函数防抖
- 手写图片懒加载
- 手写jsonp
- 手写深拷贝
- 手写new
- 数据结构和算法
- 前言
- 时间复杂度
- 栈
- 队列
- 集合
- 字典
- 链表
- 树
- 图
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理与实践
- Vue
- Vuejs的Virtual Dom的源码实现
- minVue
- Vuex实现原理
- 一道关于diff算法的面试题
- Vue2源码笔记:源码目录设计
- vue-router源码分析(v4.x)
- React及周边
- 深入理解redux(一步步实现一个 redux)
- React常见面试题汇总
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑笔记
- jenkins
- 最后
