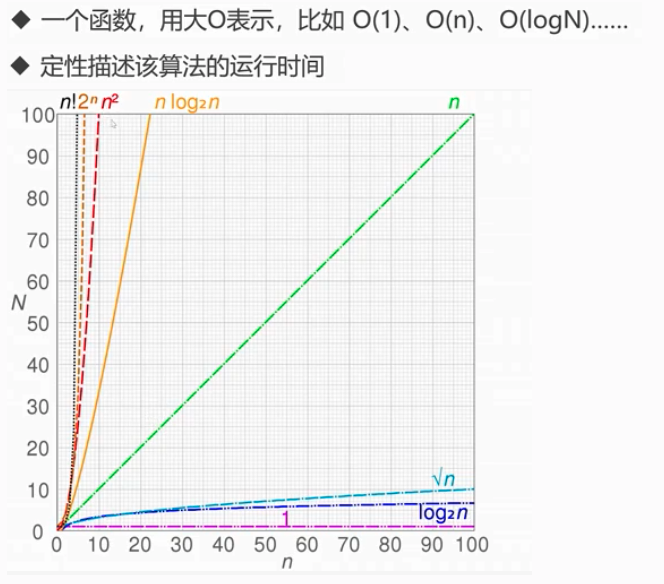
时间复杂度,算法的时间复杂度是一个**函数**,它**定性**描述该**算法**的**运行时间**。这是一个代表算法输入值的字符串的长度的函数。时间复杂度常用大O符号表述。

(图片资料源自网络,这张图不用去背,只需要脑海里有一个大小关系就OK了)
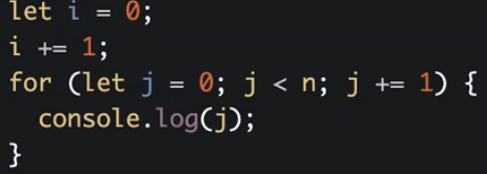
下面的代码,时间复杂度即为O(1),因为只执行了一次
```
let i = 0
i += 1
```
下面这段代码的复杂度为 O(n),因为执行了N次
```
for( let i =0; i<n;i++){
//todo
}
```
注意时间复杂度的计算,不计算常数的相加,但要计算常数的 次方或开方,因为相加的话,N足够大 就可以忽略不计,比如下面
因为n足够大 1就可以忽略不计 ,包括常数 O(2n) + O(n) = O(n)

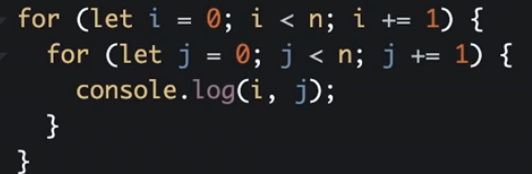
但是 O(n) * O(n) = O(n2)

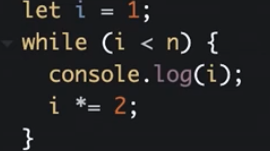
又比如下面代码中n每次翻一倍,其实就是求开方,复杂度为 O(logN),

- 前言
- 工作中的一些记录
- 破解快手直播间的webSocket的连接
- 快手「反」反爬虫的研究记录
- HTML AND CSS
- 遇到的一些还行的css笔试题
- css常见面试题
- JavaScript 深度剖析
- ES6到ESNext新特性
- 关于http与缓存
- 关于页面性能
- 关于浏览器的重排(reflow、layout)与重绘
- 手写函数节流
- 手写promise
- 手写函数防抖
- 手写图片懒加载
- 手写jsonp
- 手写深拷贝
- 手写new
- 数据结构和算法
- 前言
- 时间复杂度
- 栈
- 队列
- 集合
- 字典
- 链表
- 树
- 图
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理与实践
- Vue
- Vuejs的Virtual Dom的源码实现
- minVue
- Vuex实现原理
- 一道关于diff算法的面试题
- Vue2源码笔记:源码目录设计
- vue-router源码分析(v4.x)
- React及周边
- 深入理解redux(一步步实现一个 redux)
- React常见面试题汇总
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑笔记
- jenkins
- 最后
