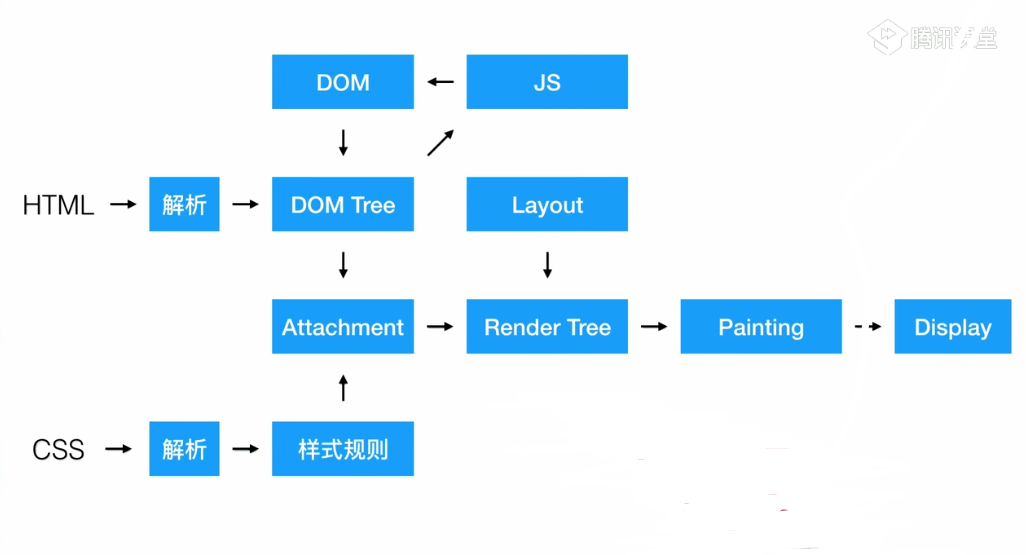
提到重排与重绘肯定要提到浏览器对文档的渲染流程,如下图

重排,一些人又叫做回流,在谷歌浏览器中叫 Layout,火狐中叫reflow
浏览器在第一次解析文档的时候 会不断的进行重排与重绘,display:none不会渲染,绝对定位会脱离文档流 所以可以将一些比较复杂的动画使用绝对定位 让其在其他地方渲染不阻塞正常的渲染。
除了第一次渲染页面会重排,当几何属性发生变化的时候也会引发重排,如浏览器的窗口大小发生变化,元素的大小、位置发生变化,增删一些dom里的元素,元素内容发生改变(宽高撑起来)。
重排一定伴随着重绘,重绘不一定有重排如文字颜色,背景颜色的改变不会引起重排但是有重绘。
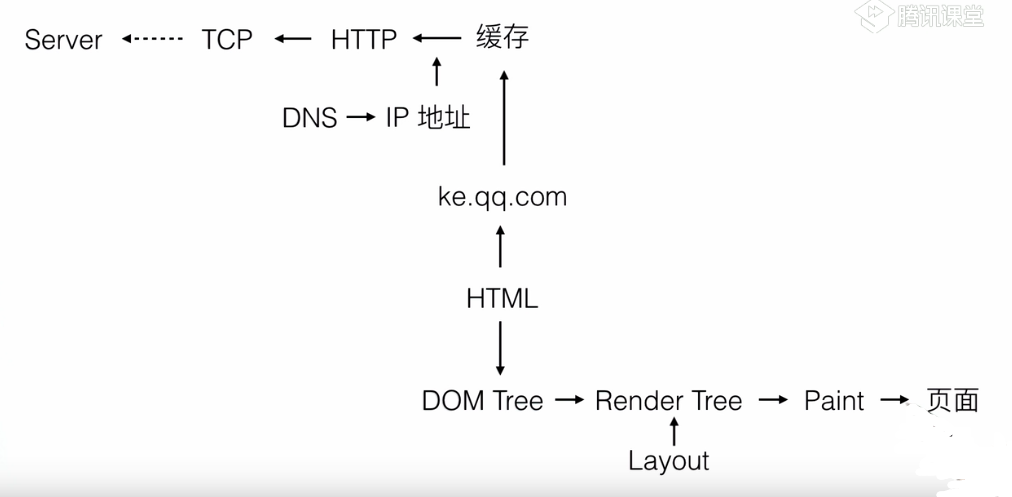
这里梳理一下,从输入地址到渲染呈现页面经过了那些过程,这张图还可以在细化很多,这里写个大概的流程就好了。

需要注意:js仅仅获取元素的height 也触发重排!(2年前,中国网安面试的时候,被一个妹子在我面前装逼了,我当时想没有几何形变,所以不会触发重排,那个妹子很装逼的说你回去网上查查资料,tmd)
- 前言
- 工作中的一些记录
- 破解快手直播间的webSocket的连接
- 快手「反」反爬虫的研究记录
- HTML AND CSS
- 遇到的一些还行的css笔试题
- css常见面试题
- JavaScript 深度剖析
- ES6到ESNext新特性
- 关于http与缓存
- 关于页面性能
- 关于浏览器的重排(reflow、layout)与重绘
- 手写函数节流
- 手写promise
- 手写函数防抖
- 手写图片懒加载
- 手写jsonp
- 手写深拷贝
- 手写new
- 数据结构和算法
- 前言
- 时间复杂度
- 栈
- 队列
- 集合
- 字典
- 链表
- 树
- 图
- 堆
- 排序
- 搜索
- Webpack
- Webpack原理与实践
- Vue
- Vuejs的Virtual Dom的源码实现
- minVue
- Vuex实现原理
- 一道关于diff算法的面试题
- Vue2源码笔记:源码目录设计
- vue-router源码分析(v4.x)
- React及周边
- 深入理解redux(一步步实现一个 redux)
- React常见面试题汇总
- Taro、小程序等
- TypeScript
- CI/CD
- docker踩坑笔记
- jenkins
- 最后
