# Android 线性布局示例
> 原文: [https://javatutorial.net/android-linear-layout-example](https://javatutorial.net/android-linear-layout-example)
在先前的教程中,您了解了 Android [意图](https://javatutorial.net/android-intent-example),[服务](https://javatutorial.net/android-service-example)和[活动](https://javatutorial.net/android-activity-example)。 本教程和接下来的几本教程将介绍有关 Android 中不同布局的信息。
布局是事物以特定方式进行排列的方式。 Android 还提供了不同的布局,以不同的方式排列不同的组件。 其中一些是线性布局,相对布局,Web 视图布局等。布局对于 UI 应用程序的开发非常重要。 本教程的主要重点是线性布局。
## 线性布局
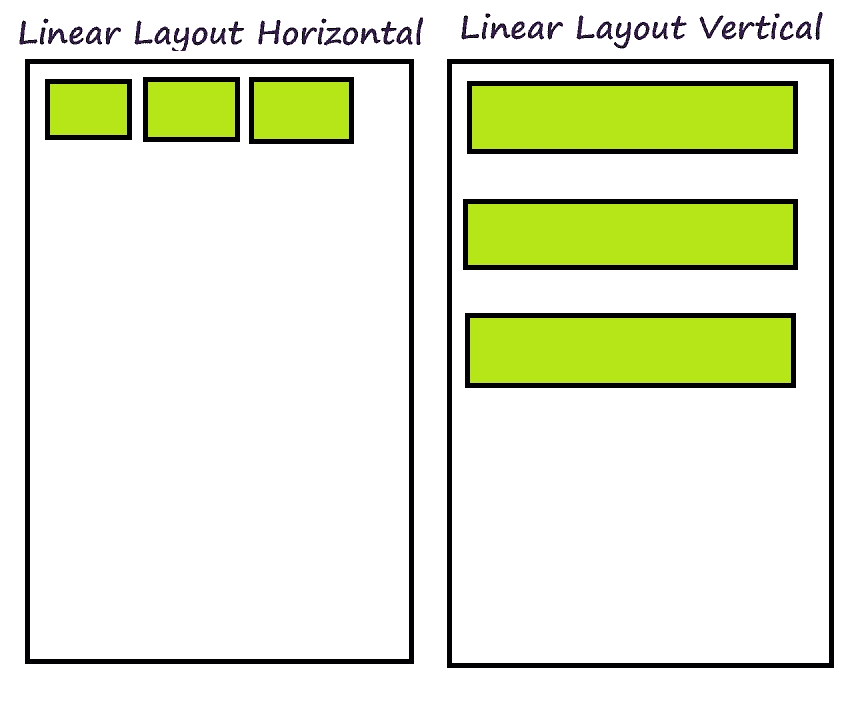
Android 中的线性布局使我们可以将组件水平排列在单列中或垂直排列在单行中。 垂直或水平方向取决于属性`android:orientation`。线性布局简单易用,如果窗口的长度超过屏幕的长度,则会创建滚动条。 垂直线性布局每行只有一项。 线性布局具有许多不同的属性,可用于根据需要自定义线性布局。 下图显示了水平和垂直线性布局。

线性布局
## 线性布局的属性
以下是 Android 线性布局的一些属性。
* `Id`:布局的唯一标识符。
* `Orientation`:用于将线性布局方向设置为垂直或水平的属性。
* `Layout_Weight`:此属性在每个组件处分配“重要性”值。
* `Gravity`:此属性显示对象在 x-y 平面中的位置,例如中心,右侧,顶部,底部和左侧。
* `Weight_sum`:此属性定义最大加权和。
* `Divider`:绘图可用作按钮之间的垂直分隔线。
除了这些属性,线性布局还具有许多不同的构造函数。
## 线性布局的构造函数
以下是线性布局的构造函数
* `LinearLayout(Context context)`
* `LinearLayout(Context context, AttributeSet attribute)`
* `LinearLayout(Context context, AttributeSet attrs, int styleAttribute)`
* `LinearLayout(Context context, AttributeSet attrs, int styleAttribute, int styleRes)`
## Android 中的线性布局示例
如果为两个线性布局(例如垂直线性布局或水平线性布局)设置了不同的属性值,则线性布局看起来会有所不同。
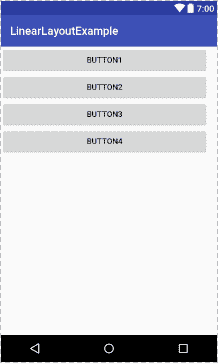
以下示例显示垂直线性布局。 这是`activity_linear_vertical.xml`
```java
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="368dp"
android:layout_height="495dp"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2" />
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button3" />
<Button
android:id="@+id/button8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button4" />
</LinearLayout>
```
这是输出的样子

垂直线性布局
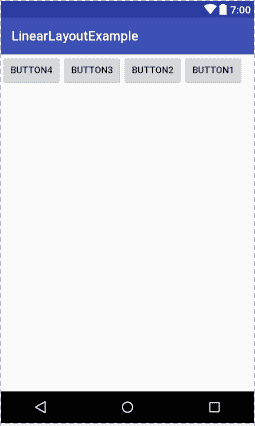
这是另一个显示水平线性布局的示例。 以下是`activity_linear_horizontal.xml`的代码
```java
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="368dp"
android:layout_height="495dp"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button4" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button3" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button2" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button1" />
</LinearLayout>
```
这是输出的样子

水平线性布局
您可以从[链接](https://github.com/JavaTutorialNetwork/Tutorials/blob/master/LinearLayoutExample.rar)下载示例代码。 有关更多 Android 布局,请遵循以下教程。
- JavaTutorialNetwork 中文系列教程
- Java 基础
- Java 概述
- 在 Ubuntu 上安装 Java 8 JDK
- Java Eclipse 教程
- Eclipse 快捷方式
- 简单的 Java 示例
- Java 基本类型
- Java 循环
- Java 数组
- Java 读取文件示例
- Java 对象和类教程
- 什么是面向对象编程(OOP)
- Java 封装示例
- Java 接口示例
- Java 继承示例
- Java 抽象示例
- Java 多态示例
- Java 中的方法重载与方法覆盖
- Java 控制流语句
- Java 核心
- 如何在 Windows,Linux 和 Mac 上安装 Maven
- 如何使用 Maven 配置文件
- 如何将自定义库包含到 Maven 本地存储库中
- 如何使用 JUnit 进行单元测试
- 如何使用 Maven 运行 JUnit 测试
- 如何在 Java 中使用 Maven 创建子模块
- 如何使用 Maven 创建 Java JAR 文件
- 如何使用 Maven 创建 Java WAR 文件
- JVM 解释
- Java 内存模型解释示例
- 捕获 Java 堆转储的前 3 种方法
- Java 垃圾收集
- Java 互斥量示例
- Java 信号量示例
- Java 并行流示例
- Java 线程同步
- Java 线程池示例
- Java ThreadLocal示例
- Java 中的活锁和死锁
- Java Future示例
- Java equals()方法示例
- Java Lambda 表达式教程
- Java Optional示例
- Java 11 HTTP 客户端示例
- Java 类加载器介绍
- Java 枚举示例
- Java hashCode()方法示例
- 如何测试独立的 Java 应用程序
- SWING JFrame基础知识,如何创建JFrame
- Java SWING JFrame布局示例
- 在JFrame上显示文本和图形
- 与JFrame交互 – 按钮,监听器和文本区域
- 如何使用 Maven 创建 Java JAR 文件
- Java Collection新手指南
- 选择合适的 Java 集合
- Java ArrayList示例
- Java LinkedList示例
- Java HashSet示例
- Java TreeSet示例
- Java LinkedHashSet示例
- Java EnumSet示例
- Java ConcurrentHashSet示例
- Java HashMap示例
- Java LinkedHashMap示例
- Java TreeMap示例
- Java EnumMap示例
- Java WeakHashMap示例
- Java IdentityHashMap示例
- Java SortedMap示例
- Java ConcurrentMap示例
- Java Hashtable示例
- Java 中ArrayList和LinkedList之间的区别
- Java HashMap迭代示例
- Java HashMap内联初始化
- Java 中HashMap和TreeMap之间的区别
- Java 图示例
- Java 深度优先搜索示例
- Java 广度优先搜索示例
- 不同的算法时间复杂度
- Java 序列化示例
- Java 反射示例
- Java 中的弱引用
- Java 8 日期时间 API
- Java 基本正则表达式
- 使用 Java 检索可用磁盘空间
- Java 生成 MD5 哈希和
- Java 增加内存
- Java 属性文件示例
- 如何在 Eclipse 上安装 Java 9 Beta
- Java 9 JShell 示例
- Java 9 不可变列表示例
- Java 9 不可变集示例
- Java 9 不可变映射示例
- Java 单例设计模式示例
- Java 代理设计模式示例
- Java 观察者设计模式示例
- Java 工厂设计模式
- Java 构建器设计模式
- Java 比较器示例
- Java 发送电子邮件示例
- Java volatile示例
- Java Docker 和 Docker 容器简介
- 安装和配置 MySQL 数据库和服务器以供 Spring 使用
- 如何在 Java 中使用 MySQL 连接器
- 如何使用 Eclipse 调试 Java
- Java EE
- 如何在 Windows 10 中设置JAVA_HOME
- JavaBeans 及其组件简介
- 如何安装和配置 Tomcat 8
- 如何在 Tomcat 中部署和取消部署应用程序
- 从 Eclipse 运行 Tomcat
- Java Servlet 示例
- Java Servlet POST 示例
- Servlet 请求信息示例
- Servlet 注解示例
- 使用初始化参数配置 Java Web 应用程序
- Java Servlet 文件上传
- Java JSP 示例
- Glassfish 启用安全管理
- 如何使用 MySQL 配置 Glassfish 4
- Java 文件上传 REST 服务
- Glassfish 和 Jetty 的 Java WebSockets 教程
- 基于 Glassfish 表单的身份验证示例
- 如何使用 Java EE 和 Angular 构建单页应用程序
- Spring
- 在 Eclipse 中安装 Spring STS
- 使用 STS 创建简单的 Spring Web App
- Spring Web Framework 简介
- Java Docker 和 Docker 容器简介
- 在 Spring 中实现控制器
- Spring 中的PathVariable注解
- Spring 中的RequestBody注解
- Spring 中的RequestParam注解
- Spring 拦截器
- Spring IOC
- Java Spring IoC 容器示例
- Spring 中的DispatcherServlet
- Spring 示例中的依赖注入
- 实现 Spring MVC 控制器
- Spring ORM 简介
- 什么是 DAO 以及如何使用它
- 如何对 DAO 组件进行单元测试
- 如何对控制器和服务执行单元测试
- 安装和配置 MySQL 数据库和服务器以供 Spring 使用
- 如何在 Spring 中处理登录身份验证
- Spring Security 简介及其设置
- 如何使用 Spring 创建 RESTful Web 服务
- Spring CSRF 保护
- Spring 中基于 OAuth2 的身份验证和授权
- Spring Boot 简介
- Spring MVC 框架介绍
- Spring JDBC 简介
- 如何 docker 化 Spring 应用程序
- Spring 的@Autowired注解
- Spring AOP 中的核心概念和建议类型
- Sping Bean 简介
- 如何在 Java 中使用 MySQL 连接器
- 安卓
- 安装和配置 Android Studio
- 将 Android 设备连接到 Android Studio
- Android 简介,活动,意图,服务,布局
- 创建一个简单的 Android 应用
- 运行和调试 Android 应用程序
- 在虚拟设备上运行 Android 应用程序
- Android 活动示例
- Android 意图示例
- Android 服务示例
- Android 线性布局示例
- Android 相对布局示例
- Android Web 视图示例
- Android 列表视图示例
- Android 网格视图示例
- 带有ListAdapter的 Android ListView示例
- Android SQLite 数据库介绍
- Android SQLite 数据库示例
- Android 动画教程
- Android 中的通知
- Android 中的事件处理
- 如何在 Android 中发送带有附件的电子邮件
- 杂项
- 选择您的 JAVA IDE:Eclipse,NetBeans 和 IntelliJ IDEA
- Java S3 示例
- 如何在 Ubuntu 上为多个站点配置 Apache
- 如何在 Liferay DXP 中替代现成的(OOTB)模块
- 简单的 Git 教程
- 使用 Java 捕获网络数据包
- Selenium Java 教程
- 使用特定工作区运行 Eclipse
- 在 Eclipse 中安装 SVN
- 如何运行 NodeJS 服务器
- SQL 内连接示例
- SQL 左连接示例
- SQL 右连接示例
- SQL 外连接示例
- 树莓派
- Raspberry Pi 3 规格
- 将 Raspbian 安装到 SD 卡
- Raspberry Pi 首次启动
- 远程连接到 Raspberry Pi
- 建立 Raspberry Pi 远程桌面连接
- Raspberry Pi Java 教程
- 使用 PWM 的 Raspberry Pi LED 亮度调节
- Raspberry Pi 控制电机速度
- Raspberry Pi 用 Java 控制直流电机的速度和方向
