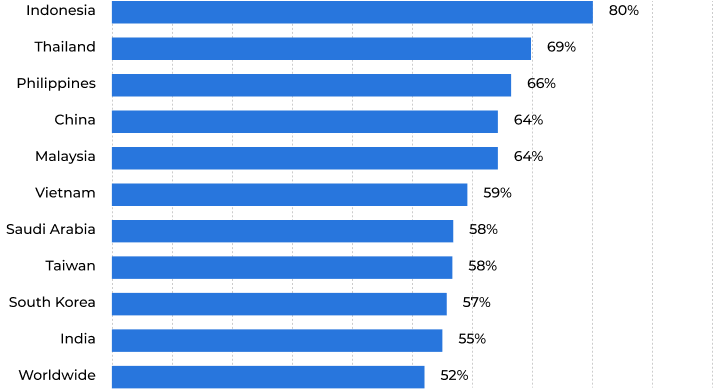
全世界都用手机端:

*****
## **PWA方案:**
解决移动端速度问题
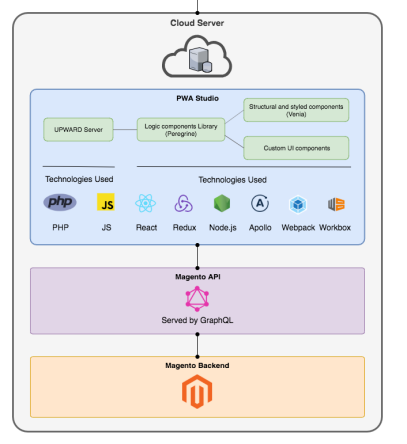
### **官方方案:https://magento.github.io/pwa-studio/**

缺点:
1,用的技术过度复杂,繁多,学习成本,开发成本高。包含 React, UPWARD, magento/peregrine, magento/venia-ui ,GraphQL等等,复杂度高。
2, Magento GraphQL 访问后台服务 API 也是很慢的
(API performance is awfull – GraphQL Should return data with TTFB less than 100ms, when real M2 performance is around 1 second.)
3, 技术和主流方向不同,技术不通用容易过时。
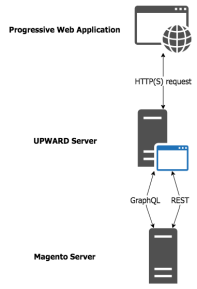
4,UPWARD是Node.js 后端服务,增加了开发复杂性

### **第三方PWA方案 **vuestorefront**:**
特点:
1,通过 新的api服务访问,用了 elasticsearch 而不是 GraphQL , 下单用 redis 消息队列
[https://github.com/vuestorefront/vue-storefront-api](https://github.com/vuestorefront/vue-storefront-api) ,这样会提高性能
2,比较完善的页面组件
https://github.dev/vuestorefront/magento2
比较完善的文档:
[https://docs.vuestorefront.io/magento/guide/composables/use-cart.html](https://docs.vuestorefront.io/magento/guide/composables/use-cart.html)
缺点:
1,为了兼容太多商城,插件化,所以会过度复杂,学习成本高
2,代码不是和常规vue项目,有一定学习成本,需要前端有一定水平
3,新开发,插件的前端兼容开发,也是很多开发成本
### **3,定制化的pwa: laragento+vue**
Php后端定制化:[https://github.com/Genaker/laragento](https://github.com/Genaker/laragento)
Vue 前端定制化, 前端人员自行选择适合自己的方案vue,
相当于重新用 通用熟悉技术 重新开发 移动端+PWA,工作量大。
### **4, 兼容性的方案 hyva-themes + Magento2PWA**
技术简单介绍:[https://www.fisheye.co.uk/2021/04/16/hyva-themes-a-guide-for-merchants/](https://www.fisheye.co.uk/2021/04/16/hyva-themes-a-guide-for-merchants/)
hyva-themes :[https://hyva.io/hyva-themes-license.html](https://hyva.io/hyva-themes-license.html) ,
Magento2PWA :[https://github.com/Genaker/Magento2PWA](https://github.com/Genaker/Magento2PWA)
特点:
一个从底层技术重新开发的magento模板(不是继承原来模板),基于类 vue 的技术(TailwindCSS and AlpineJS )。 不用(Knockout/Require/jQuery)
不用原模板技术( layout.xml and .phtml ),不用原模板几百个js依赖那种(单纯依赖 Alpine.js)
减少请求:a stock Luma theme makes over 250 network requests on a category listing page, Hyvä reduces the request count to thirteen.
减少页面复杂性:sixty eight blocks vs. twenty three blocks
服务后端是用 graphql
插件的兼容性功能,需要处理
Lighthouse performance分数从 10 达到 97
Alanstorm 大牛推荐:
[https://alanstorm.com/magento-frontend-2020-a-preview-review-of-hyva/](https://alanstorm.com/magento-frontend-2020-a-preview-review-of-hyva/)
Demo: [https://demo.hyva.io/](https://demo.hyva.io/)
**Magento2PWA** 介绍:
[**https://yegorshytikov.medium.com/magento-2-pwa-in-5-minutes-without-re-platforming-real-use-case-3a77249862b3**](https://yegorshytikov.medium.com/magento-2-pwa-in-5-minutes-without-re-platforming-real-use-case-3a77249862b3)** 把网站简单转为PWA**
Hyvä’s primary focus is speed and minimal code (incredibly lean sites), PWAs are more focused on providing an app-like experience (one of which is speed)
缺点
1,付费模板
2,一定的学习成本(相对不高)
3,**Third-party Extensions**** 第三方插件需要兼容处理**
