# 商品列表页配置
*****
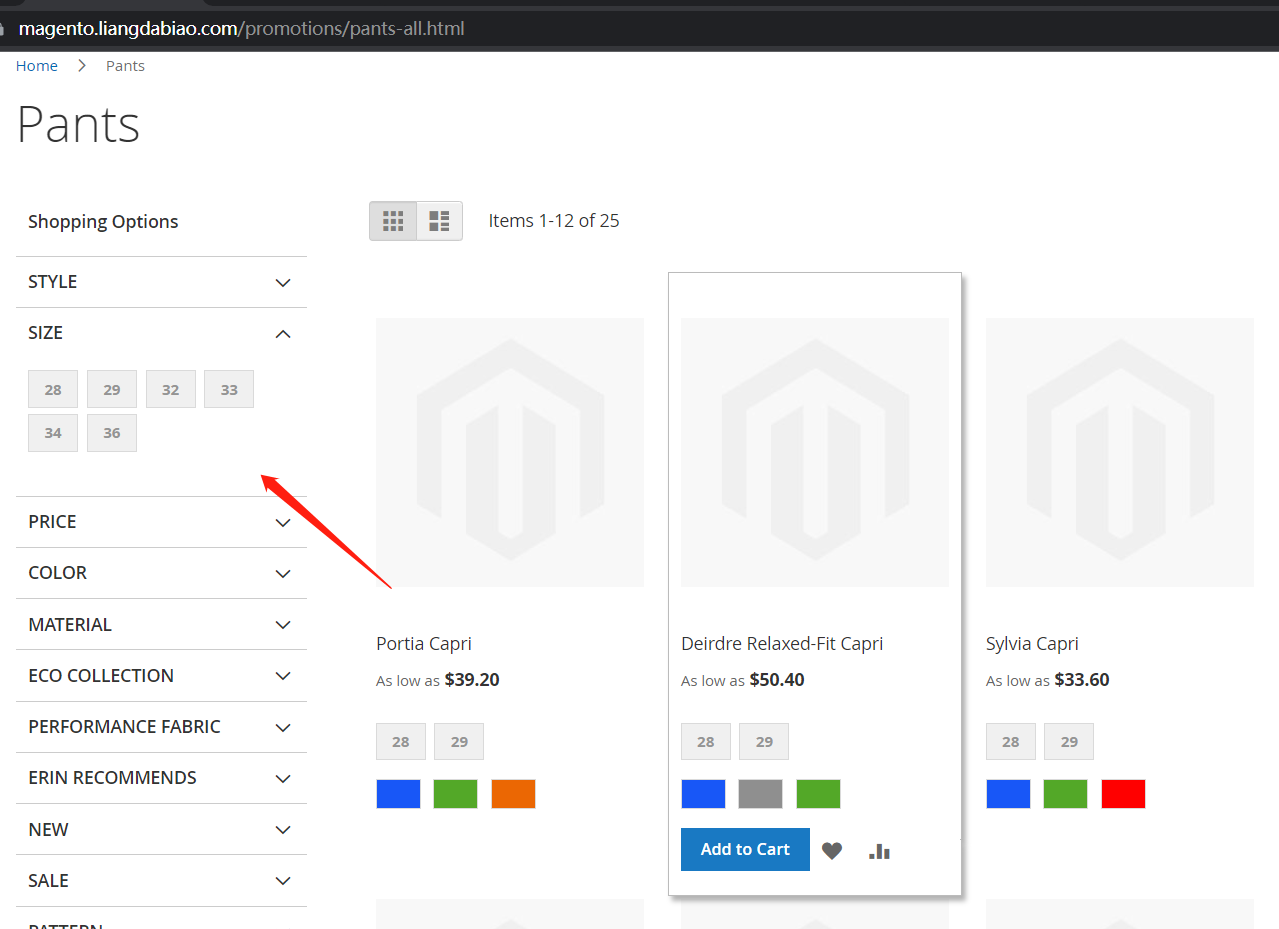
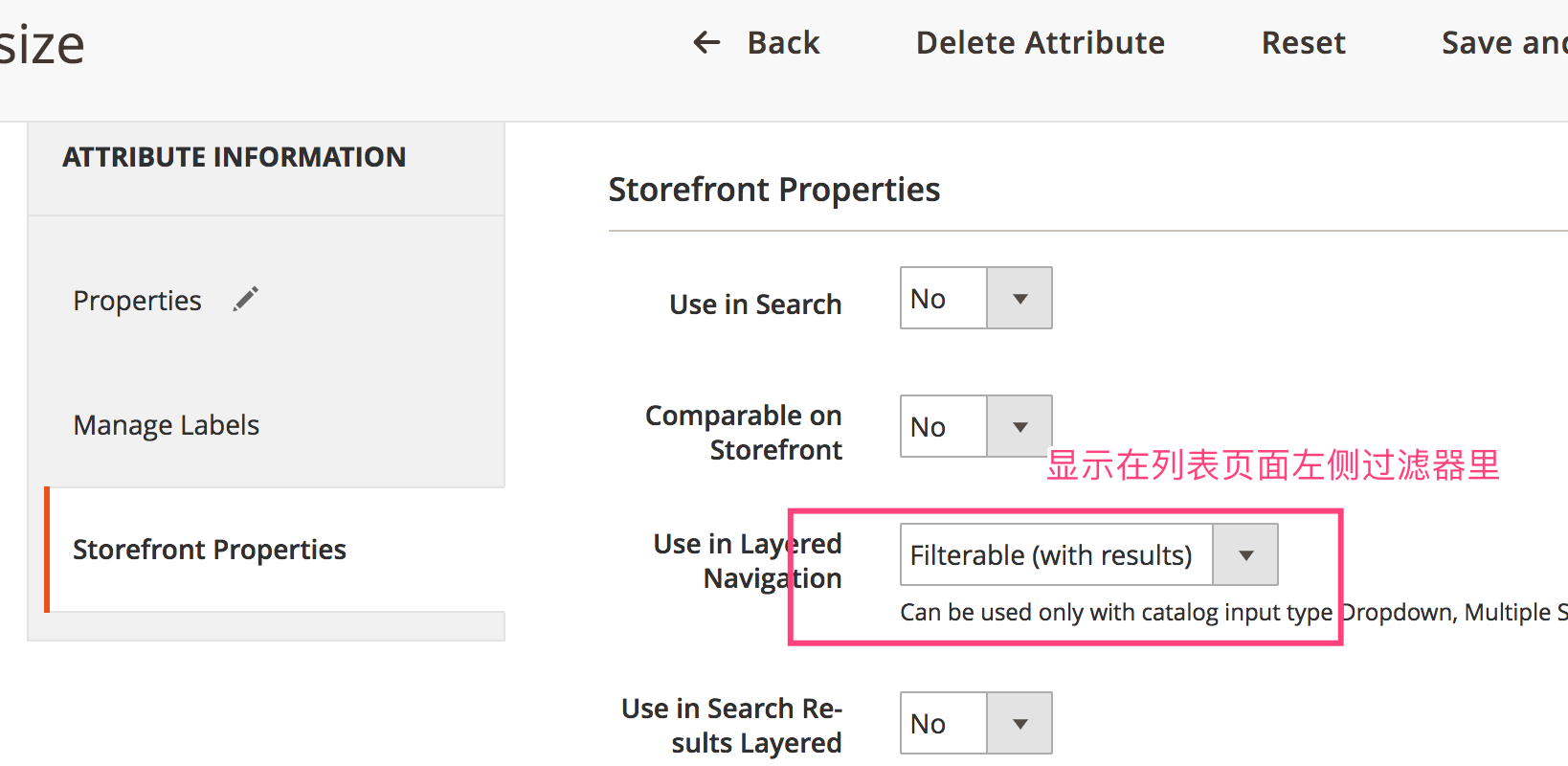
## 1,产品属性过滤 (Product Filtering), Layered Nav widget
系统自带Layered Nav :


*****
使用插件 UB Mega Menu Extension for Magento2 是不错的选项:

[UB Mega Menu | UberTheme | UberTheme](https://www.ubertheme.com/magento-extensions-2-x/ub-mega-menu/)
*****
*****
## 2,列表 促销/优惠图标 (Promotion Icon)
插件方式:
[Magento 2 Product Labels extension - Add & Customize Label – Mageplaza](https://www.mageplaza.com/magento-2-product-labels/)
自己写代码完成:
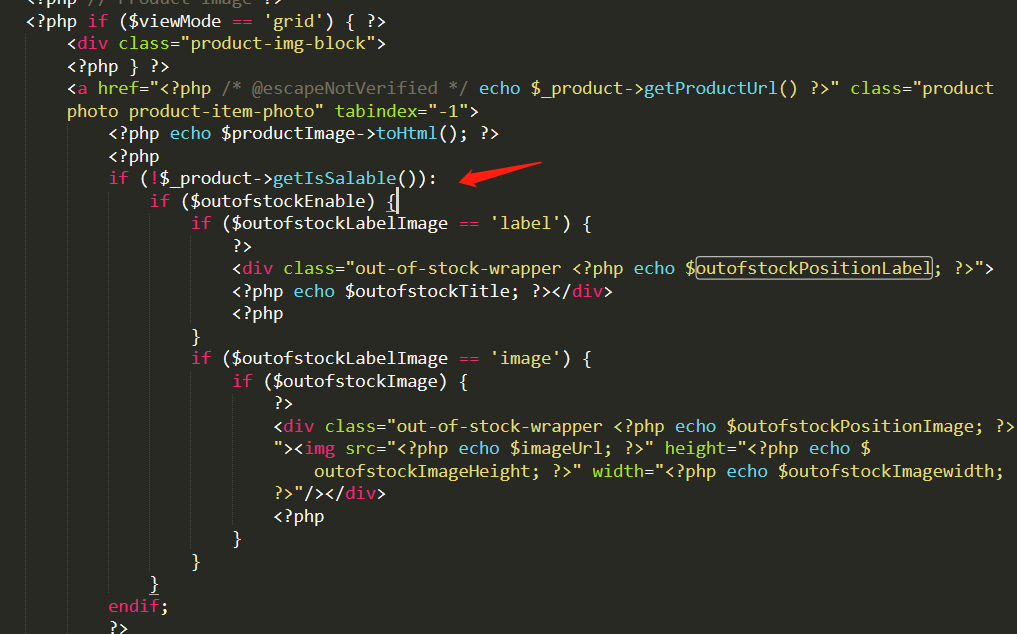
参考freego模板Soldout插件:

*****
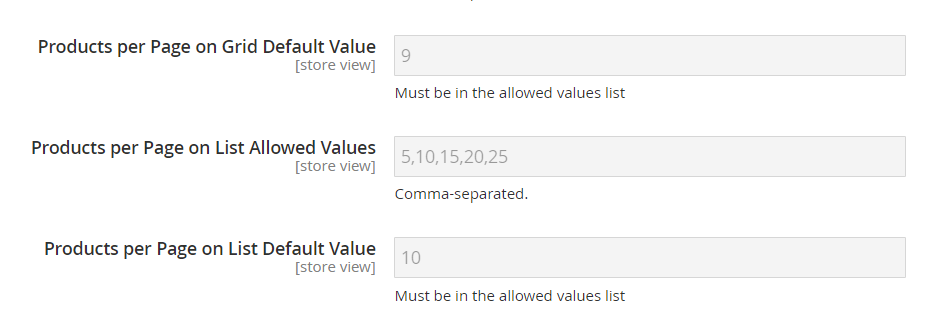
## 4,改变列表页数
后台可配置

*****
*****
*****
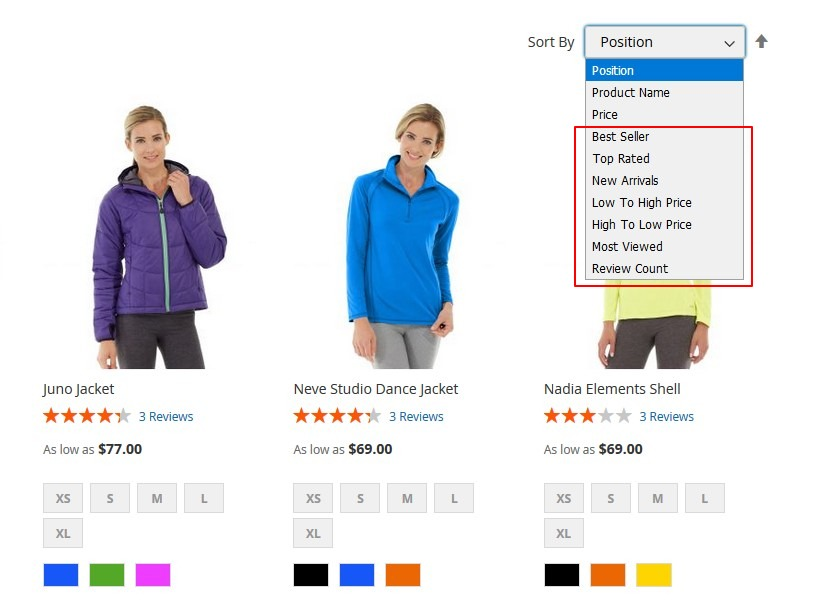
## 5,自定义排序

[Advanced Sorting Magento 2 Extension by Sparsh Technologies (sparsh-technologies.com)](https://www.sparsh-technologies.com/magento-extensions/magento-2-advanced-sorting-extension)
*****
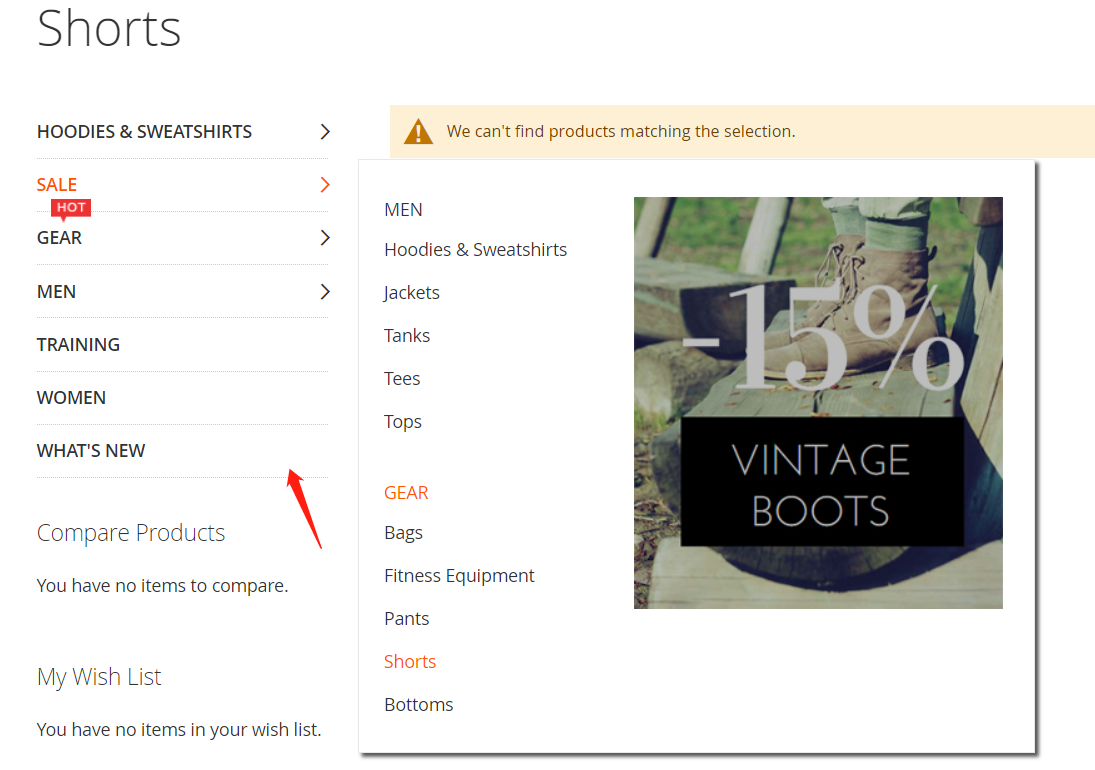
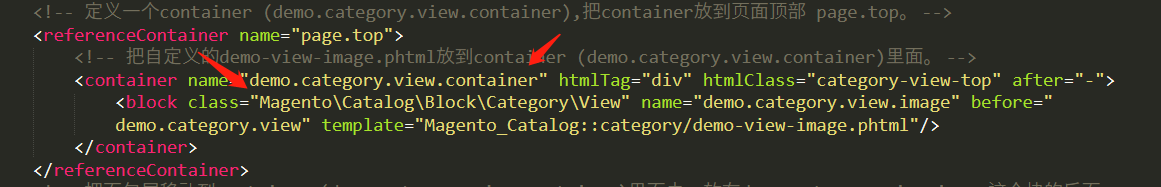
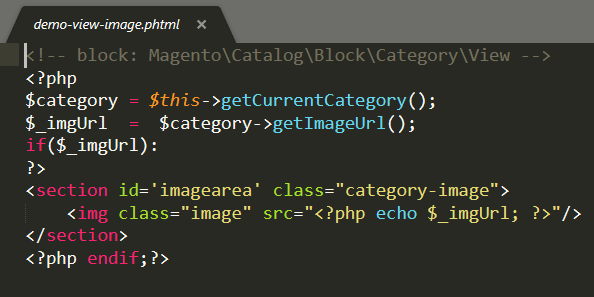
## 6,展示品类图片
参考:https://www.kancloud.cn/zouhongzhao/magento2-in-action/647792


基本上都是 基于 Block + Html 的方式。
*****
