# 前端模板开发教程 :
*****
**最佳入门:**
https://docs.magento.com/user-guide/cms/widget-new-products-list.html

*****
**前端设计的理论:**
参考[Magento 2 – Alan Storm](https://alanstorm.com/category/magento-2/), 这是行业内大牛写的教程:《No Frills Magento Layout》,线上看:https://kdocs.cn/l/ckbQR4GYAc9o
[金山文档] No Frills Magento Layout.pdf
> 有助于理解magento模板机制:
> XML ,layout,container, block, widget, page 等概念。
*****
**国内资料推荐:**
https://www.kancloud.cn/zouhongzhao/magento2-in-action/629747

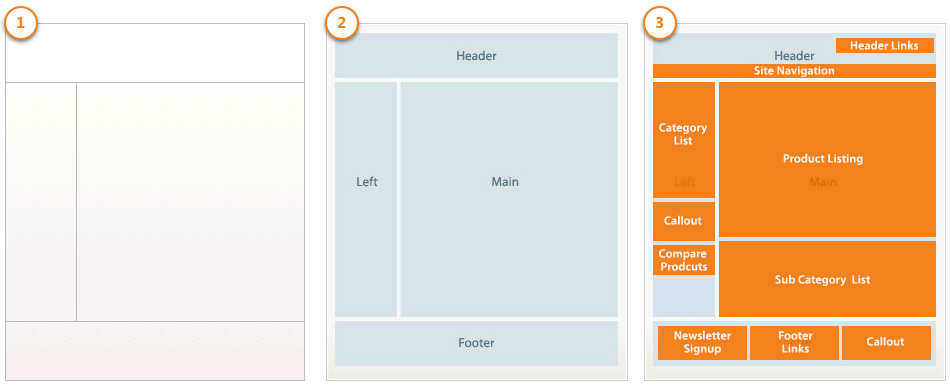
页面布局:
https://bbs.mallol.cn/question/magento2-general-layout-design-description/
*****
*****
### **安装主题:**
安装方法参考:https://www.kancloud.cn/zouhongzhao/magento2-in-action/672702
大致流程如下:
> If you are using Magento 2.4.x then you need to extract **solwin-freego-theme-2.4.x.zip**file.4. Copy the **app** and the **pub** folder and paste it into your magento ROOT directory.
> 5. Run upgrade command as specified: **php bin/magento setup:upgrade**
> 6. Run deploy command as specified:
> For Magento 2.0.x and 2.1.x:**php bin/magento setup:static-content:deploy**
> For Magnento 2.2.x, Magento 2.3.x and Magento 2.4.x:**php bin/magento setup:static-content:deploy -f**
> 7. Clear the cache either from the admin panel or command line **php bin/magento cache:clean**
**这里推荐2个简单模板入门:**
代码和样式设计都不错的免费主题,比较适合二次开发,代码简洁易懂。参考:
1,https://www.solwininfotech.com/documents/magento2/freego/#pages_configuration
2,https://www.hiddentechies.com/documentation/magento2/bizkick/#customization
*****
*****
### **注意性能:**
You might be surprised, but your website theme can also significantly slow down your website, especially if it has a lot of widgets, sliders and custom blocks. Just imagine how much time it will take to load all of them.
很多时候magento卡慢,是因为我们自己写的模板的性能问题。
*****
*****
# 解读模范主题:
1,**老邹模板**:https://gitee.com/zouhongzhao/magento2-action-theme-demo
介绍了引入内容的几种形式,通用的代码注入,必读代码。
*****
2,**solwininfotech模板**,强烈推荐学习:
https://www.solwininfotech.com/documents/magento2/freego/#pages_configuration
demo地址: http://magedemo.solwininfotech.com/magento2/freego/theme/
a,全部取用覆盖原来模板的方法,简单直接高效。
b,cpanel作为控制面板,容易定制配置。
*****
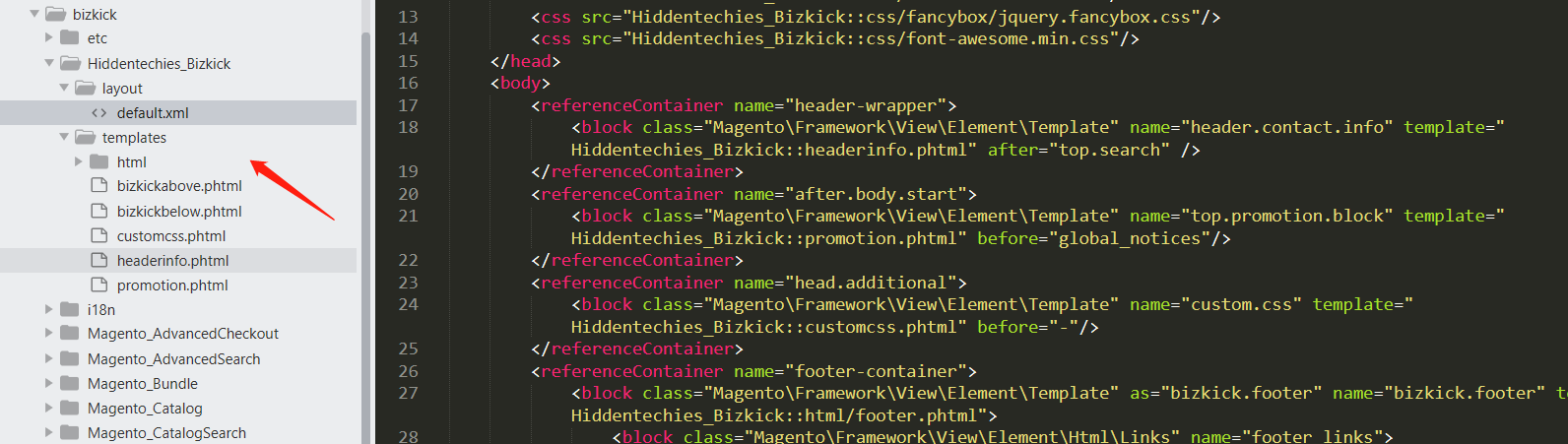
**3, bizkick模板:**
bizkick是纯模板,是solwininfotech模板的简单版,没有插件的。
https://www.hiddentechies.com/documentation/magento2/bizkick/#customization

*****
## 前端模板内容主要是什么形式:
**1,管理后台配置形式(复杂)**
a,新建page,插入widget内容
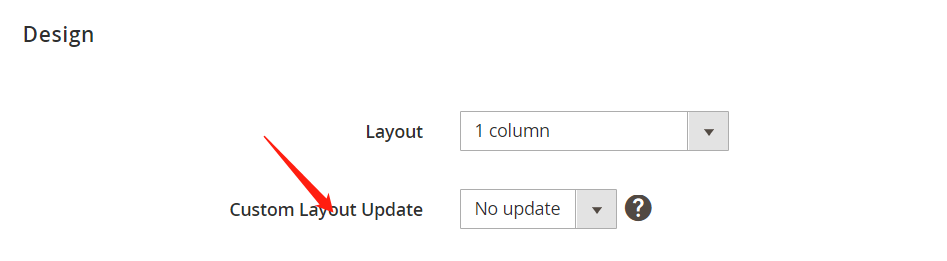
b,自定义页面layout模板
c,自定义 product_widget的 样式

[Using Layout Updates | Magento 2.3 User Guide](https://docs.magento.com/user-guide/v2.3/design/layout-update-place-block.html)
[How to add Custom Layout Update in Magento 2.3.4+ - Olegnax](https://olegnax.com/documentation/magento-2/how-to-add-custom-layout-update-in-magento-2-3-4/)
*****
**2,代码模板形式 【推荐】**
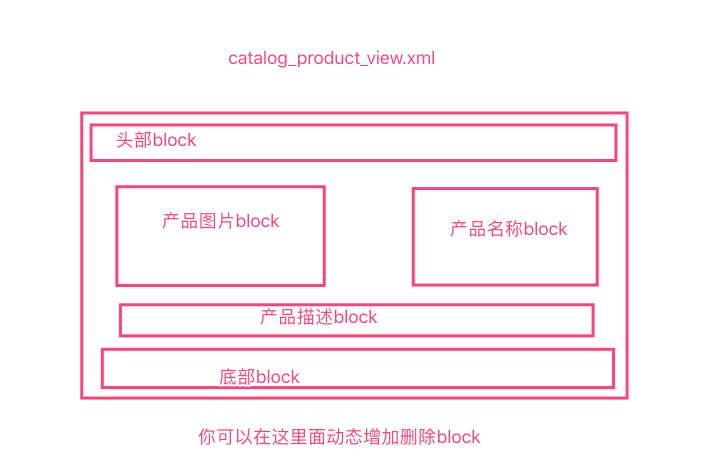
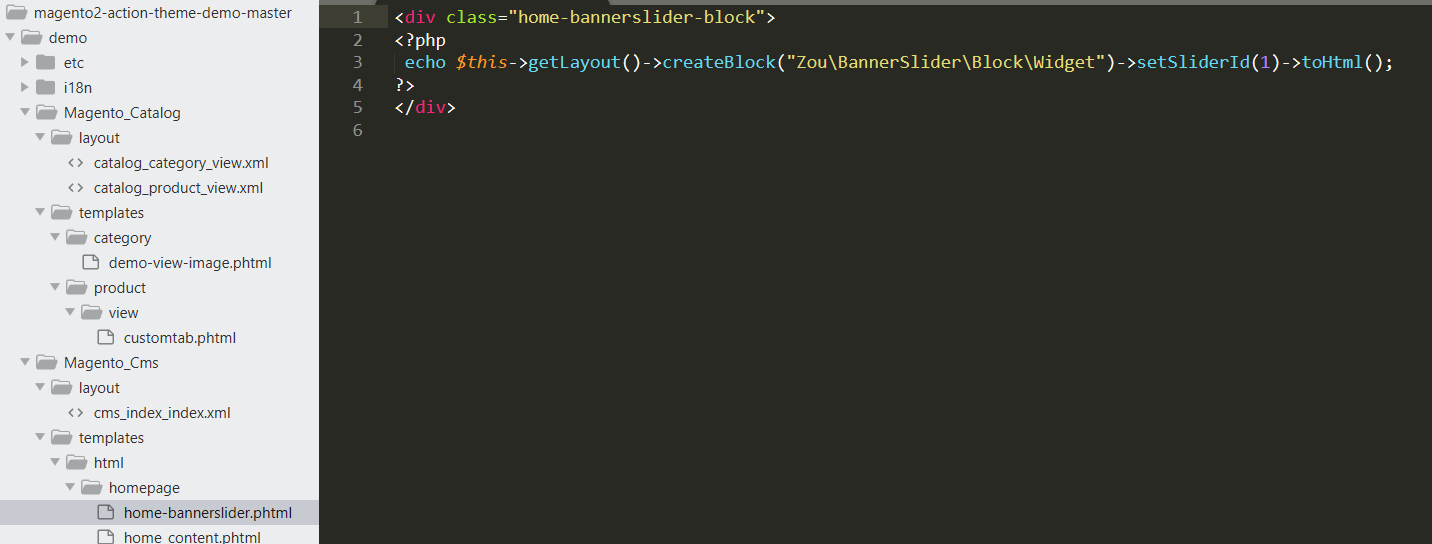
a, 内容直接写在代码, block+template

b, 自定义页面layout模板
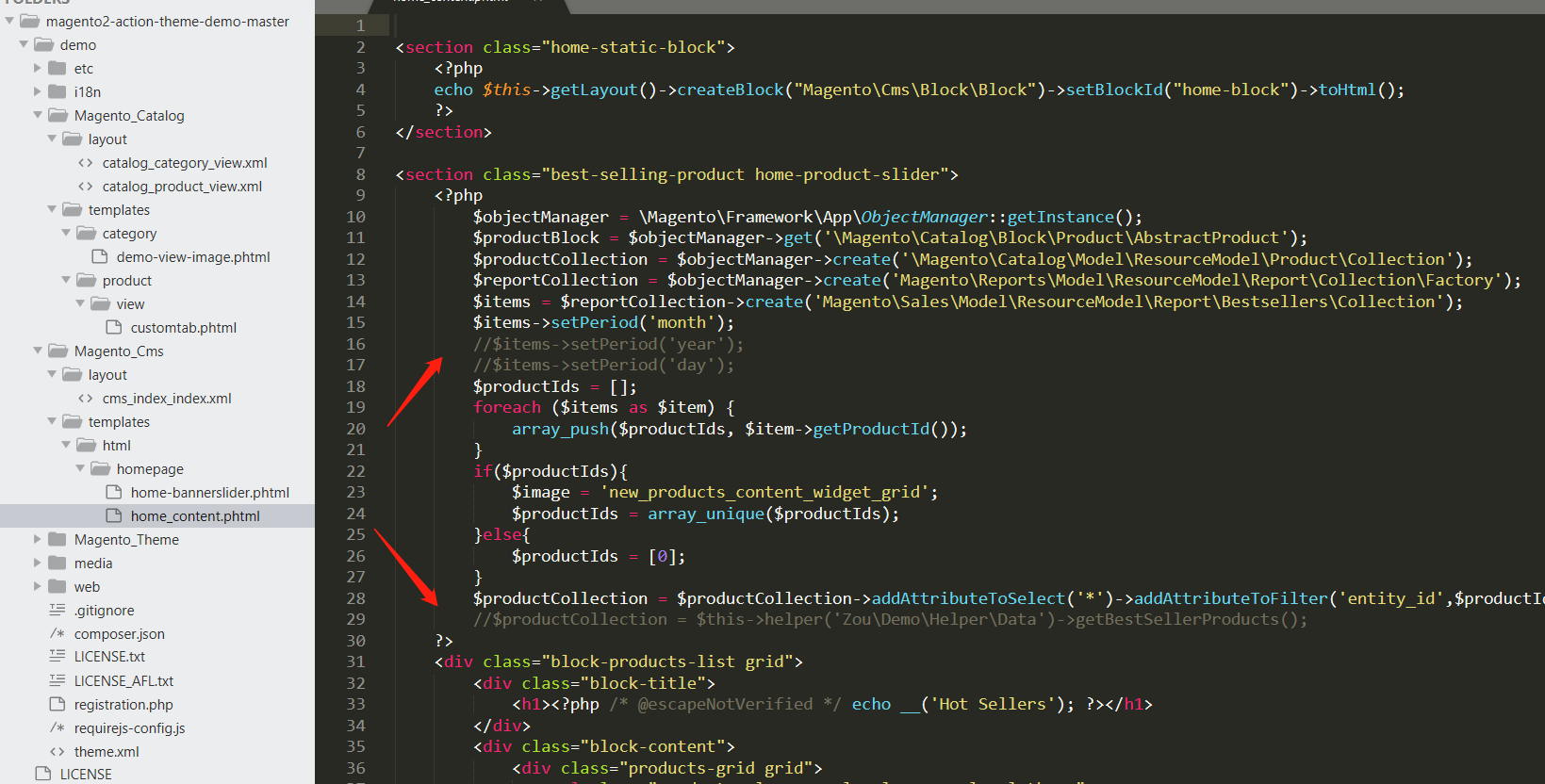
c, 自定义 product list 的循环和样式

*****
### 3,Widgets小插件(很少用) :
写好block , 模板,后台可配置选项,注入到 update layout 各种位置。作用:例如自定义内容注入页面,跟踪埋点注入等。
https://docs.magento.com/user-guide/cms/widget-static-block.html
[Custom widget | Adobe Commerce Developer Guide (magento.com)](https://devdocs.magento.com/guides/v2.4/ext-best-practices/tutorials/custom-widget.html)
*****
# 案例演示:
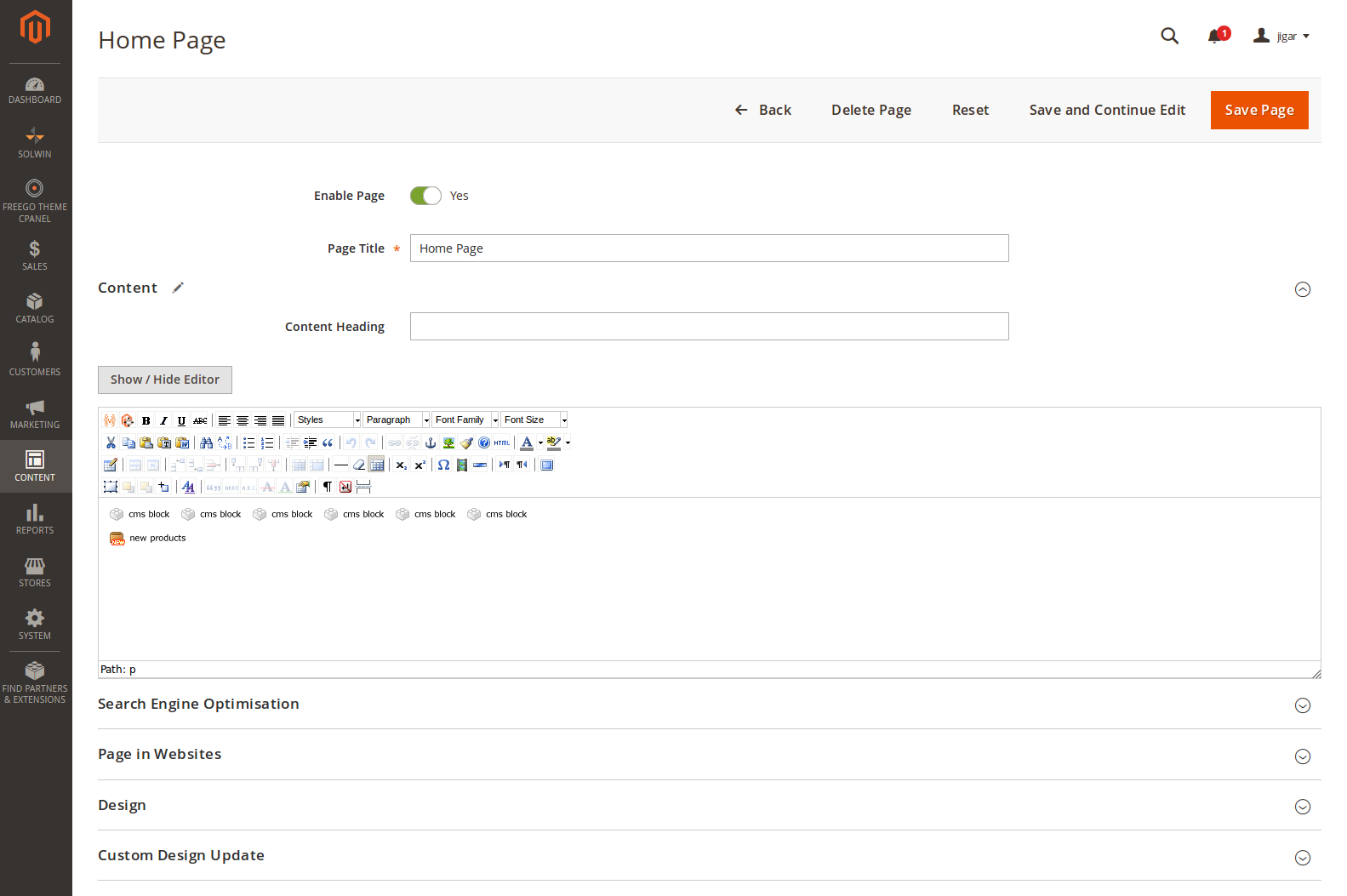
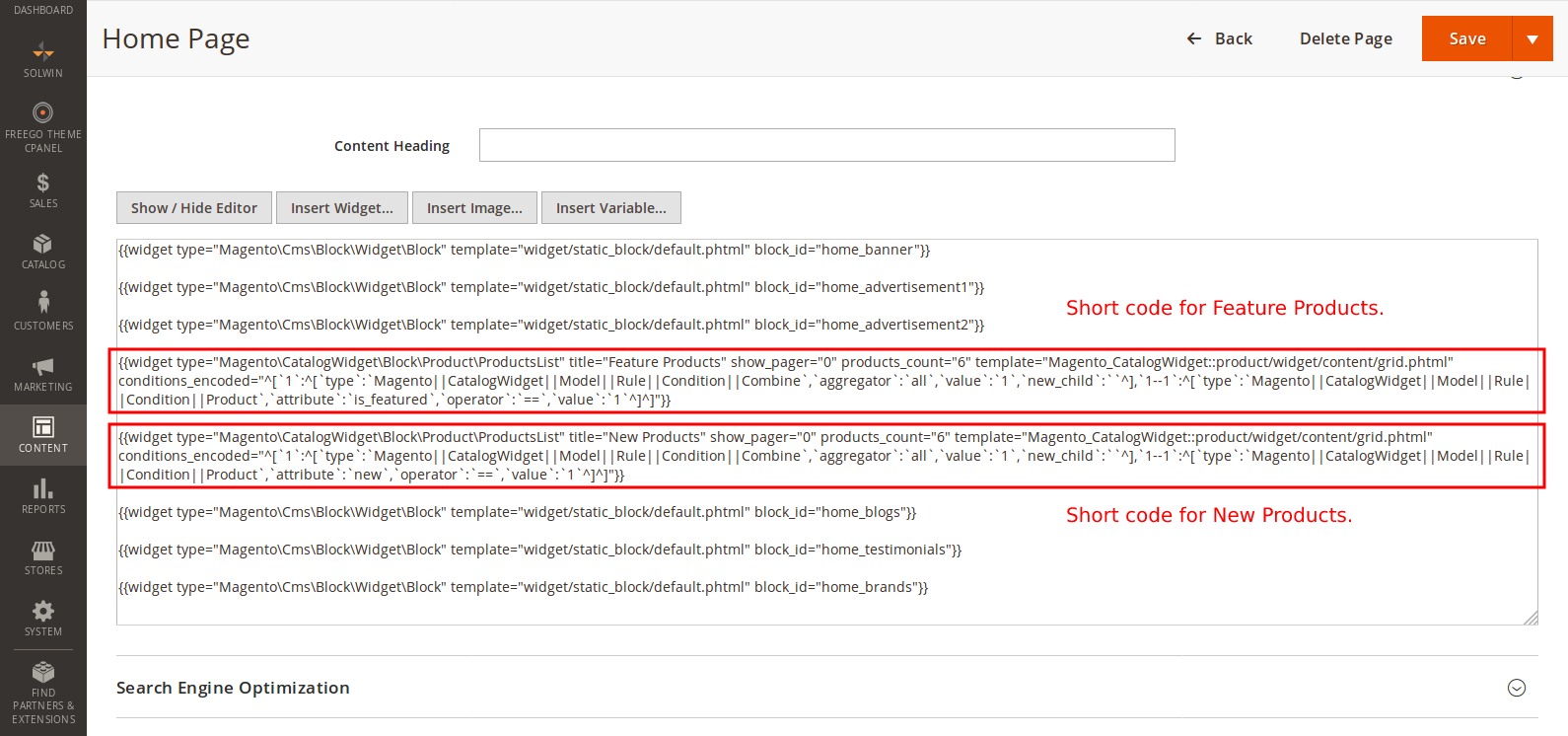
首页内容:后台编辑器自定义 block Widget:

自定义内容块有 **block_id 类的静态内容** ,
{{widget type="Magento\\Cms\\Block\\Widget\\Block" template="widget/static\_block/default.phtml" block\_id="home\_banner"}}
静态内容在管理后台修改:
### List of default FreeGo home page static block name
* Home banner Block
* Home Advertisement 1
* Home Advertisement 2
* Home Blogs
* Home Testimonials
* Home Brands
* Footer Our services
* Footer Theme Features
*****
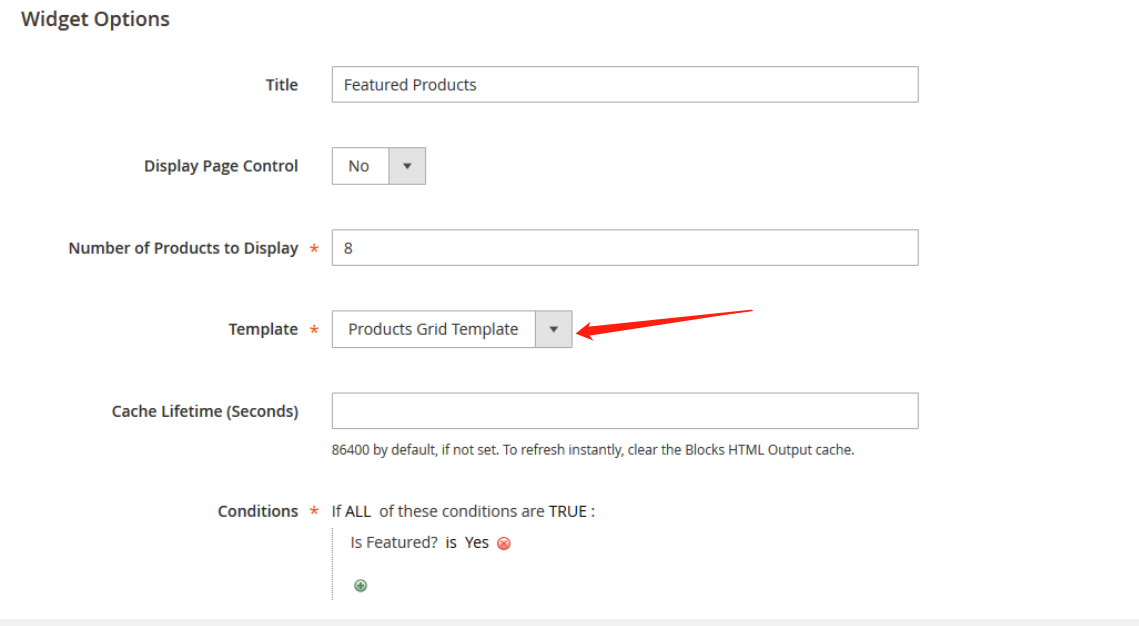
**product_widget类的动态内容**:
{{widget type="Magento\\Catalog\\Block\\Product\\Widget\\NewWidget" display\_type="new\_products" show\_pager="1" products\_per\_page="5" products\_count="10" template="product/widget/new/content/new\_grid.phtml" cache\_lifetime="20" page\_var\_name="allproduct"}}

*****
*****
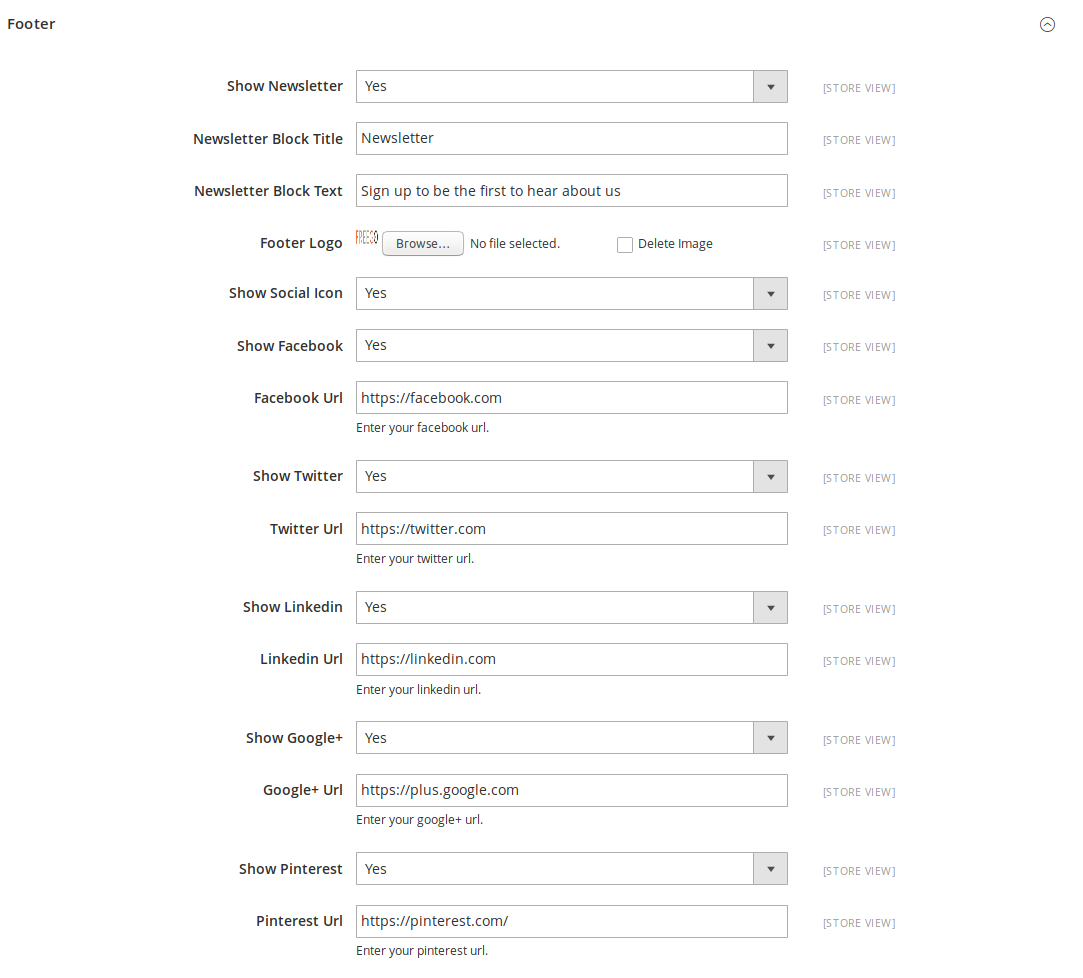
**header 和 footer 内容 管理后台配置化**:

后台配置选项option:
在 插件的system.xml 配置 则可。
~~~
//配置好,模板可以调用:
$scopeConfig = $objectManager->create('Magento\Framework\App\Config\ScopeConfigInterface');
$categoryId = $scopeConfig->getValue('demo/abc/key',\Magento\Store\Model\ScopeInterface::SCOPE_STORE);
~~~
*****
**自定义product widget 模板(选)**:

\Catalog\etc\widget.xml 配置模块模板,自定义样式:
*****
