## 目录
* 1.1 环境安装
* 1.1.1 windows下的安装
* 1.1.2 linux环境下的安装
* 1.2 hello world
## 1.1 环境安装
webkit是开源项目,项目地址为[https://github.com/rogerwang/node-webkit](https://github.com/rogerwang/node-webkit)。
我们可以在该项目首页找到downloads节([https://github.com/rogerwang/node-webkit#downloads](https://github.com/rogerwang/node-webkit#downloads)),该处提供了预编译版本:
Prebuilt binaries (v0.9.2 - Feb 20, 2014):
* Linux: [32bit](http://dl.node-webkit.org/v0.9.2/node-webkit-v0.9.2-linux-ia32.tar.gz) / [64bit](http://dl.node-webkit.org/v0.9.2/node-webkit-v0.9.2-linux-x64.tar.gz)
* Windows: [win32](http://dl.node-webkit.org/v0.9.2/node-webkit-v0.9.2-win-ia32.zip)
* Mac: [32bit, 10.7+](http://dl.node-webkit.org/v0.9.2/node-webkit-v0.9.2-osx-ia32.zip)
### 1.1.1 windows下的安装
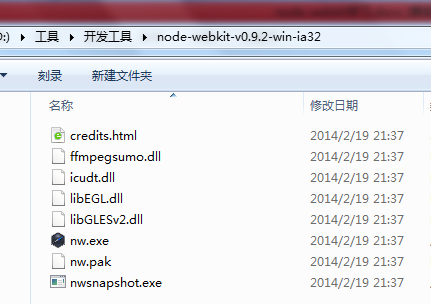
下载windows版本的安装包,解压到磁盘。

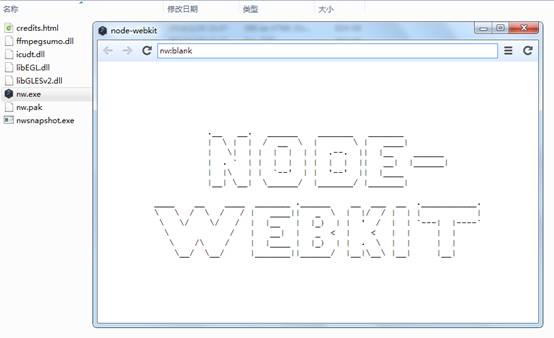
双击nw.exe,出现如下界面:

### 1.1.2 linux环境下的安装
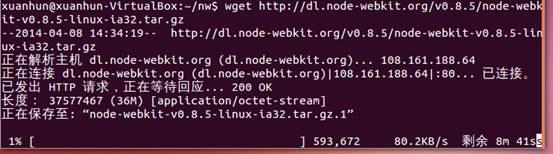
以ubuntu为例,首先下载安装包。
~~~
wget http://dl.node-webkit.org/v0.8.5/node-webkit-v0.8.5-linux-ia32.tar.gz
~~~

解压:
~~~
tar -xzf node-webkit-v0.8.5-linux-ia32.tar.gz
~~~


运行nw,看是否正常。

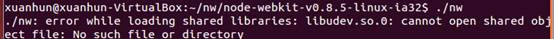
我出现
~~~
./nw: error while loading shared libraries: libudev.so.0: cannot open shared object file: No such file or directory
~~~
的错误。可以按如下方式解决:
1)下载安装ghex:sudo apt-get install ghex

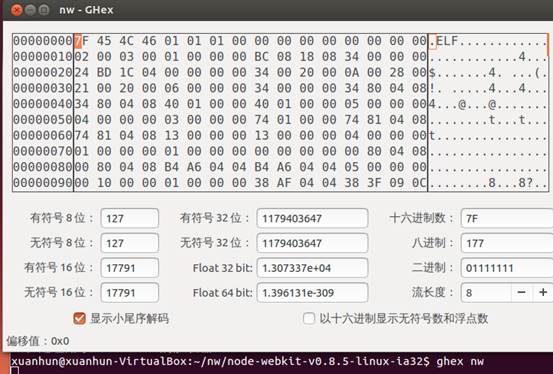
2)在nw可执行文件目录中用ghex打开nw:
~~~
ghex nw
~~~

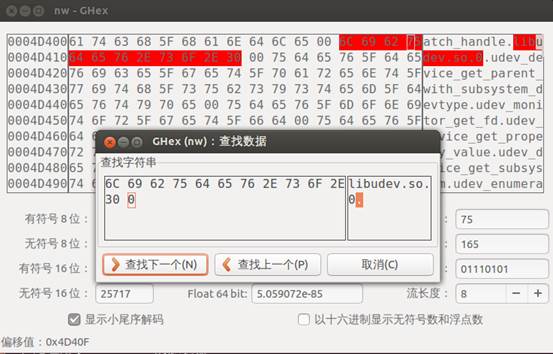
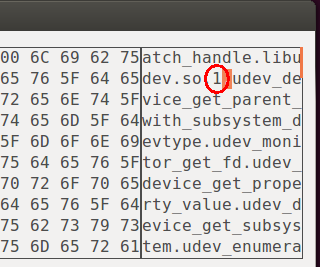
3)在ghex中,ctrl+f,打开搜索工具,查找libudev.so.0。

关闭搜索框,在右侧字符窗口,修改0为1。

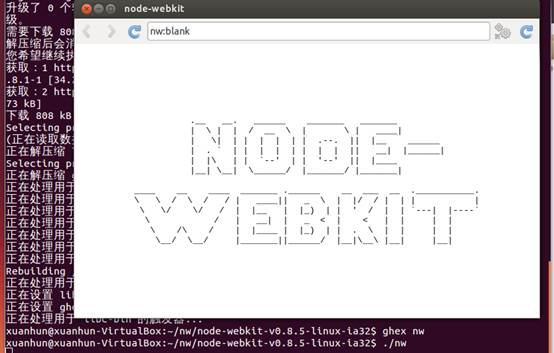
4)ctrl+s保存后退出ghex,现在再打开nw就会看到一个小窗口了,这就成功了。

## 1.2 hello world
对新的运行时的尝试,往往都是从经典的hello world开始,本人也不免落俗。
先新建一个helloWorld目录,存放相关文件。

先创建helloWorld.html文件,内容如下(来自作者的示例):
~~~
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node.js <script>document.write(process.version)</script>.
</body>
</html>
~~~

下一步,创建package.json文件:
~~~
{
"name": "helloworld",
"main": "helloworld.html"
}
~~~

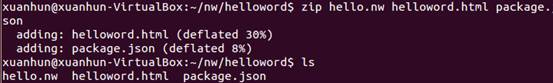
第三步,将helloworld.html和package.json打包到一个zip文件包中。

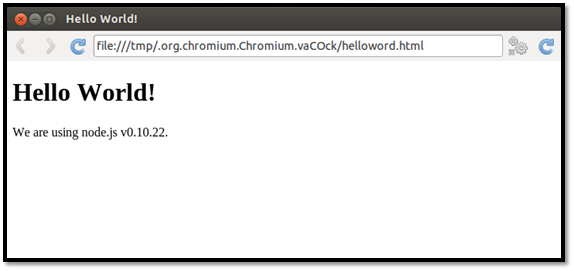
下面我们使用nw来执行压缩包。
~~~
./nw ../helloword/hello.nw
~~~

下一篇文章,讲解基本的程序结构和配置。
- 1.中文WIKI
- 1.1支持列表
- 1.2开始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit学习(1)hello world
- 2.2node-webkit学习(2)基本结构和配置
- 2.3node-webkit学习(3)Native UI API概览
- 2.4node-webkit学习(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜单)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盘)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用缓存
- 2.15node-webkit教程(15)当图片加载失败的时候
- 2.16node-webkit教程(16)调试typescript
