## 5.1 Frameless window 概述
Frameless window,是没有操作系统默认样式的边框的窗口,也就意味着最大、最小和关闭按钮也访问不到,同时默认情况下窗口不能被拖拽。
在[node webkit学习(2)基本结构和配置](http://www.xuanhun521.com/Blog/2014/4/10/node-webkit%E5%AD%A6%E4%B9%A02%E5%9F%BA%E6%9C%AC%E7%BB%93%E6%9E%84%E5%92%8C%E9%85%8D%E7%BD%AE)一文中,介绍frame属性时,给出了一个简单示例,本篇文章以该示例为基础进行扩展。
Frameless window的使用场景,通常是我们需要自定义标题栏,窗口边框样式和按钮的时候。
首先创建示例程序文件,framelessDemo.html和package.json。
framelessDemo.html代码如下:
~~~
<html>
<head>
<title>frame less windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>frameless window 测试</h1>
<script>
var gui = require('nw.gui');
</script>
</body>
</html>
~~~
package.json内容如下:
~~~
{
"name": "framelessWindow-demo",
"main": "framelessDemo.html",
"nodejs":true,
"window": {
"title": " framelessWindow-demo ",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":false,
"kiosk":false
},
"webkit":{
"plugin":true
}
}
~~~
运行程序,效果如下:

此时窗口无边框,无标题栏,不能拖拽。
## 5.2 如何启用无边框窗口
注意package.json中window的配置,将字段frame设置为false即可。
~~~
{
"window": {
"frame": false
}
}
~~~
## 5.3 窗口拖拽
默认情况下,无框窗口是不可拖拽的,可以通过给body添加“-webkit-app-region: drag”样式,来启用拖拽。
如果在body上设置了拖拽,需要在button上去除拖拽,否则按钮无法点击,添加如下样式:
~~~
button {
-webkit-app-region: no-drag;
}
~~~
如果你仅仅使用自定义titlebar组件,也需要设置在titlebar中的按钮no-drag。
## 5.4 窗口操作
在无框窗口中,我们仍然需要使用户能够进行最大、最小,关闭窗口等操作。
首先我们可以使用javascript中的window对象来关闭窗口。
因为node-webkit有window对象,使用window api是我们的首选,详见:node-webkit学习(4)[Native UI API 之window](http://www.xuanhun521.com/Blog/2014/4/14/node-webkit%E5%AD%A6%E4%B9%A04native-ui-api-%E4%B9%8Bwindow)([http://www.xuanhun521.com/Blog/2014/4/14/node-webkit%E5%AD%A6%E4%B9%A04native-ui-api-%E4%B9%8Bwindow](http://www.xuanhun521.com/Blog/2014/4/14/node-webkit%E5%AD%A6%E4%B9%A04native-ui-api-%E4%B9%8Bwindow))
## 5.5 推荐demo
demo地址:[https://github.com/zcbenz/nw-sample-apps/tree/master/frameless-window](https://github.com/zcbenz/nw-sample-apps/tree/master/frameless-window)。
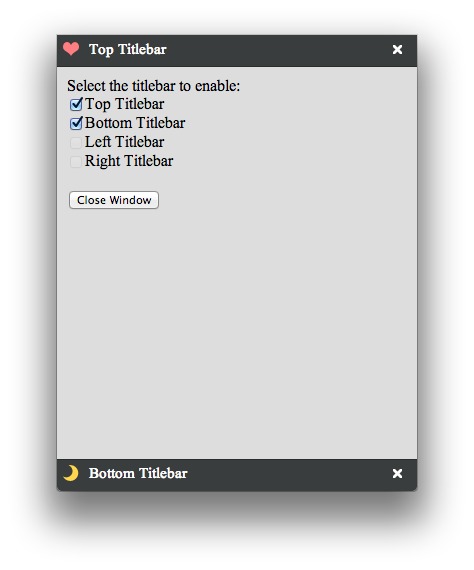
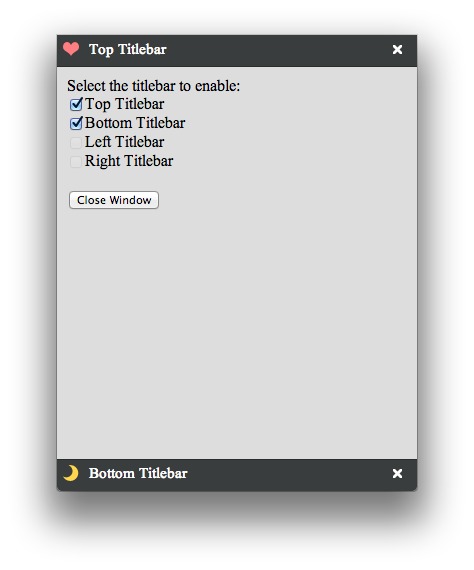
这个示例演示了使用frameless window时,如何自定义实现所有标准窗口的功能。

## 5.6 小结
本文内容主要参考node-webkit的官方英文文档([https://github.com/rogerwang/node-webkit/wiki/Frameless-window](https://github.com/rogerwang/node-webkit/wiki/Frameless-window))。
下一篇文章,介绍menu。## 5.1 Frameless window 概述
Frameless window,是没有操作系统默认样式的边框的窗口,也就意味着最大、最小和关闭按钮也访问不到,同时默认情况下窗口不能被拖拽。
在[node webkit学习(2)基本结构和配置](http://www.xuanhun521.com/Blog/2014/4/10/node-webkit%E5%AD%A6%E4%B9%A02%E5%9F%BA%E6%9C%AC%E7%BB%93%E6%9E%84%E5%92%8C%E9%85%8D%E7%BD%AE)一文中,介绍frame属性时,给出了一个简单示例,本篇文章以该示例为基础进行扩展。
Frameless window的使用场景,通常是我们需要自定义标题栏,窗口边框样式和按钮的时候。
首先创建示例程序文件,framelessDemo.html和package.json。
framelessDemo.html代码如下:
~~~
<html>
<head>
<title>frame less windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>frameless window 测试</h1>
<script>
var gui = require('nw.gui');
</script>
</body>
</html>
~~~
package.json内容如下:
~~~
{
"name": "framelessWindow-demo",
"main": "framelessDemo.html",
"nodejs":true,
"window": {
"title": " framelessWindow-demo ",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":false,
"kiosk":false
},
"webkit":{
"plugin":true
}
}
~~~
运行程序,效果如下:

此时窗口无边框,无标题栏,不能拖拽。
## 5.2 如何启用无边框窗口
注意package.json中window的配置,将字段frame设置为false即可。
~~~
{
"window": {
"frame": false
}
}
~~~
## 5.3 窗口拖拽
默认情况下,无框窗口是不可拖拽的,可以通过给body添加“-webkit-app-region: drag”样式,来启用拖拽。
如果在body上设置了拖拽,需要在button上去除拖拽,否则按钮无法点击,添加如下样式:
~~~
button {
-webkit-app-region: no-drag;
}
~~~
如果你仅仅使用自定义titlebar组件,也需要设置在titlebar中的按钮no-drag。
## 5.4 窗口操作
在无框窗口中,我们仍然需要使用户能够进行最大、最小,关闭窗口等操作。
首先我们可以使用javascript中的window对象来关闭窗口。
因为node-webkit有window对象,使用window api是我们的首选,详见:node-webkit学习(4)[Native UI API 之window](http://www.xuanhun521.com/Blog/2014/4/14/node-webkit%E5%AD%A6%E4%B9%A04native-ui-api-%E4%B9%8Bwindow)([http://www.xuanhun521.com/Blog/2014/4/14/node-webkit%E5%AD%A6%E4%B9%A04native-ui-api-%E4%B9%8Bwindow](http://www.xuanhun521.com/Blog/2014/4/14/node-webkit%E5%AD%A6%E4%B9%A04native-ui-api-%E4%B9%8Bwindow))
## 5.5 推荐demo
demo地址:[https://github.com/zcbenz/nw-sample-apps/tree/master/frameless-window](https://github.com/zcbenz/nw-sample-apps/tree/master/frameless-window)。
这个示例演示了使用frameless window时,如何自定义实现所有标准窗口的功能。

## 5.6 小结
本文内容主要参考node-webkit的官方英文文档([https://github.com/rogerwang/node-webkit/wiki/Frameless-window](https://github.com/rogerwang/node-webkit/wiki/Frameless-window))。
下一篇文章,介绍menu。
- 1.中文WIKI
- 1.1支持列表
- 1.2开始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit学习(1)hello world
- 2.2node-webkit学习(2)基本结构和配置
- 2.3node-webkit学习(3)Native UI API概览
- 2.4node-webkit学习(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜单)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盘)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用缓存
- 2.15node-webkit教程(15)当图片加载失败的时候
- 2.16node-webkit教程(16)调试typescript
