## 目录
* 11.1 Shell是什么
* 11.2 示例
* 11.3 小结
## 11.1 Shell是什么
Shell是和桌面系统相关的一组API。通常在操作系统中,我们有“核”和“壳”的区分,“核”是操作系统的内核,“壳”是一个操作界面,提供给用户输入命令,解析并执行命令(调用“核”),这个用户界面被称作Shell(“壳”)。最常见的shell就是命令行(如windows下的CMD)。
Node-Webkit提供的shell功能很有限,现在能看到的只有三个api:
* openExternal(URI)
用桌面系统默认的行为,在应用外部打开URI。这和我们在浏览器中打开一个[mailto:](http://www.cnblogs.com/mailto:)链接是一样的,控制器会转到桌面系统默认的邮件客户端。

* openItem(file_path)
以操作系统默认方式打开指定路径。
* showItemInFolder(file_path)
在文件管理器中显示“file_path”指定的文件。
## 11.2 示例
新建shell.html和package.json文件。
shell.html 内容如下:
~~~
<html>
<head>
<title>shellDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
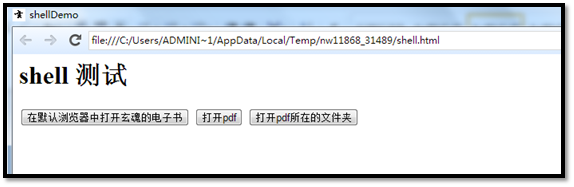
<h1>shell 测试</h1>
<button onclick="openInexplorer()">在默认浏览器中打开玄魂的电子书</button>
<button onclick="openPdf()">打开pdf</button>
<button onclick="showPdfInFloder()">打开pdf所在的文件夹</button>
<script>
// Load native UI library.
var gui = require('nw.gui');
var shell = gui.Shell;
function openInexplorer()
{
shell.openExternal('http://ebook.xuanhun521.com');
}
function openPdf()
{
shell.openItem('D:\\101.pdf');
}
function showPdfInFloder()
{
shell.showItemInFolder('D:\\学习资料\\技术类教程\\操作系统\\101-深入理解Linux内核(第三版 英文版)-1030页-pdf-免费下载.pdf');
}
</script>
</body>
</html>
~~~
package.json内容如下:
~~~
{
"name": "shell-demo",
"main": "shell.html",
"nodejs":true,
"window": {
"title": "shellDemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false,
"icon": "2655716405282662783.png"
},
"webkit":{
"plugin":true
}
}
~~~
在上面的代码中,我们首先获取shell对象,
~~~
// Load native UI library.
var gui = require('nw.gui');
var shell = gui.Shell;
~~~

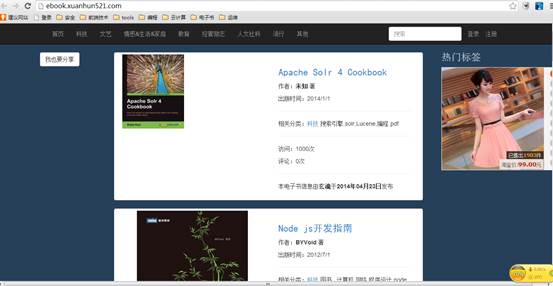
函数openInexplorer中,调用shell.openExternal方法,在默认浏览器中打开“[玄魂的电子书站点](http://ebook.xuanhun521.com/)”。运行效果如下:

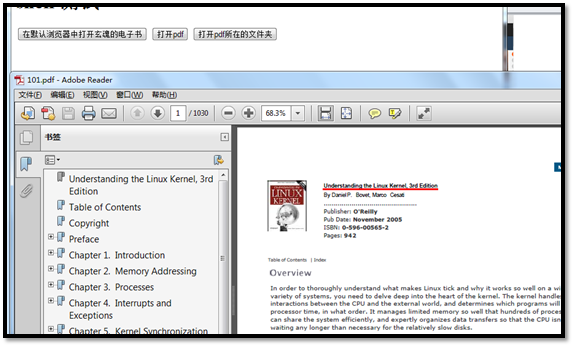
在函数openPdf中调用shell.openItem('D:\101.pdf'),在系统默认的paf阅读器中打开pdf文档,效果如下:

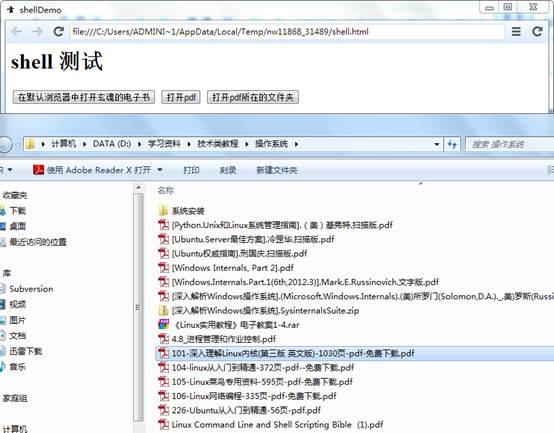
在函数showPdfInFloder中,调用shell.showItemInFolder方法,在文件夹中显示并选中该文件。

## 11.3 小结
本文内容主要参考node-webkit的官方英文文档,做了适当的调整([https://github.com/rogerwang/node-webkit/wiki/Shell](https://github.com/rogerwang/node-webkit/wiki/Shell))。
- 1.中文WIKI
- 1.1支持列表
- 1.2开始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit学习(1)hello world
- 2.2node-webkit学习(2)基本结构和配置
- 2.3node-webkit学习(3)Native UI API概览
- 2.4node-webkit学习(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜单)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盘)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用缓存
- 2.15node-webkit教程(15)当图片加载失败的时候
- 2.16node-webkit教程(16)调试typescript
