## 目录
* 9.1 Tray简介
* 9.2 tray的属性
* 9.3 tray 的构造函数
* 9.4 初始化一个tray
* 9.5 删除tray
* 9.6 小结
## 9.1 Tray简介
Tray在不同的平台下的展现形式不一样,通常以一个ICON的形式展现在操作系统状态通知的位置。在Mac下称之为Status Item,GTK环境下称为Status Icon,windows叫系统托盘。
新建tray.html 和package.json作为本文的示例程序。
tray.html内容如下:
~~~
<html>
<head>
<title>trayDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>Tray 测试</h1>
<script>
// Load native UI library
var gui = require('nw.gui');
</script>
</body>
</html>
~~~
package.json内容如下:
~~~
{
"name": "tray-demo",
"main": "tray.html",
"nodejs":true,
"window": {
"title": "trayDemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false,
"icon": "2655716405282662783.png"
},
"webkit":{
"plugin":true
}
}
~~~
## 9.2 tray的属性
Tray包含title、tooltip、icon、menu、alticon五个属性。
title属性只在mac系统下有效,会和icon图标一起显示在状态栏。
tooltip是当鼠标移动到tray上方时显示的提示语,在所有平台下都有效。
icon是tray显示在托盘中的图标。
menu是托盘中的菜单,是一个 gui.Menu对象(参考:[node-webkit教程6native-ui-api-之menu菜单](http://www.xuanhun521.com/Blog/2014/4/16/node-webkit%E6%95%99%E7%A8%8B6native-ui-api-%E4%B9%8Bmenu%E8%8F%9C%E5%8D%95))。
alticon只有在mac下起作用,配置切换效果icon图标。
## 9.3 tray 的构造函数
~~~
new Tray(option)
~~~
option中用来初始化tray的属性值,但是只能配置title, tooltip, icon 和menu四个属性。如:
~~~
var tray = new gui.Tray({ title: 'Tray', icon: 'img/icon.png' });
~~~
所有的属性都可以通过对象直接获取或赋值,如:
~~~
tray.menu = menu;
~~~
## 9.4 初始化一个tray
现在我们修改tray.html:
~~~
<script>
var isShowWindow = true;
// Load native UI library
var gui = require('nw.gui');
var win = gui.Window.get();
var tray = new gui.Tray({ title: '玄魂的软件', icon: '2655716405282662783.png' });
tray.tooltip = '点此打开';
//添加一个菜单
var menu = new gui.Menu();
menu.append(new gui.MenuItem({ type: 'checkbox', label: '选择我' }));
tray.menu = menu;
//click事件
tray.on('click', function() {
if(isShowWindow)
{
win.hide();
isShowWindow = false;
}
else
{
win.show();
isShowWindow = true;
}
});
</script>
~~~
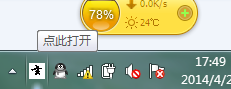
运行效果如下:


点击托盘中的图标程序的窗体会相应的隐藏或者显示。
## 9.5 删除tray
很可惜的是,现在还没有办法临时隐藏Tray,只能删除它。
在删除需要调用remove方法,然后设置为null。如:
~~~
tray.remove();
tray = null;
~~~
## 9.6 小结
本文内容主要参考node-webkit的官方英文文档,做了适当的调整([https://github.com/rogerwang/node-webkit/wiki/Tray](https://github.com/rogerwang/node-webkit/wiki/Tray))。
下一篇文章,介绍Tray。
- 1.中文WIKI
- 1.1支持列表
- 1.2开始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit学习(1)hello world
- 2.2node-webkit学习(2)基本结构和配置
- 2.3node-webkit学习(3)Native UI API概览
- 2.4node-webkit学习(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜单)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盘)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用缓存
- 2.15node-webkit教程(15)当图片加载失败的时候
- 2.16node-webkit教程(16)调试typescript
