## 目录
* 前言
* 12.1 和全屏有关的三个api
* Window.enterFullscreen()
* Window.leaveFullscreen()
* Window.toggleFullscreen()
* 11.2 示例
* 11.3 小结
## 前言
最近node-webkit新增了fullScreen和widow notification的api,本篇文章主要简单演示下fullScreen Api的效果。
## 12.1 和全屏有关的三个api
### Window.enterFullscreen()
该api使整个窗口进入全屏状态。
### Window.leaveFullscreen()
使窗口退出全屏状态。
### Window.toggleFullscreen()
逆转窗口的全屏状态。
## 11.2 示例
新建fullscreenhtml和package.json文件。
fullscreen.html 内容如下:
~~~
<html>
<head>
<title>玄魂测试node-webkit 全屏api</title>
<meta charset="gbk" />
</head>
<body >
<button id="full"> 全屏</button>
<button id="exitFull">退出全屏</button>
<div>
</div>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
var fullBt = document.querySelector('#full');
fullBt.addEventListener("click", function (evt) {
win.enterFullscreen();
}, false);
var exitBt = document.querySelector('#exitFull');
exitBt.addEventListener("click", function (evt) {
win.leaveFullscreen();
}, false);
</script>
</body>
</html>
~~~
package.json内容如下:
~~~
{
"name": "nw-demo",
"main": "fullscreen.html",
"nodejs":true,
"window": {
"title": "全屏api测试",
"toolbar": true,
"width": 300,
"height": 200,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false
},
"webkit":{
"plugin":true
}
}
~~~
代码很简单,分别绑定了两个button的事件,用来全屏和退出全屏。
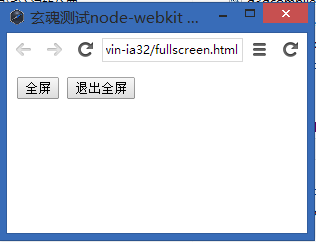
页面启动时效果如下:

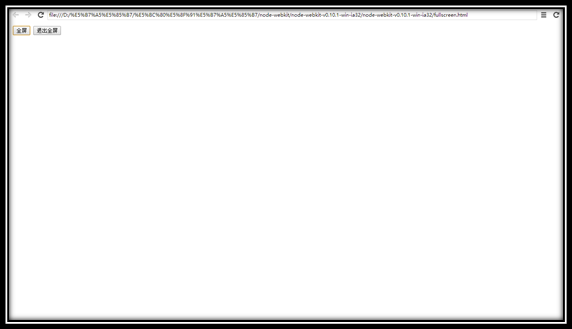
点击全屏时效果如下:

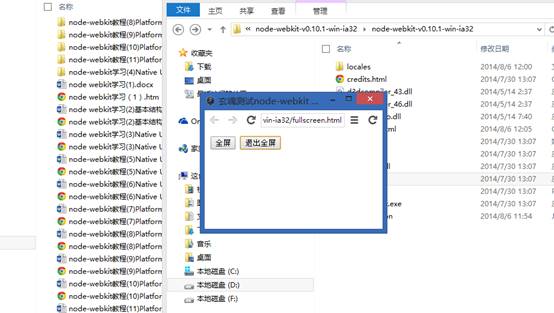
点击退出全屏时效果如下:

## 11.3 小结
本文内容主要参考node-webkit的官方英文文档,做了适当的调整([https://github.com/rogerwang/node-webkit/wiki/Window)。](https://github.com/rogerwang/node-webkit/wiki/Window%EF%BC%89%E3%80%82)
- 1.中文WIKI
- 1.1支持列表
- 1.2开始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit学习(1)hello world
- 2.2node-webkit学习(2)基本结构和配置
- 2.3node-webkit学习(3)Native UI API概览
- 2.4node-webkit学习(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜单)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盘)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用缓存
- 2.15node-webkit教程(15)当图片加载失败的时候
- 2.16node-webkit教程(16)调试typescript
