## 目录
* 前言
* 13.1 操作步骤
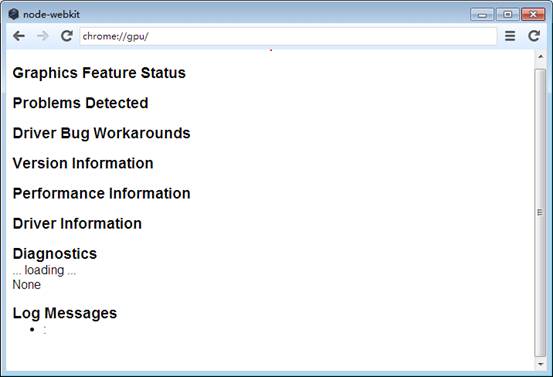
* (一)打开node-webkit,输入`chrome://gpu`。
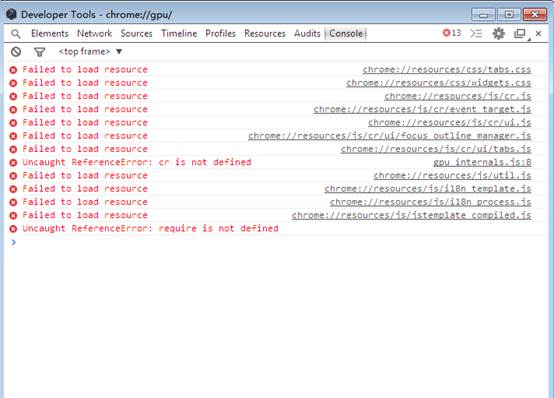
* (二)打开开发者工具
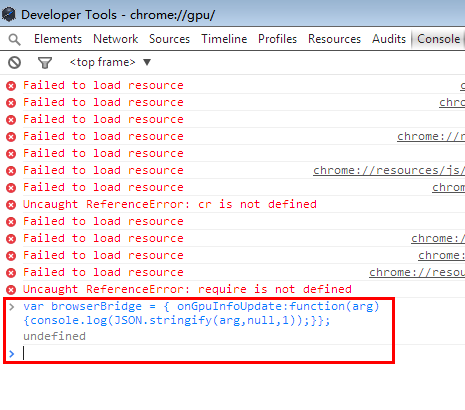
* (三)在控制台输入代码:
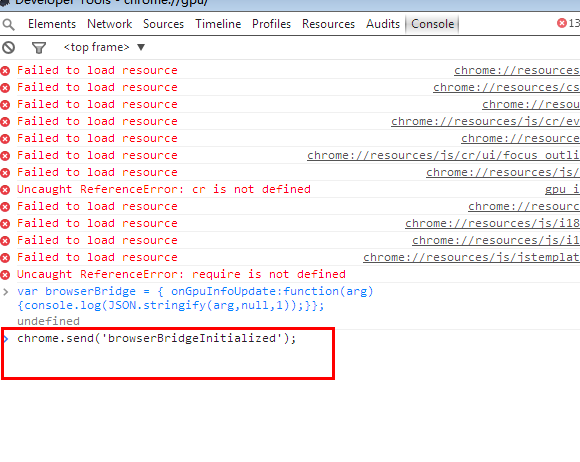
* (四)在控制台继续输入:
* (五)查看返回的json数据
* 11.2 小结
## 前言
Chrome 中可以通过chrome://gpu来查看gpu的诊断信息。因为chrome对gpu的依赖越来越强,所以在应用开发过程中,查看某些特性的支持和问题诊断,gpu信息都很重要。
但是node-webkit现在无法完整支持通过chrome://gpu的方式来显示gpu诊断信息。本文介绍的方法可以弥补这一缺憾
## 13.1 操作步骤
### (一)打开node-webkit,输入`chrome://gpu`。

### (二)打开开发者工具

### (三)在控制台输入代码:
~~~
var browserBridge = {
onGpuInfoUpdate:function(arg){console.log(JSON.stringify(arg,null,1));
}};
~~~

### (四)在控制台继续输入:
~~~
chrome.send('browserBridgeInitialized');
~~~

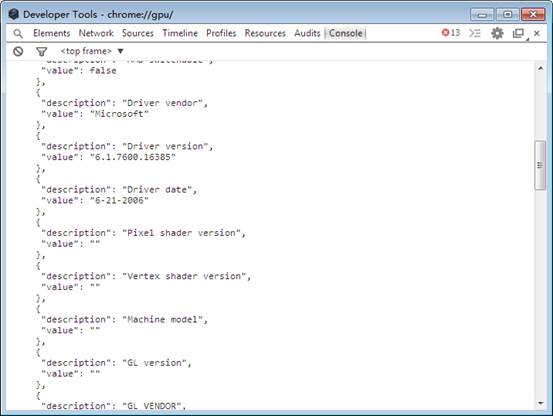
### (五)查看返回的json数据

## 11.2 小结
本文内容主要参考node-webkit的官方英文文档,做了适当的调整([https://github.com/rogerwang/node-webkit/wiki/Extract-info-about-gpu)。](https://github.com/rogerwang/node-webkit/wiki/Extract-info-about-gpu%EF%BC%89%E3%80%82)
- 1.中文WIKI
- 1.1支持列表
- 1.2开始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit学习(1)hello world
- 2.2node-webkit学习(2)基本结构和配置
- 2.3node-webkit学习(3)Native UI API概览
- 2.4node-webkit学习(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜单)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盘)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用缓存
- 2.15node-webkit教程(15)当图片加载失败的时候
- 2.16node-webkit教程(16)调试typescript
