本文所讲的内容同样适用于chrome浏览器。
在chrome的开发人员工具的配置项中,有一个sourcemap的选项,用来配置javascript源码和生成代码的关系。如果能在浏览器中直接调试typescript代码,才能让我们真正体会到typescript开发的快乐。
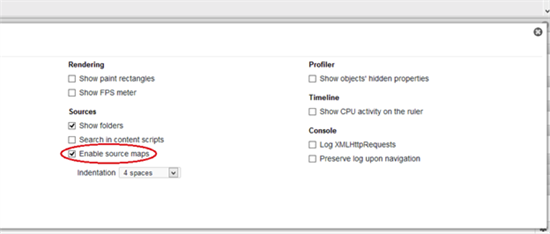
首先打开chrome开发者工具的配置项,然后查看sources下的Enable source maps选项,如果已经选中,请先取消,然后刷新页面,再选中,再刷新页面。

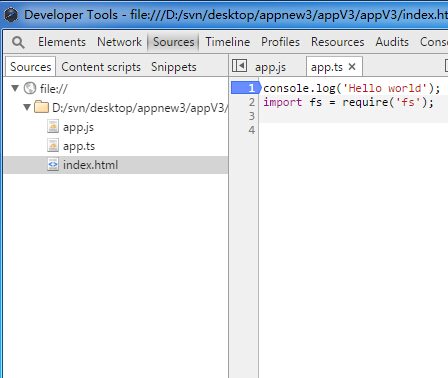
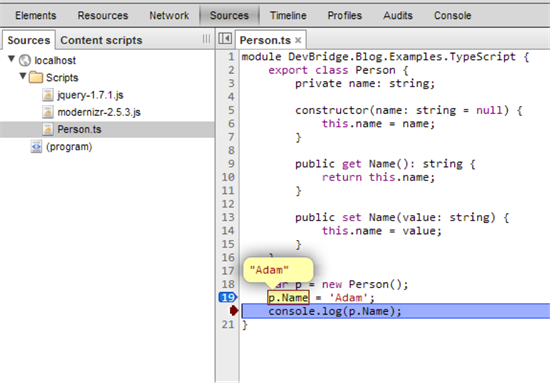
此时我们可以在开发这工具的Sources选项中看到ts文件。

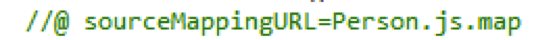
如果你是使用visual studio开发typescript 程序,默认项目是自动生成map文件的。在每一个js文件下会有map文件的注释说明。

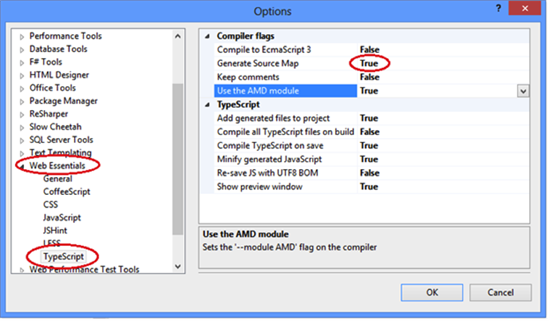
如果没有生成map文件,到工具下的配置项中,配置typescript就可以了。

现在我们可以在开发者工具中设置断点了。

是不是很happy呢?
- 1.中文WIKI
- 1.1支持列表
- 1.2开始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit学习(1)hello world
- 2.2node-webkit学习(2)基本结构和配置
- 2.3node-webkit学习(3)Native UI API概览
- 2.4node-webkit学习(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜单)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盘)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用缓存
- 2.15node-webkit教程(15)当图片加载失败的时候
- 2.16node-webkit教程(16)调试typescript
