## 1.在开发者工具中禁用缓存

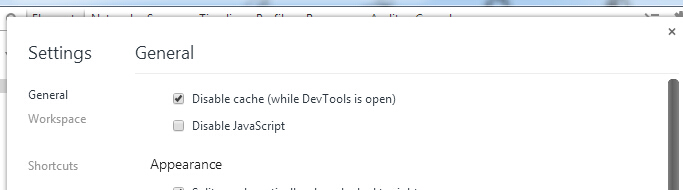
上面这张图,是在node-webkit 中 在开发工具中配置禁用缓存的选项。
使用这个选项可以有效的禁用所有页面缓存。
## 2\. 在配置文件中,配置webkit 缓存禁用和启用
~~~
{
"name": "name",
"description": "description",
"version": "0.1",
"main": "https://path-to-intranet-site/",
"node-remote": "https://path-to-intranet-site",
"webkit": {
"page-cache":false
},
"window": {
"show": true,
"toolbar": true,
"frame": true,
"position": "center",
"width": 800,
"height": 600,
"min_width": 220,
"min_height": 220
}
}
~~~
上面配置加粗的部分为禁用页面缓存。但是经过我的实验,仿佛页面缓存和node-webkit本身的缓存是两个不同的概念。
而且文档上说默认情况下页面缓存的值就是false。
## 3.临时解决方案,不停的清除缓存
在开发过程中,我遇到了很多诡异的问题,都是由于node-webkit的缓存引起的。但是没有找到禁用缓存的api,能起到像方案1那样在开发者工具中禁用缓存的效果。
但是找到了清除缓存的api gui.App.clearCache();
要想达到禁用的效果,必须不停的清空缓存。
-----------------------几天之后-------------------
## 4\. 使用Window.disableCache(bool) api
我在github上向node-webkit作者提交了关于清除缓存的bug。作者响应很迅速,在12月2号编译的 的版本中
([http://dl.node-webkit.org/live-build/12-02-2014/831a6af-dad58ea-344f210-f2f89e2-d9a9d39-cdd879e/](http://dl.node-webkit.org/live-build/12-02-2014/831a6af-dad58ea-344f210-f2f89e2-d9a9d39-cdd879e/))
提供了Window.disableCache(bool) api,用来禁用缓存。
现在再也不用纠结了。
- 1.中文WIKI
- 1.1支持列表
- 1.2开始nw.js
- 1.3package.json
- 2.中文教程
- 2.1node-webkit学习(1)hello world
- 2.2node-webkit学习(2)基本结构和配置
- 2.3node-webkit学习(3)Native UI API概览
- 2.4node-webkit学习(4)Native UI API 之window
- 2.5node-webkit教程(5)Native UI API 之Frameless window
- 2.6node-webkit教程(6)Native UI API 之Menu(菜单)
- 2.7node-webkit教程(7)Platform Service之APP
- 2.8node-webkit教程(8)Platform Service之Clipboard
- 2.9node-webkit教程(9)native api 之Tray(托盘)
- 2.10node-webkit教程(10)Platform Service之File dialogs
- 2.11node-webkit教程(11)Platform Service之shell
- 2.12node-webkit教程(12)全屏
- 2.13node-webkit教程(13)gpu支持信息查看
- 2.14node-webkit教程(14)禁用缓存
- 2.15node-webkit教程(15)当图片加载失败的时候
- 2.16node-webkit教程(16)调试typescript
