## Row-columm Scanning to control an 8x8 LED Matrix
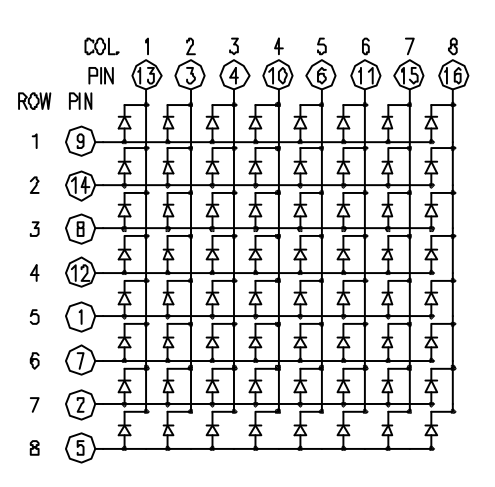
LED displays are often packaged as matrixes of LEDs arranged in rows of common anodes and columns of common cathodes, or the reverse. Here's a [typical example](http://sigma.octopart.com/140413/datasheet/Lumex-LDM-24488NI.pdf), and its schematic:


These can be very useful displays. To control a matrix, you connect both its rows and columns to your microcontroller. The columns are connected to the LEDs cathodes (see Figure 1), so a column needs to be LOW for any of the LEDs in that column to turn on. The rows are connected to the LEDs anodes, so the row needs to be HIGH for an individual LED to turn on. If the row and the column are both high or both low, no voltage flows through the LED and it doesn’t turn on.
To control an individual LED, you set its column LOW and its row HIGH. To control multiple LEDs in a row, you set the row HIGH, then take the column high, then set the columns LOW or HIGH as appropriate; a LOW column will turn the corresponding LED ON, and a HIGH column will turn it off.
Tip - Pins set to OUTPUT by use of the PinMode command are set to LOW if not otherwise stated
Although there are pre-made LED matrices, you can also make your own matrix from 64 LEDs, using the schematic as shown above.
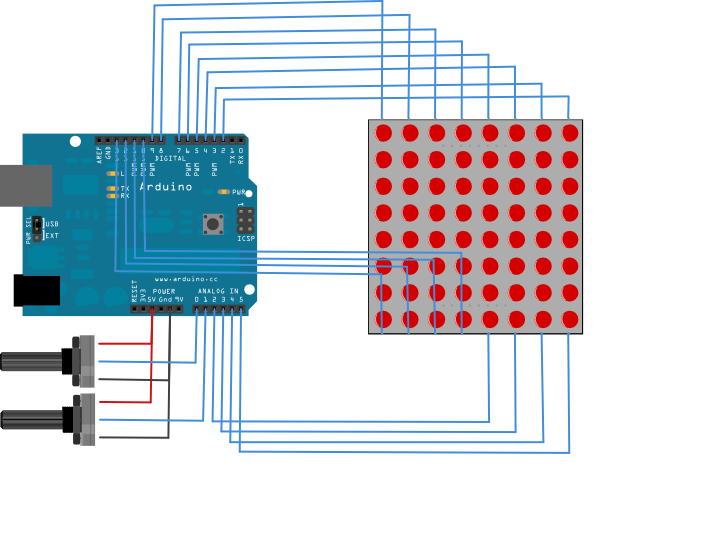
It doesn’t matter which pins of the microcontroller you connect the rows and columns to, because you can assign things in software. Connected the pins in a way that makes wiring easiest. A typical layout is shown below.
Here's a matrix of the pin connections, based on the diagram above:
| Matrix pin no. | Row | Column | Arduino pin number |
| --- | --- | --- | --- |
| 1 | 5 | - | 13 |
| 2 | 7 | - | 12 |
| 3 | - | 2 | 11 |
| 4 | - | 3 | 10 |
| 5 | 8| - | 16 (analog pin 2) |
| 6 | - | 5 | 17 (analog pin 3) |
|7|6|-|18(analogpin4)|
|8|3|-|19(analogpin5)|
|9|1|-|2|
|10|-|4|3|
|11|-|6|4|
|12|4|-|5|
|13|-|1|6|
|14|2|-|7|
|15|-|7|8|
|16|-|8|9|
### 所需硬件
* Arduino or Genuino Board
* 8 x 8 LED Matrix
* 2 10k ohm potentiometers
* hook-up wires
* breadboard
### **电路**
The 16 pins of the matrix are hooked up to 16 pins of the Arduino or Genuino board. Four of the analog pins are used as digital inputs 16 through 19\. The order of the pins is assigned in two arrays in the code.
Two potentiometers, connected to analog pins 0 and 1, control the movement of a lit LED in the matrix.
click the image to enlarge
[](https://www.arduino.cc/en/uploads/Tutorial/rowColScan_bb.png)
image developed using [Fritzing](http://www.fritzing.org/). For more circuit examples, see the [Fritzing project page](http://fritzing.org/projects/)
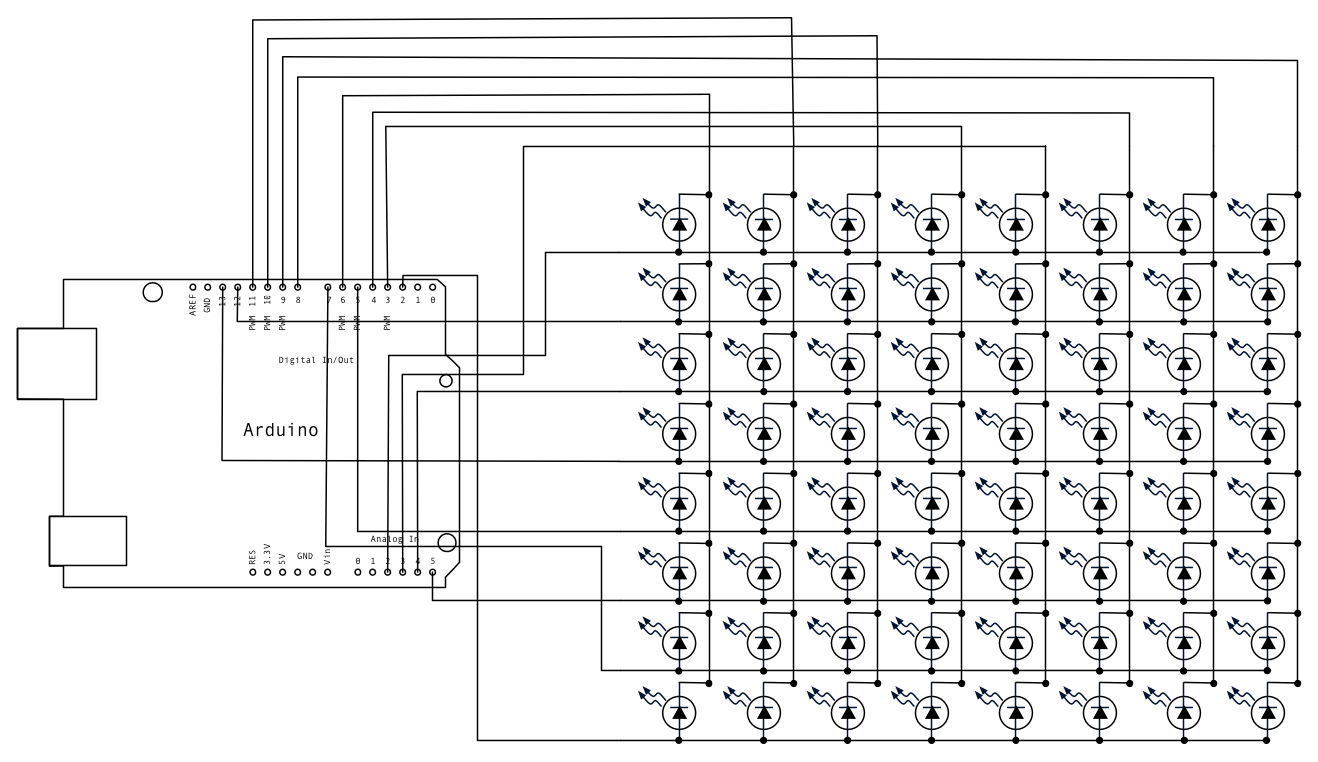
### Schematic
click the image to enlarge.
[](https://www.arduino.cc/en/uploads/Tutorial/rowColScan_schem.png)
### **代码**
/*
Row-Column Scanning an 8x8 LED matrix with X-Y input
This example controls an 8x8 LED matrix using two analog inputs.
This example works for the Lumex LDM-24488NI Matrix. See
http://sigma.octopart.com/140413/datasheet/Lumex-LDM-24488NI.pdf
for the pin connections.
For other LED cathode column matrixes, you should only need to change the pin
numbers in the row[] and column[] arrays.
rows are the anodes
cols are the cathodes
---------
Pin numbers:
Matrix:
- digital pins 2 through 13,
- analog pins 2 through 5 used as digital 16 through 19
Potentiometers:
- center pins are attached to analog pins 0 and 1, respectively
- side pins attached to +5V and ground, respectively
created 27 May 2009
modified 30 Aug 2011
by Tom Igoe
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/RowColumnScanning
see also http://www.tigoe.net/pcomp/code/category/arduinowiring for more
*/
// 2-dimensional array of row pin numbers:
const int row[8] = {
2, 7, 19, 5, 13, 18, 12, 16
};
// 2-dimensional array of column pin numbers:
const int col[8] = {
6, 11, 10, 3, 17, 4, 8, 9
};
// 2-dimensional array of pixels:
int pixels[8][8];
// cursor position:
int x = 5;
int y = 5;
void setup() {
// initialize the I/O pins as outputs iterate over the pins:
for (int thisPin = 0; thisPin 8; thisPin++) {
// initialize the output pins:
pinMode(col[thisPin], OUTPUT);
pinMode(row[thisPin], OUTPUT);
// take the col pins (i.e. the cathodes) high to ensure that the LEDS are off:
digitalWrite(col[thisPin], HIGH);
}
// initialize the pixel matrix:
for (int x = 0; x 8; x++) {
for (int y = 0; y 8; y++) {
pixels[x][y] = HIGH;
}
}
}
void loop() {
// read input:
readSensors();
// draw the screen:
refreshScreen();
}
void readSensors() {
// turn off the last position:
pixels[x][y] = HIGH;
// read the sensors for X and Y values:
x = 7 - map(analogRead(A0), 0, 1023, 0, 7);
y = map(analogRead(A1), 0, 1023, 0, 7);
// set the new pixel position low so that the LED will turn on in the next
// screen refresh:
pixels[x][y] = LOW;
}
void refreshScreen() {
// iterate over the rows (anodes):
for (int thisRow = 0; thisRow 8; thisRow++) {
// take the row pin (anode) high:
digitalWrite(row[thisRow], HIGH);
// iterate over the cols (cathodes):
for (int thisCol = 0; thisCol 8; thisCol++) {
// get the state of the current pixel;
int thisPixel = pixels[thisRow][thisCol];
// when the row is HIGH and the col is LOW,
// the LED where they meet turns on:
digitalWrite(col[thisCol], thisPixel);
// turn the pixel off:
if (thisPixel == LOW) {
digitalWrite(col[thisCol], HIGH);
}
}
// take the row pin low to turn off the whole row:
digitalWrite(row[thisRow], LOW);
}
}
[[Get Code]](https://www.arduino.cc/en/Tutorial/RowColumnScanning?action=sourceblock&num=1)
### **参考**
* [pinMode](https://www.arduino.cc/en/Reference/PinMode)()
* [for](https://www.arduino.cc/en/Reference/For)()
* [digitalWrite](https://www.arduino.cc/en/Reference/DigitalWrite)()
* [if](https://www.arduino.cc/en/Reference/If)()
* [map](https://www.arduino.cc/en/Reference/Map)()
* [Writing Functions](https://www.arduino.cc/en/Reference/FunctionDeclaration) - Create modular pieces of code to perform a defined task.
* [For Loop Iteration](https://www.arduino.cc/en/Tutorial/ForLoopIteration) - Control multiple LEDs with a For Loop.
* [Arrays](https://www.arduino.cc/en/Tutorial/Arrays) - A variation on the For Loop example that demonstrates how to use an array.
* [If Statement](https://www.arduino.cc/en/Tutorial/IfStatementConditional) - How to use an if statement to change output conditions based on changing input conditions.
* LED [Bar Graph](https://www.arduino.cc/en/Tutorial/BarGraph) - How to make an LED bar graph.
There is [a more complex example in the Arduino playground](http://www.arduino.cc/playground/Main/DirectDriveLEDMatrix). Other examples can be found [on Tom Igoe's blog](http://www.tigoe.net/pcomp/code/):
* [Tom's original version of this tutorial](http://www.tigoe.com/pcomp/code/arduinowiring/514/)
* [Two matrixes on an Arduino Mega](http://www.tigoe.com/pcomp/code/arduinowiring/424/)
- 说明
- 系统示例文件目录结构及说明
- 01.Basics
- AnalogReadSerial
- BareMinimum
- Blink
- DigitalReadSerial
- Fade
- ReadAnalogVoltage
- 02.Digital
- BlinkWithoutDelay
- Button
- Debounce
- DigitalInputPullup
- StateChangeDetection
- toneKeyboard
- toneMelody
- toneMultiple
- tonePitchFollower
- 03.Analog
- AnalogInOutSerial
- AnalogInput
- AnalogWriteMega
- Calibration
- Fading
- Smoothing
- 04.Communication
- ASCIITable
- Dimmer
- Graph
- Midi
- MultiSerial
- PhysicalPixel
- ReadASCIIString
- SerialCallResponse
- SerialCallResponseASCII
- SerialEvent
- SerialPassthrough
- VirtualColorMixer
- 05.Control
- Arrays
- ForLoopIteration
- IfStatementConditional
- switchCase
- switchCase2
- WhileStatementConditional
- 06.Sensors
- ADXL3xx
- Knock
- Memsic2125
- Ping
- 07.Display
- barGraph
- RowColumnScanning
- 08.Strings
- CharacterAnalysis
- StringAdditionOperator
- StringAppendOperator
- StringCaseChanges
- StringCharacters
- StringComparisonOperators
- StringConstructors
- StringIndexOf
- StringLength
- StringLengthTrim
- StringReplace
- StringStartsWithEndsWith
- StringSubstring
- StringToInt
- 09.USB
- Keyboard
- KeyboardLogout
- KeyboardMessage
- KeyboardReprogram
- KeyboardSerial
- KeyboardAndMouseControl
- Mouse
- ButtonMouseControl
- JoystickMouseControl
- 10.StarterKit_BasicKit (与特定硬件相关,暂无)
- p02_SpaceshipInterface
- p03_LoveOMeter
- p04_ColorMixingLamp
- p05_ServoMoodIndicator
- p06_LightTheremin
- p07_Keyboard
- p08_DigitalHourglass
- p09_MotorizedPinwheel
- p10_Zoetrope
- p11_CrystalBall
- p12_KnockLock
- p13_TouchSensorLamp
- p14_TweakTheArduinoLogo
- p15_HackingButtons
- 11.ArduinoISP(暂无)
- ArduinoISP
