[TOC]
>[success] ## 对象重新渲染
* 图解计划内属性
~~~
1.当vue被render 函数最后渲染后,会将data中的数据通过getter放到,
watch中,当改变数据时候会通过setter重新渲染,因此计划内的数据指的就
是通过getter放到watch中的数据,wachter会触发接下来的vue的渲染,因此
就会有计划属性说法
~~~

~~~
1.首先vue 中 只有计划好的数据,才能做相应渲染,什么样算是计划好的就是在
vue实例对象data中已经声明的举个例子:
var vm = new Vue({
el: '#app',
data: {
msg:{}
},
});
根据上面的例子其中msg 是已经在计划内声明好的,但msg.title = '不在计划内
的',msg中的title就属于不在计划内,这样的数据不会被渲染,为了可以更好的理
解下面的案例将说明
~~~
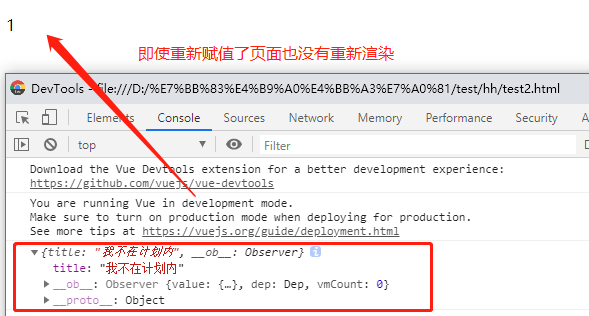
>[danger] ##### 不在在计划内的数据
~~~
1.刚才已经对不在计划内的数据做了解释,现在可以更进一步通过代码来讲解
2.下面案例中msg是计划内数据,但是msg.title不是计划内的,即使我们通过点击事件,给这个不在计划内的数据重新赋值,页面也不会重新渲染
~~~

~~~ html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
this.msg.title = '我不在计划内'
console.log(this.msg)
},
},
})
</script>
</body>
</html>
~~~
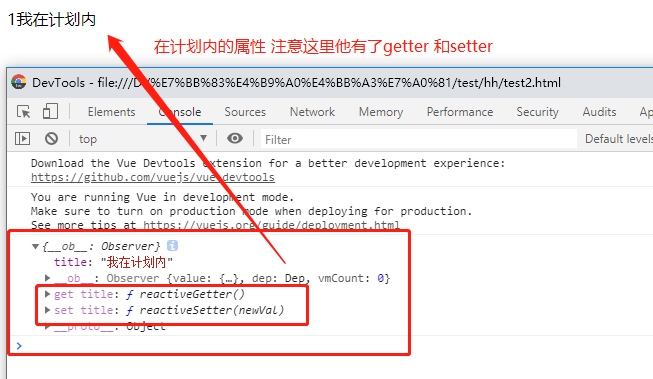
>[danger] ##### 在计划中定义的数据
~~~
1.那上面的案例进行改造,msg.titl在计划内会发生什么变化
2.当我们点击p标签后发现数据在页面被重新渲染了
~~~

~~~html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {
title: ''
},
},
methods: {
onChange() {
this.msg.title = '我在计划内'
console.log(this.msg)
},
},
})
</script>
</body>
</html>
~~~
>[warning] ### 怎么保证不在计划内的值也被重新渲染
~~~
1.调用Vue的静态方法:set
2.调用实例上的方法 :$set
3.给计划内的对象重新赋值:vm.object = {key:'新的'}
4.添加指定属性重新构建赋值:Object.assign()
~~~
>[danger] ##### 第一种解决方法 -- set/$set
~~~
1.Vue.set( target, key, value ),其中'target' 是 'Object | Array'对象或者是数
组,'key'是'string | number'字符串或者是数字,'value'是可以任意类型
2.vm.$set( target, key, value ),$set和set用法参数是一样,但要注意set是静态(类)
方法$set是实例方法,案例会有详细解说。
~~~
* set
~~~ html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
Vue.set(this.msg, 'title', '我不在计划内但我也能使用')
},
},
})
</script>
</body>
</html>
~~~
* $set ($set 是实例方法因此也是this在内部直接调用)
~~~ html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
// 我是 实例方法
this.$set(this.msg, 'title', '我不在计划内但我也能使用')
},
},
})
</script>
</body>
</html>
~~~
>[danger] ##### 给计划内的对象重新赋值
~~~
1.第三个方法和第四个方法都是给对象重新赋值达到的效果,两者使用形式上不同
~~~
* vm.object = {key:'新的'}
~~~html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
this.msg = {
'title': '我简单粗暴把你这个msg这个计划对象直接换了'
}
},
},
})
</script>
</body>
</html>
~~~
* Object.assign({},this.object,{key,value})
~~~
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
this.msg = Object.assign({}, {
title: '我用Object自带的方法也可以'
})
},
},
})
</script>
</body>
</html>
~~~
>[info] ## 数组重新渲染
~~~
1.首先vue提供一套变异方法,会改变被这些方法调用的原始数组,使用这些方法
时候就不用去考虑数组会不会被渲染的问题
'push()'
'pop()'
'shift()'
'unshift()'
'splice()'
'sort()'
'reverse()'
2.但使用这些方法的时候就需要用新老数组替换的方式: filter(), concat() 和 slice()
,map()。
文档中对这种新老数组替换'是否会影响性能的解释':
你可能认为这将导致 Vue 丢弃现有 DOM 并重新渲染整个列表。幸运的是,事实并非如此。Vue 为了使得
DOM 元素得到最大范围的重用而实现了一些智能的启发式方法,所以用一个含有相同元素的数组去替换
原来的数组是非常高效的操作。
3.依旧支持set/$set
4.splice是个好方法会常用
~~~
>[danger] ##### set/$set
~~~
1.下面两个案例都为了解决vm.items[indexOfItem] = newValue不能被渲染的问题
~~~
* set
~~~
1.下面的案例会把我是重新渲染成替换
2.使用方法set 是Vue静态方法,通过Vue调用
3.使用Vue.set( array, indexOfItem, newValue)
~~~

~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入Vue cdn 的网址-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-for="i in msg">{{i}}</p>
<input v-model="pushArray">
<button @click="changeMsg">提交</button>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
pushArray:'',
msg:['我是', '测试', '数据'],
},
methods:{
changeMsg(){
Vue.set(this.msg, 0, this.pushArray);
}
}
});
</script>
</body>
</html>
~~~
* $set
~~~
1.下面的案例会把我是重新渲染成替换
2.使用方法$set 是实例方法用this调用即可
3.使用this.$set( array, indexOfItem, newValue)
~~~
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入Vue cdn 的网址-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-for="i in msg">{{i}}</p>
<input v-model="pushArray">
<button @click="changeMsg">提交</button>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
pushArray:'',
msg:['我是', '测试', '数据'],
},
methods:{
changeMsg(){
this.$set(this.msg, 0, this.pushArray);
}
}
});
</script>
</body>
</html>
~~~
>[danger] ##### splice 是一个好方法
~~~
1.vm.items.splice(indexOfItem, 1, newValue),也能解决上述问题
~~~
>[info] ## v-for 为什么要配合v-bind:key
~~~
1.key:跟踪每个节点的身份,从而重用和重新排序现有元素
2.下面案例。如果没有使用key 就会造成checkbox 添加数据的时候勾选混乱,应
该遵循官方建议v-for 循环加上key
~~~
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<label>Id:
<input type="text" v-model="id">
</label>
<label>Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<!-- 注意: v-for 循环的时候,key 属性只能使用 number或者string -->
<!-- 注意: key 在使用的时候,必须使用 v-bind 属性绑定的形式,指定 key 的值 -->
<!-- 在组件中,使用v-for循环的时候,或者在一些特殊情况中,如果 v-for 有问题,必须 在使用 v-for 的同时,指定 唯一的 字符串/数字 类型 :key 值 -->
<p v-for="item in list" :key="item.id">
<input type="checkbox">{{item.id}} --- {{item.name}}
</p>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{ id: 1, name: '李斯' },
{ id: 2, name: '嬴政' },
{ id: 3, name: '赵高' },
{ id: 4, name: '韩非' },
{ id: 5, name: '荀子' }
]
},
methods: {
add() { // 添加方法
this.list.unshift({ id: this.id, name: this.name })
}
}
});
</script>
</body>
</html>
~~~
- Vue--基础篇章
- Vue -- 介绍
- Vue -- MVVM
- Vue -- 创建Vue实例
- Vue -- 模板语法
- Vue -- 指令用法
- v-cloak -- 遮盖
- v-bind -- 标签属性动态绑定
- v-on -- 绑定事件
- v-model -- 双向数据绑定
- v-for -- 只是循环没那么简单
- 小知识点 -- 计划内属性
- key -- 属性为什么要加
- 案例说明
- v-if/v-show -- 显示隐藏
- v-for 和 v-if 同时使用
- v-pre -- 不渲染大大胡语法
- v-once -- 只渲染一次
- Vue -- class和style绑定
- Vue -- filter 过滤器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定义指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 专属ajax
- Vue -- transition过渡动画
- 前面章节的案例
- 案例 -- 跑马灯效果
- 案例 -- 选项卡内容切换
- 案例-- 筛选商品
- 案例 -- 搜索/删除/更改
- 案例 -- 用computed做多选
- 案例 -- checked 多选
- Vue--组件篇章
- component -- 介绍
- component -- 使用全局组件
- component -- 使用局部组件
- component -- 组件深入
- component -- 组件传值父传子
- component -- 组件传值子传父
- component -- 子传父语法糖拆解
- component -- 父组件操作子组件
- component -- is 动态切换组件
- component -- 用v-if/v-show控制子组件
- component -- 组件切换的动画效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 组件的生命周期
- component -- 基础组件全局注册
- VueRouter--获取路由参数
- VueRouter -- 介绍路由
- VueRouter -- 安装
- VueRouter -- 使用
- VueRouter--router-link简单参数
- VueRouter--router-link样式问题
- VueRouter--router-view动画效果
- VueRouter -- 匹配优先级
- vueRouter -- 动态路由
- VueRouter -- 命名路由
- VueRouter -- 命名视图
- VueRouter--$router 获取函数
- VueRouter--$route获取参数
- VueRouter--路由嵌套
- VueRouter -- 导航守卫
- VueRouter -- 写在最后
- Vue--模块化方式结构
- webpack--自定义配置
- webpack -- 自定义Vue操作
- VueCli -- 3.0可视化配置
- VueCli -- 3.0 项目目录
- Vue -- 组件升级篇
- Vue -- 组件种类与组件组成
- Vue -- 组件prop、event、slot 技巧
- Vue -- 组件通信(一)
- Vue -- 组件通信(二)
- Vue -- 组件通信(三)
- Vue -- 组件通信(四)
- Vue -- 组件通信(五)
- Vue -- 组件通信(六)
- Vue -- bus非父子组件通信
- Vue -- 封装js插件成vue组件
- vue组件分装 -- 进阶篇
- Vue -- 组件封装splitpane(分割面板)
- UI -- 正式封装
- Vue -- iview 可编辑表格案例
- Ui -- iview 可以同时编辑多行
- Vue -- 了解递归组件
- UI -- 正式使用递归菜单
- Vue -- iview Tree组件
- Vue -- 利用通信仿写一个form验证
- Vue -- 使用自己的Form
- Vue -- Checkbox 组件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 组件
- Vue -- 手动挂载组件
- Vue -- Alert开始封装
- Vue -- 动态表单组件
- Vue -- Vuex组件的状态管理
- Vuex -- 参数使用理解
- Vuex -- state扩展
- Vuex -- getters扩展
- Vuex--mutations扩展
- Vuex -- Action 异步
- Vuex -- plugins插件
- Vuex -- v-model写法
- Vuex -- 更多
- VueCli -- 技巧总结篇
- CLI -- 路由基础
- CLI -- 路由升级篇
- CLI --异步axios
- axios -- 封装axios
- CLI -- 登录写法
- CLI -- 权限
- CLI -- 简单权限
- CLI -- 动态路由加载
- CLI -- 数据性能优化
- ES6 -- 类的概念
- ES6类 -- 基础
- ES6 -- 继承
- ES6 -- 工作实战用类数据管理
- JS -- 适配器模式
- ES7 -- 装饰器(Decorator)
- 装饰器 -- 装饰器修饰类
- 装饰器--修饰类方法(知识扩展)
- 装饰器 -- 装饰器修饰类中的方法
- 装饰器 -- 执行顺序
- Reflect -- es6 自带版本
- Reflect -- reflect-metadata 版本
- 实战 -- 验证篇章(基础)
- 验证篇章 -- 搭建和目录
- 验证篇章 -- 创建基本模板
- 验证篇章 -- 使用
- 实战 -- 更新模型(为了迎合ui升级)
- 实战 -- 模型与接口对接
- TypeSprict -- 基础篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基础类型
- TS -- 枚举类型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函数
- TS -- 泛型
- TS -- 类
- TS -- 类型推论和兼容
- TS -- 高级类型(一)
- TS -- 高级类型(二)
- TS -- 关于模块解析
- TS -- 声明合并
- TS -- 混入
- Vue -- TS项目模拟
- TS -- vue和以前代码对比
- TS -- vue简单案例上手
- Vue -- 简单弄懂VueRouter过程
- VueRouter -- 实现简单Router
- Vue-- 原理2.x源码简单理解
- 了解 -- 简单的响应式工作原理
- 准备工作 -- 了解发布订阅和观察者模式
- 了解 -- 响应式工作原理(一)
- 了解 -- 响应式工作原理(二)
- 手写 -- 简单的vue数据响应(一)
- 手写 -- 简单的vue数据响应(二)
- 模板引擎可以做的
- 了解 -- 虚拟DOM
- 虚拟dom -- 使用Snabbdom
- 阅读 -- Snabbdom
- 分析snabbdom源码 -- h函数
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手写 -- 简单的虚拟dom渲染
- 函数表达解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一个minVue
- minVue -- 打包入口
- Vue -- new实例做了什么
- Vue -- $mount 模板编译阶段
- 模板编译 -- 分析入口
- 模板编译 -- 分析模板转译
- Vue -- mountComponent 挂载阶段
- 挂载阶段 -- vm._render()
- 挂载阶段 -- vnode
- 备份章节
- Vue -- Nuxt.js
- Vue3 -- 学习
- Vue3.x --基本功能快速预览
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 组件
- vue3.x -- 异步组件???
- vue3.x -- Teleport???
- vue3.x -- 动画章节 ??
- vue3.x -- 自定义指令 ???
- 深入响应性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 响应性API
- 其他 Api 使用
- 计算属性和监听属性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 导读
- v-for 中的 Ref 数组 -- 非兼容
- 异步组件
- attribute 强制行为 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定义指令 -- 非兼容
- 自定义元素交互 -- 非兼容
- Data选项 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 过滤器 -- 移除
- 片段 -- 新增
- 函数式组件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 内联模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按键修饰符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默认函数中访问 this -- ??
- 组件使用 v-model -- 非兼容
- 渲染函数 API -- ??
- Slot 统一 ??
- 过渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 与 v-for 的优先级对比 -- 非兼容
- v-bind 合并行为 非兼容
- 监听数组 -- 非兼容
