>[success] # 简单弄懂VueRouter 过程
* 声明本章节内容参考拉勾教育大前端课程整理,非原创
~~~
1.'Vue Router' 整体使用过程简单的可以分为三步,'将Vue Router 注册在Vue','创建Vue Router 实例'
'在Vue实例传入router对象'
// 注册插件
Vue.use(VueRouter)
// 创建路由对象
const router = new VueRouter({
routes: [
{ name: 'home', path: '/', component: homeComponent}
]
})
// main.js
// 创建 Vue 实例,注册router 对象
new Vue({
router,
render: h => h(App)
}).$mount('#app')
~~~
>[info] ## 在这之前需要了解的
~~~
1.'Vue 构建版本区别','Vue 实例中$opitions','Vue.mixin', 'Vue.observable','history.pushState',
'popstate'
~~~
>[danger] ##### Vue 构建版本区别
~~~
1.运行时版:不支持 template 模板,需要打包的时候提前编译(render函数)
2.完整版:包含运行时和编译器,体机比运行时版大 10K 左右,程序运行的时候把模板转换成 render 函数
3.vue-cli 创建的项目默认使用的是 运行时版本的 Vue,现在有一个疑问如果用vuecli搭建的项目
是运行时版本,即只能解析render函数版本,那么平常使用vue-cli开发项目的时候又是为何可以用
template 模板形式开发呢?
答:在编译阶段利用webpack,loader 插件在编译的过程时候就将这些'.vue'结尾文件给编译成render
使用vuecli时候内置这种脚手架,使用了'vue-loader',会在编译时候进行了转译,将template模板写法
转换成render
4.来看两个版本,'完整版'虽然默认支持template写法,相对的在每一次运行的时候都需要将template转换成
render 这个过程是在使用阶段,这样的耗时是对用户体验上的影响,'运行时版本'虽然不支持template形式
但在开发打包阶段完全可以使用一些loader 帮助转译,这样整体的代码都变成了render 在用户使用的时候
变相提示速度
5.当然如果想在使用vuecli 时候开启template 版本,可以在'vue.config.js' 将'runtimeCompiler: true'开启,默认是
false 不开启
~~~
>[danger] ##### Vue 实例中$opitions --'$options 存储构造函数的传入参数'
~~~
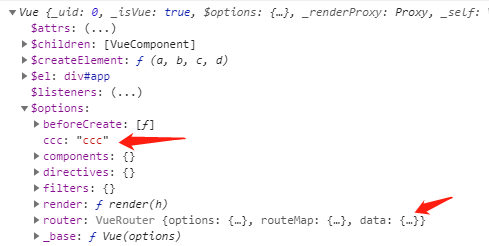
1.使用vue 时候,打印vue实例可以看到$opitions 属性,'$options 存储构造函数的传入参数',举个例子(如图一)
const vm = new Vue({
router,
ccc: 'ccc',
render: h => h(App)
}).$mount('#app')
console.log(vm)
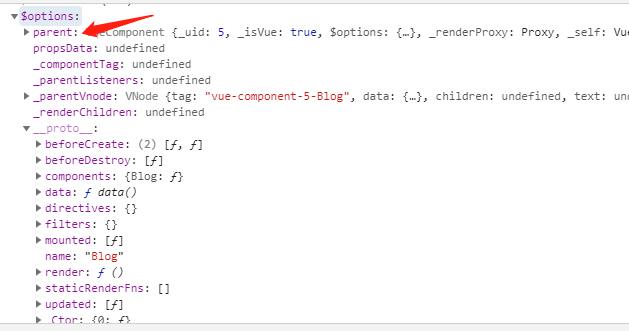
2.注册组件他们this实例如图二,这些'$opitions'中是没有刚开始'存储构造函数的传入参数',但是可以通过'$opitions'
中的parent 字段一级一级往上推找到最开始的根 new Vue这个对象
~~~
* 如图一Vue根实例

*图二

>[danger] ##### Vue.mixin -- 混入
~~~
1.关于混入可以参考当前目录的'Vue -- 组件升级篇','Vue -- 组件通信(二)','Vue -- 组件通信(三)'
2.这里简单总结,混入分为三种'组件','全局','自定义',混入的遵循的规则抛开'自定义合并策略'
如果混入的值和组件值重复并在发生冲突时以组件数据优先,但是同名钩子函数将合并为一个数组,
因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用(这里的钩子理解成声明周期)
3.一旦使用全局混入,它将影响'每一个'之后创建的 Vue 实例
~~~
[关于混入参考的链接](https://cn.vuejs.org/v2/guide/mixins.html#%E5%9F%BA%E7%A1%80)
[自定义混入参考的链接](http://www.voidcn.com/article/p-hwwhxuur-bvx.html)
>[danger] ##### Vue.observable
~~~
1.这是vue2.6 版本后新增的api,可以将让一个'对象可响应(2.x具有get和set)'。Vue 内部会用它来
处理 data 函数返回的对象。也可以作为最小化的跨组件状态存储器
~~~
* 举个例子
~~~
// 使用observable 声明了一个可以让对象变成响应'state1' 和'state2'
import Vue from 'vue'
const state1 = Vue.observable({
name: 'ww'
})
const state2 = Vue.observable({
age: 20
})
export {
state1,
state2
}
// 在某个组件调用 如果其他组件也调用了state1 ,那他取值时候state1.name 变成'www',可以做跨组件传值
<template>
<div>
这是 Blog 页面{{this.$route.params.index}}
</div>
</template>
<script>
import { state1, state2 } from '../tools/observable'
export default {
name: 'Blog',
mounted() {
console.log(state1, state2)
state1.name = "wwww"
},
updated() {
console.log(2)
}
}
</script>
~~~
[参考链接](https://cn.vuejs.org/v2/api/#Vue-observable)
>[danger] ##### history.pushState
[参看链接](https://developer.mozilla.org/zh-CN/docs/Web/API/History/pushState)
~~~
1.history.pushState() 方法向当前浏览器会话的历史堆栈中添加一个状态,这样不会请求后台,用来做
可以用来做前端路由history模式的url
~~~
>[danger] ##### popstate
~~~
1.在做出浏览器动作时,才会触发该事件,如用户点击浏览器的回退按钮(或者在Javascript代码中调用history.back()
或者history.forward()方法)
~~~
[popstate](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/popstate_event)
- Vue--基础篇章
- Vue -- 介绍
- Vue -- MVVM
- Vue -- 创建Vue实例
- Vue -- 模板语法
- Vue -- 指令用法
- v-cloak -- 遮盖
- v-bind -- 标签属性动态绑定
- v-on -- 绑定事件
- v-model -- 双向数据绑定
- v-for -- 只是循环没那么简单
- 小知识点 -- 计划内属性
- key -- 属性为什么要加
- 案例说明
- v-if/v-show -- 显示隐藏
- v-for 和 v-if 同时使用
- v-pre -- 不渲染大大胡语法
- v-once -- 只渲染一次
- Vue -- class和style绑定
- Vue -- filter 过滤器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定义指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 专属ajax
- Vue -- transition过渡动画
- 前面章节的案例
- 案例 -- 跑马灯效果
- 案例 -- 选项卡内容切换
- 案例-- 筛选商品
- 案例 -- 搜索/删除/更改
- 案例 -- 用computed做多选
- 案例 -- checked 多选
- Vue--组件篇章
- component -- 介绍
- component -- 使用全局组件
- component -- 使用局部组件
- component -- 组件深入
- component -- 组件传值父传子
- component -- 组件传值子传父
- component -- 子传父语法糖拆解
- component -- 父组件操作子组件
- component -- is 动态切换组件
- component -- 用v-if/v-show控制子组件
- component -- 组件切换的动画效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 组件的生命周期
- component -- 基础组件全局注册
- VueRouter--获取路由参数
- VueRouter -- 介绍路由
- VueRouter -- 安装
- VueRouter -- 使用
- VueRouter--router-link简单参数
- VueRouter--router-link样式问题
- VueRouter--router-view动画效果
- VueRouter -- 匹配优先级
- vueRouter -- 动态路由
- VueRouter -- 命名路由
- VueRouter -- 命名视图
- VueRouter--$router 获取函数
- VueRouter--$route获取参数
- VueRouter--路由嵌套
- VueRouter -- 导航守卫
- VueRouter -- 写在最后
- Vue--模块化方式结构
- webpack--自定义配置
- webpack -- 自定义Vue操作
- VueCli -- 3.0可视化配置
- VueCli -- 3.0 项目目录
- Vue -- 组件升级篇
- Vue -- 组件种类与组件组成
- Vue -- 组件prop、event、slot 技巧
- Vue -- 组件通信(一)
- Vue -- 组件通信(二)
- Vue -- 组件通信(三)
- Vue -- 组件通信(四)
- Vue -- 组件通信(五)
- Vue -- 组件通信(六)
- Vue -- bus非父子组件通信
- Vue -- 封装js插件成vue组件
- vue组件分装 -- 进阶篇
- Vue -- 组件封装splitpane(分割面板)
- UI -- 正式封装
- Vue -- iview 可编辑表格案例
- Ui -- iview 可以同时编辑多行
- Vue -- 了解递归组件
- UI -- 正式使用递归菜单
- Vue -- iview Tree组件
- Vue -- 利用通信仿写一个form验证
- Vue -- 使用自己的Form
- Vue -- Checkbox 组件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 组件
- Vue -- 手动挂载组件
- Vue -- Alert开始封装
- Vue -- 动态表单组件
- Vue -- Vuex组件的状态管理
- Vuex -- 参数使用理解
- Vuex -- state扩展
- Vuex -- getters扩展
- Vuex--mutations扩展
- Vuex -- Action 异步
- Vuex -- plugins插件
- Vuex -- v-model写法
- Vuex -- 更多
- VueCli -- 技巧总结篇
- CLI -- 路由基础
- CLI -- 路由升级篇
- CLI --异步axios
- axios -- 封装axios
- CLI -- 登录写法
- CLI -- 权限
- CLI -- 简单权限
- CLI -- 动态路由加载
- CLI -- 数据性能优化
- ES6 -- 类的概念
- ES6类 -- 基础
- ES6 -- 继承
- ES6 -- 工作实战用类数据管理
- JS -- 适配器模式
- ES7 -- 装饰器(Decorator)
- 装饰器 -- 装饰器修饰类
- 装饰器--修饰类方法(知识扩展)
- 装饰器 -- 装饰器修饰类中的方法
- 装饰器 -- 执行顺序
- Reflect -- es6 自带版本
- Reflect -- reflect-metadata 版本
- 实战 -- 验证篇章(基础)
- 验证篇章 -- 搭建和目录
- 验证篇章 -- 创建基本模板
- 验证篇章 -- 使用
- 实战 -- 更新模型(为了迎合ui升级)
- 实战 -- 模型与接口对接
- TypeSprict -- 基础篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基础类型
- TS -- 枚举类型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函数
- TS -- 泛型
- TS -- 类
- TS -- 类型推论和兼容
- TS -- 高级类型(一)
- TS -- 高级类型(二)
- TS -- 关于模块解析
- TS -- 声明合并
- TS -- 混入
- Vue -- TS项目模拟
- TS -- vue和以前代码对比
- TS -- vue简单案例上手
- Vue -- 简单弄懂VueRouter过程
- VueRouter -- 实现简单Router
- Vue-- 原理2.x源码简单理解
- 了解 -- 简单的响应式工作原理
- 准备工作 -- 了解发布订阅和观察者模式
- 了解 -- 响应式工作原理(一)
- 了解 -- 响应式工作原理(二)
- 手写 -- 简单的vue数据响应(一)
- 手写 -- 简单的vue数据响应(二)
- 模板引擎可以做的
- 了解 -- 虚拟DOM
- 虚拟dom -- 使用Snabbdom
- 阅读 -- Snabbdom
- 分析snabbdom源码 -- h函数
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手写 -- 简单的虚拟dom渲染
- 函数表达解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一个minVue
- minVue -- 打包入口
- Vue -- new实例做了什么
- Vue -- $mount 模板编译阶段
- 模板编译 -- 分析入口
- 模板编译 -- 分析模板转译
- Vue -- mountComponent 挂载阶段
- 挂载阶段 -- vm._render()
- 挂载阶段 -- vnode
- 备份章节
- Vue -- Nuxt.js
- Vue3 -- 学习
- Vue3.x --基本功能快速预览
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 组件
- vue3.x -- 异步组件???
- vue3.x -- Teleport???
- vue3.x -- 动画章节 ??
- vue3.x -- 自定义指令 ???
- 深入响应性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 响应性API
- 其他 Api 使用
- 计算属性和监听属性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 导读
- v-for 中的 Ref 数组 -- 非兼容
- 异步组件
- attribute 强制行为 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定义指令 -- 非兼容
- 自定义元素交互 -- 非兼容
- Data选项 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 过滤器 -- 移除
- 片段 -- 新增
- 函数式组件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 内联模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按键修饰符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默认函数中访问 this -- ??
- 组件使用 v-model -- 非兼容
- 渲染函数 API -- ??
- Slot 统一 ??
- 过渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 与 v-for 的优先级对比 -- 非兼容
- v-bind 合并行为 非兼容
- 监听数组 -- 非兼容
