[TOC]
>[success] # 枚举类型
~~~
1.对基础类型中的枚举类型使用扩展
~~~
>[danger] ##### 为什么有枚举
~~~
1.正常一般我们对性别在数据库存储可能采用的是0 1 这种数字格式
但是如果代码直接标记赋值使用 0 1 在后续没有说明,对代码维护
产生困扰,一般会创建一个对象做一个命名的说明,在后续使用
时候也方便知道意思和统一更改维护
~~~
~~~
const genderStatus = {
male:0,
female:1
}
const people1 = {
name:'w',
gender:genderStatus.male
}
const people2 = {
name:'y',
gender:genderStatus.female
}
~~~
* 来看一下ts 枚举效果
~~~
const enum genderStatus {
male,
female,
}
const people1 = {
name:'w',
gender:genderStatus.male
}
const people2 = {
name:'y',
gender:genderStatus.female
}
~~~
>[info] ## 数字枚举
~~~
1.可以理解默认枚举类型,是数字形式,通过下面代码更加直观了解
~~~
>[danger] ##### 默认不赋值案例
~~~
1.枚举没有赋值默认是从0开始的依次递增的排序顺序
~~~
~~~
enum Direction{
Up,
Down,
Left,
Right,
}
console.log(Direction.Up) // 0
console.log(Direction.Down) // 1
console.log(Direction.Left) // 2
console.log(Direction.Right) // 3
console.log(Direction\[0\]) // Up
~~~
>[danger] ##### 对其中一个进行数字赋值
~~~
1.未赋值的数字枚举类型,会根据前一个枚举值赋值数字,依次递增作为自己默认值
~~~
~~~
enum Direction{
Up,
Down = 10,
Left = 6,
Right,
}
console.log(Direction.Up) // 0
console.log(Direction.Down) // 10
console.log(Direction.Left) // 6
console.log(Direction.Right) // 7
console.log(Direction[0]) // Up
~~~
>[info] ## 计算过的和常量成员会打破数字这种自动赋值
~~~
1. 计算过的和常量成员会打破数字这种自动赋值
~~~
>[danger] ##### 案例
~~~
1.下面中Right 不赋值会报错
~~~
* 第一种情况
~~~
enum Direction{
Up,
Down = 10,
Left = 'A',
Right, // 因为Left 是赋值不在是数字类型因此Right 需要手动赋值
}
~~~
* 第二种情况
~~~
const index = 7
enum Direction{
Up,
Down = 10,
Left = index,
Right, // 因为Left 是一个常量赋值即使是数字类型Right 也需要手动赋值
}
~~~
* 第三种
~~~
let index = ()=>{
return 1
}
enum Direction{
Up,
Down = 10,
Left = index(),
Right, // 这种通过方法计算的也不可以
}
~~~
>[info] ## 字符串枚举
~~~
1.枚举也可以自定义字符串类型
~~~
>[danger] ##### 案例
~~~
enum Direction{
Up='up',
Down = 'down',
Left = 'left',
Right = 'rigth',
}
console.log(Direction.Up) // up
console.log(Direction.Down) // down
console.log(Direction.Left) // left
console.log(Direction.Right) // rigth
~~~
>[danger] ##### 字符串枚举可以使用本身的枚举值
~~~
1.可以将本身的枚举值,赋值给本身的其他枚举值
~~~
~~~
enum Direction{
Up='up',
Down = 'down',
Left = 'left',
Right = Left,
}
console.log(Direction.Up) // up
console.log(Direction.Down) // down
console.log(Direction.Left) // left
console.log(Direction.Right) // left
~~~
>[danger] ##### 字符串枚举不能使用变量
~~~
1.注意上一条说的,只能使用自身的枚举值做变量,如果使用其他的枚举值做变量会报错
2.也不能使用常量,或者是方法返回的计算值,这些值的类型指的是'字符串类型',因为在上面中数字枚举
是可以的
~~~
~~~
let funstr = ()=>{
return 'w'
}
const str ='w'
enum Direction{
Up='up',
Down = funstr(), // 报错
Left = str, // 报错
Right = 'right',
}
~~~
>[info] ## 异构枚举
~~~
1.不推荐使用
~~~
~~~
enum Direction{
Up = 0,
Right = 'right',
}
~~~
>[info] ## 枚举成员类型和联合枚举类型
~~~
1.枚举也可以作为类型
~~~
>[danger] ##### 案例数字枚举
~~~
1.下面案例规定了c 是'Circle'接口,其中'Circle' 中kind是枚举类型中' ShapeKind.Circle',因此下面调用
' ShapeKind.Square' 会报错erro
2.正确写法可以是' kind: ShapeKind.Circle' 或者是任意数字类型例如' kind: 10'
~~~
~~~
enum ShapeKind {
Circle,
Square,
}
interface Circle {
kind: ShapeKind.Circle;
radius: number;
}
interface Square {
kind: ShapeKind.Square;
sideLength: number;
}
let c: Circle = {
kind: ShapeKind.Square, // ~~~~~~~~~~~~~~~~ Error!
radius: 100,
}
~~~
>[danger] ##### 字符串枚举
~~~
1.字符串的时候就不是任意字符串,正确的写法只能' kind: ShapeKind.Circle'
~~~
~~~
enum ShapeKind {
Circle = 'c',
Square = 's',
}
interface Circle {
kind: ShapeKind.Circle;
radius: number;
}
interface Square {
kind: ShapeKind.Square;
sideLength: number;
}
let c: Circle = {
kind: 'c', // ~~~~~~~~~~~~~~~~ Error!
radius: 100,
}
~~~
>[danger] ##### 联合枚举类型
~~~
1.联合枚举类型理解就是不在向上面的案例单单只使用枚举中单独一项,而是整个枚举
也就可以理解表示成只能是枚举项中的其中一种
2.当然这些数字类型可以是任意数组类型,但是字符的话只能是枚举写法,例如下面的案例如果Foo='w'
那么下面的案例中x只能比较的写法是'x !== E.Foo' 不能是'x!=="w"'
~~~
~~~
enum E {
Foo,
Bar,
}
function f(x: E) {
if (x !== E.Foo) {// 当然这么写也ok x!==100
return 1
}
}
~~~
>[info] ## 运行时的枚举
~~~
1.枚举可以向对象一样使用
~~~
~~~
enum E {
X, Y, Z
}
function f(obj: { X: number }) {
return obj.X;
}
f(E);
~~~
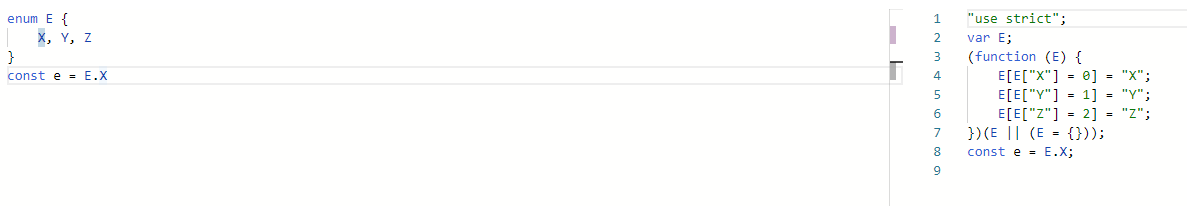
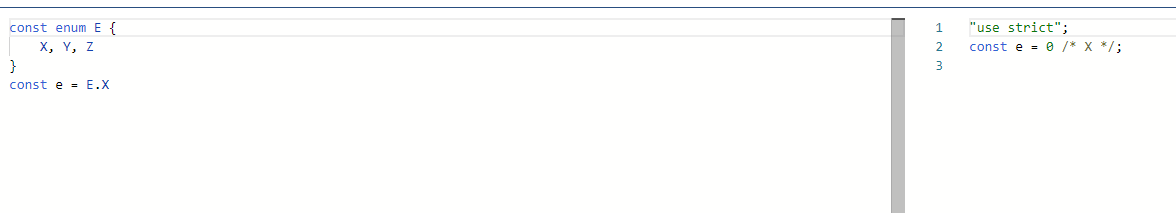
>[info] ## const 枚举
~~~
1.大多数情况下,枚举是十分有效的方案。 然而在某些情况下需求很严格。
为了避免在额外生成的代码上的开销和额外的非直接的对枚举成员的访问,
我们可以使用const枚举。 常量枚举通过在枚举上使用const修饰符来定义。
2.当这个枚举只是用来比较的时候,使用const 枚举类型节省开销
~~~
* 不使用const ts 会将整个枚举转换成js形式对象

* 使用的话直接是赋值

- Vue--基础篇章
- Vue -- 介绍
- Vue -- MVVM
- Vue -- 创建Vue实例
- Vue -- 模板语法
- Vue -- 指令用法
- v-cloak -- 遮盖
- v-bind -- 标签属性动态绑定
- v-on -- 绑定事件
- v-model -- 双向数据绑定
- v-for -- 只是循环没那么简单
- 小知识点 -- 计划内属性
- key -- 属性为什么要加
- 案例说明
- v-if/v-show -- 显示隐藏
- v-for 和 v-if 同时使用
- v-pre -- 不渲染大大胡语法
- v-once -- 只渲染一次
- Vue -- class和style绑定
- Vue -- filter 过滤器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定义指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 专属ajax
- Vue -- transition过渡动画
- 前面章节的案例
- 案例 -- 跑马灯效果
- 案例 -- 选项卡内容切换
- 案例-- 筛选商品
- 案例 -- 搜索/删除/更改
- 案例 -- 用computed做多选
- 案例 -- checked 多选
- Vue--组件篇章
- component -- 介绍
- component -- 使用全局组件
- component -- 使用局部组件
- component -- 组件深入
- component -- 组件传值父传子
- component -- 组件传值子传父
- component -- 子传父语法糖拆解
- component -- 父组件操作子组件
- component -- is 动态切换组件
- component -- 用v-if/v-show控制子组件
- component -- 组件切换的动画效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 组件的生命周期
- component -- 基础组件全局注册
- VueRouter--获取路由参数
- VueRouter -- 介绍路由
- VueRouter -- 安装
- VueRouter -- 使用
- VueRouter--router-link简单参数
- VueRouter--router-link样式问题
- VueRouter--router-view动画效果
- VueRouter -- 匹配优先级
- vueRouter -- 动态路由
- VueRouter -- 命名路由
- VueRouter -- 命名视图
- VueRouter--$router 获取函数
- VueRouter--$route获取参数
- VueRouter--路由嵌套
- VueRouter -- 导航守卫
- VueRouter -- 写在最后
- Vue--模块化方式结构
- webpack--自定义配置
- webpack -- 自定义Vue操作
- VueCli -- 3.0可视化配置
- VueCli -- 3.0 项目目录
- Vue -- 组件升级篇
- Vue -- 组件种类与组件组成
- Vue -- 组件prop、event、slot 技巧
- Vue -- 组件通信(一)
- Vue -- 组件通信(二)
- Vue -- 组件通信(三)
- Vue -- 组件通信(四)
- Vue -- 组件通信(五)
- Vue -- 组件通信(六)
- Vue -- bus非父子组件通信
- Vue -- 封装js插件成vue组件
- vue组件分装 -- 进阶篇
- Vue -- 组件封装splitpane(分割面板)
- UI -- 正式封装
- Vue -- iview 可编辑表格案例
- Ui -- iview 可以同时编辑多行
- Vue -- 了解递归组件
- UI -- 正式使用递归菜单
- Vue -- iview Tree组件
- Vue -- 利用通信仿写一个form验证
- Vue -- 使用自己的Form
- Vue -- Checkbox 组件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 组件
- Vue -- 手动挂载组件
- Vue -- Alert开始封装
- Vue -- 动态表单组件
- Vue -- Vuex组件的状态管理
- Vuex -- 参数使用理解
- Vuex -- state扩展
- Vuex -- getters扩展
- Vuex--mutations扩展
- Vuex -- Action 异步
- Vuex -- plugins插件
- Vuex -- v-model写法
- Vuex -- 更多
- VueCli -- 技巧总结篇
- CLI -- 路由基础
- CLI -- 路由升级篇
- CLI --异步axios
- axios -- 封装axios
- CLI -- 登录写法
- CLI -- 权限
- CLI -- 简单权限
- CLI -- 动态路由加载
- CLI -- 数据性能优化
- ES6 -- 类的概念
- ES6类 -- 基础
- ES6 -- 继承
- ES6 -- 工作实战用类数据管理
- JS -- 适配器模式
- ES7 -- 装饰器(Decorator)
- 装饰器 -- 装饰器修饰类
- 装饰器--修饰类方法(知识扩展)
- 装饰器 -- 装饰器修饰类中的方法
- 装饰器 -- 执行顺序
- Reflect -- es6 自带版本
- Reflect -- reflect-metadata 版本
- 实战 -- 验证篇章(基础)
- 验证篇章 -- 搭建和目录
- 验证篇章 -- 创建基本模板
- 验证篇章 -- 使用
- 实战 -- 更新模型(为了迎合ui升级)
- 实战 -- 模型与接口对接
- TypeSprict -- 基础篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基础类型
- TS -- 枚举类型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函数
- TS -- 泛型
- TS -- 类
- TS -- 类型推论和兼容
- TS -- 高级类型(一)
- TS -- 高级类型(二)
- TS -- 关于模块解析
- TS -- 声明合并
- TS -- 混入
- Vue -- TS项目模拟
- TS -- vue和以前代码对比
- TS -- vue简单案例上手
- Vue -- 简单弄懂VueRouter过程
- VueRouter -- 实现简单Router
- Vue-- 原理2.x源码简单理解
- 了解 -- 简单的响应式工作原理
- 准备工作 -- 了解发布订阅和观察者模式
- 了解 -- 响应式工作原理(一)
- 了解 -- 响应式工作原理(二)
- 手写 -- 简单的vue数据响应(一)
- 手写 -- 简单的vue数据响应(二)
- 模板引擎可以做的
- 了解 -- 虚拟DOM
- 虚拟dom -- 使用Snabbdom
- 阅读 -- Snabbdom
- 分析snabbdom源码 -- h函数
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手写 -- 简单的虚拟dom渲染
- 函数表达解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一个minVue
- minVue -- 打包入口
- Vue -- new实例做了什么
- Vue -- $mount 模板编译阶段
- 模板编译 -- 分析入口
- 模板编译 -- 分析模板转译
- Vue -- mountComponent 挂载阶段
- 挂载阶段 -- vm._render()
- 挂载阶段 -- vnode
- 备份章节
- Vue -- Nuxt.js
- Vue3 -- 学习
- Vue3.x --基本功能快速预览
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 组件
- vue3.x -- 异步组件???
- vue3.x -- Teleport???
- vue3.x -- 动画章节 ??
- vue3.x -- 自定义指令 ???
- 深入响应性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 响应性API
- 其他 Api 使用
- 计算属性和监听属性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 导读
- v-for 中的 Ref 数组 -- 非兼容
- 异步组件
- attribute 强制行为 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定义指令 -- 非兼容
- 自定义元素交互 -- 非兼容
- Data选项 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 过滤器 -- 移除
- 片段 -- 新增
- 函数式组件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 内联模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按键修饰符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默认函数中访问 this -- ??
- 组件使用 v-model -- 非兼容
- 渲染函数 API -- ??
- Slot 统一 ??
- 过渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 与 v-for 的优先级对比 -- 非兼容
- v-bind 合并行为 非兼容
- 监听数组 -- 非兼容
