[TOC]
>[success] # 类型类型推论和兼容
~~~
1.'类型推论':TypeScript里,在有些没有明确指出类型的地方,类型推论会帮助提供类型
2.'类型兼容':'TypeScript'的类型系统允许某些在编译阶段无法确认其安全性的操作。当一个类型系统具此属性时,
被当做是“不可靠”的。我的理解就是'你我本无缘都靠长得像'
~~~
>[info] ## 类型推论
~~~
1.TypeScript里,在有些没有明确指出类型的地方,类型推论会帮助提供类型
~~~
>[danger] ##### 通用类型
~~~
1.ts 会根据赋值做出类型推论
~~~
~~~
let name1 = 'wang' // 等同于 let name1:string = 'wang'
let arr = [1,'a'] // let arr: (number|string)[] = [1,'a']
arr = [1, 'a', 1]
// arr = [1, 'a', true] // 报错
// 如果定义的时候没有赋值,不管之后有没有赋值,都会被推断成 any 类型而完全不被类型检查:
let myFavoriteNumber;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
~~~
>[danger] ##### 上下文归类
* 这里有个小疑问后期调查一下
~~~
// 正常情况下如果没有给a赋值类型,a会被自动推断类型为MouseEvent
// 但是现在没有 需看时候后期需要配置什么
window.onmousedown = (a)=> {
console.log(11)
}
~~~
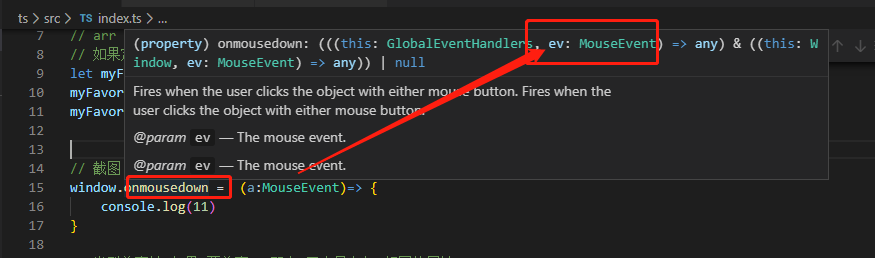
* 如果我们不知道我们参数的类型是什么,又不想使用any,可以如图查看

~~~
window.onmousedown = (a:MouseEvent)=> {
console.log(11)
}
~~~
>[info] ## 类型兼容
~~~
1.'TypeScript'的类型系统允许某些在编译阶段无法确认其安全性的操作。当一个类型系统具此属性时,
被当做是“不可靠”的。我的理解就是'你我本无缘都靠长得像'
~~~
>[danger] ##### 基本规则
~~~
1.下面有个案例'infos'的类型已经定义好是一个包含'name'字段,我们以把只具有一个'name'字段的属性'infos1'
赋值给infos是可以的,在吧infos2 这种只要包含'name'字段的对象赋值也是可以的。但是'infos3'这种不具备包含
'name'字段的对象赋值就发现报错
3.'总结':'类型兼容性 如果x要兼容y,那么y至少具有与x相同的属性',你可以把'多的赋值给少的',但是不能'把少'的赋值
给'多的'
~~~
~~~
interface Info{
name:string
}
let infos:Info
const infos1 = { name: 'w' }
const infos2 = {name:'w',age:12}
const infos3 = { age: 18 }
infos = infos1
infos = infos2
// infos2 = infos // 报错 少的赋值给多的
// infos = infos3 // 报错的
~~~
* 注意我们上面案例是 两种变量相互赋值
~~~
1.不是下面这种定义了规定类型,赋值后却不按照规定类型赋值
2.'注意':上面是两个变量相互赋值,下面这个是对定义变量赋值不要搞错
~~~
~~~
interface Info{
name:string
}
// let infos:info = {name:'w',age:12} // 报错的
// let infos:info
// infos = {name:'w',age:12} // 报错
~~~
>[danger] ##### 函数兼容 -- 函数参数
~~~
1.参数个数一致,类型不同,是不能相互赋值的
2.参数个数不一致,相同类型参数的位置也不一致,是不可以相互赋值的
3.参数个数不一致,相同类型参数的位置一致,可以相互赋值,但是'只能把少的赋值给多的'
~~~
* 首先参数个数一致,类型不同
~~~
let xx = (a: number) => 0
let yy = (a: string) => 0
// xx = yy // 报错参数类型不一致
~~~
* 参数个数不一致,相同类型参数的位置也不一致
~~~
let x = (c: number) => 0
let y = (a: string, b: number) => 0
// xx = yy // 报错
~~~
* 参数个数不一致,相同类型参数的位置一致,可以相互赋值,但是'只能把少的赋值给多的
~~~
1.解释为什么只能把少的赋值给多的,你把少的赋值给多,多的那个没被赋值的参数相当于'undefind' 没有影响,
但是你把多的赋值给少的,少的无缘无故多了一个参数那就报错了
~~~
~~~
let x = (a: number) => 0
let y = (a: number,b:string) => 0
y=x // 把少的 给多的,多的可以只用一个参数另一不用
// x = y // 把多的参数,赋值给少参数,因为x定义只有一个a,你多给他一个b他也用不了
~~~
>[danger] ##### 函数兼容 -- 剩余参数
~~~
1.当一个函数有剩余参数时,它被当做无限个可选参数
~~~
~~~
const getSum = (nlist:number[],callback:(...args:number[])=>number)=>{
callback(...nlist)
}
getSum([1,2,3],(...args:number[])=>{
const sum = args.reduce((a, b) => a + b)
console.log(sum) // 6
return sum
})
getSum([1, 2, 3], (n1:number,n2:number) => {
console.log(n1+n2)
return n1+n2
})
~~~
>[danger] ##### 函数兼容 -- 函数参数双向协变
~~~
1.当A的参数类型不确定,B 的参数类型为A中不确定参数类型中的一个。可以吧多类型赋值给少类型的
~~~
~~~
let funcA = (arg1: number | string) => { }
let funcB = (arg1: number ) => { }
// funcA = funcB // 错误的
funcB = funcA
~~~
>[danger] ##### 函数兼容 -- 返回值类型
~~~
1.函数返回类型可以把少的赋值给多的,多的不能赋值给少的
~~~
~~~
let funcTypeA = (): string | number => 0
let funcTypeB = (): number => 0
funcTypeA = funcTypeB
// funcTypeB = funcTypeA // 报错
~~~
>[danger] ##### 函数兼容 -- 函数的重载
~~~
1.重载类型不一致怎么赋值都是错
~~~
~~~
function merge(n1: number, n2: number): number
function merge(n1: string, n2: string): string
// 虽然是any 但是只能是 string 或者 number
function merge(n1:any,n2:any):any{
return n1+n2
}
function sum(n1: number, n2: number): number
function sum(n1: any, n2: any): any {
return n1 + n2
}
// 问题重载类型不一致怎么赋值都是错
// merge = sum // 报错
// sum = merge // 报错
~~~
>[danger] ##### 枚举的兼容
~~~
1.不同枚举类型是不兼容的
~~~
~~~
enum StatusEnum{
Off,
On
}
enum AnimalEnum{
Dog,
Cat
}
let s = StatusEnum.Off
// s = AnimalEnum.Dog // 不同枚举类型是不兼容的
~~~
>[danger] ##### 类
~~~
1.类有静态部分和实例部分的类型。 比较两个类类型的对象时,只有实例的成员会被比较。
静态成员和构造函数不在比较的范围内
2.向下面的案例'AnimalClass ' 和'PeopleClass',中 因为static 是静态类方法所以他们age属性是不影响他们相互赋值
,比较的都是实例成员,也因此'FoodIsClass ' 的name属性类型和另外两个不一致不能相互赋值
~~~
~~~
class AnimalClass {
public static age: number
constructor(public name: string) {}
}
class PeopleClass {
public static age: string
constructor(public name: string) {}
}
class FoodIsClass {
constructor(public name: number) {}
}
let animal: AnimalClass = new AnimalClass('w')
let people: PeopleClass = new PeopleClass('w')
let food: FoodIsClass = new FoodIsClass(1)
people = animal
// animal = food // 报错
~~~
* 类的私有成员和受保护成员? 后续看
>[danger] ##### 泛型
~~~
1.如果定义接口里面没东西,那么泛型类型可以交叉赋值,如果有了东西类型不一致就报错了
~~~
~~~
interface Empty<T> {
}
let x: Empty<number>;
let y: Empty<string>;
x = y;
interface NotEmpty<T> {
data: T;
}
let x: NotEmpty<number>;
let y: NotEmpty<string>;
x = y; // Error, because x and y are not compatible
~~~
- Vue--基础篇章
- Vue -- 介绍
- Vue -- MVVM
- Vue -- 创建Vue实例
- Vue -- 模板语法
- Vue -- 指令用法
- v-cloak -- 遮盖
- v-bind -- 标签属性动态绑定
- v-on -- 绑定事件
- v-model -- 双向数据绑定
- v-for -- 只是循环没那么简单
- 小知识点 -- 计划内属性
- key -- 属性为什么要加
- 案例说明
- v-if/v-show -- 显示隐藏
- v-for 和 v-if 同时使用
- v-pre -- 不渲染大大胡语法
- v-once -- 只渲染一次
- Vue -- class和style绑定
- Vue -- filter 过滤器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定义指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 专属ajax
- Vue -- transition过渡动画
- 前面章节的案例
- 案例 -- 跑马灯效果
- 案例 -- 选项卡内容切换
- 案例-- 筛选商品
- 案例 -- 搜索/删除/更改
- 案例 -- 用computed做多选
- 案例 -- checked 多选
- Vue--组件篇章
- component -- 介绍
- component -- 使用全局组件
- component -- 使用局部组件
- component -- 组件深入
- component -- 组件传值父传子
- component -- 组件传值子传父
- component -- 子传父语法糖拆解
- component -- 父组件操作子组件
- component -- is 动态切换组件
- component -- 用v-if/v-show控制子组件
- component -- 组件切换的动画效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 组件的生命周期
- component -- 基础组件全局注册
- VueRouter--获取路由参数
- VueRouter -- 介绍路由
- VueRouter -- 安装
- VueRouter -- 使用
- VueRouter--router-link简单参数
- VueRouter--router-link样式问题
- VueRouter--router-view动画效果
- VueRouter -- 匹配优先级
- vueRouter -- 动态路由
- VueRouter -- 命名路由
- VueRouter -- 命名视图
- VueRouter--$router 获取函数
- VueRouter--$route获取参数
- VueRouter--路由嵌套
- VueRouter -- 导航守卫
- VueRouter -- 写在最后
- Vue--模块化方式结构
- webpack--自定义配置
- webpack -- 自定义Vue操作
- VueCli -- 3.0可视化配置
- VueCli -- 3.0 项目目录
- Vue -- 组件升级篇
- Vue -- 组件种类与组件组成
- Vue -- 组件prop、event、slot 技巧
- Vue -- 组件通信(一)
- Vue -- 组件通信(二)
- Vue -- 组件通信(三)
- Vue -- 组件通信(四)
- Vue -- 组件通信(五)
- Vue -- 组件通信(六)
- Vue -- bus非父子组件通信
- Vue -- 封装js插件成vue组件
- vue组件分装 -- 进阶篇
- Vue -- 组件封装splitpane(分割面板)
- UI -- 正式封装
- Vue -- iview 可编辑表格案例
- Ui -- iview 可以同时编辑多行
- Vue -- 了解递归组件
- UI -- 正式使用递归菜单
- Vue -- iview Tree组件
- Vue -- 利用通信仿写一个form验证
- Vue -- 使用自己的Form
- Vue -- Checkbox 组件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 组件
- Vue -- 手动挂载组件
- Vue -- Alert开始封装
- Vue -- 动态表单组件
- Vue -- Vuex组件的状态管理
- Vuex -- 参数使用理解
- Vuex -- state扩展
- Vuex -- getters扩展
- Vuex--mutations扩展
- Vuex -- Action 异步
- Vuex -- plugins插件
- Vuex -- v-model写法
- Vuex -- 更多
- VueCli -- 技巧总结篇
- CLI -- 路由基础
- CLI -- 路由升级篇
- CLI --异步axios
- axios -- 封装axios
- CLI -- 登录写法
- CLI -- 权限
- CLI -- 简单权限
- CLI -- 动态路由加载
- CLI -- 数据性能优化
- ES6 -- 类的概念
- ES6类 -- 基础
- ES6 -- 继承
- ES6 -- 工作实战用类数据管理
- JS -- 适配器模式
- ES7 -- 装饰器(Decorator)
- 装饰器 -- 装饰器修饰类
- 装饰器--修饰类方法(知识扩展)
- 装饰器 -- 装饰器修饰类中的方法
- 装饰器 -- 执行顺序
- Reflect -- es6 自带版本
- Reflect -- reflect-metadata 版本
- 实战 -- 验证篇章(基础)
- 验证篇章 -- 搭建和目录
- 验证篇章 -- 创建基本模板
- 验证篇章 -- 使用
- 实战 -- 更新模型(为了迎合ui升级)
- 实战 -- 模型与接口对接
- TypeSprict -- 基础篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基础类型
- TS -- 枚举类型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函数
- TS -- 泛型
- TS -- 类
- TS -- 类型推论和兼容
- TS -- 高级类型(一)
- TS -- 高级类型(二)
- TS -- 关于模块解析
- TS -- 声明合并
- TS -- 混入
- Vue -- TS项目模拟
- TS -- vue和以前代码对比
- TS -- vue简单案例上手
- Vue -- 简单弄懂VueRouter过程
- VueRouter -- 实现简单Router
- Vue-- 原理2.x源码简单理解
- 了解 -- 简单的响应式工作原理
- 准备工作 -- 了解发布订阅和观察者模式
- 了解 -- 响应式工作原理(一)
- 了解 -- 响应式工作原理(二)
- 手写 -- 简单的vue数据响应(一)
- 手写 -- 简单的vue数据响应(二)
- 模板引擎可以做的
- 了解 -- 虚拟DOM
- 虚拟dom -- 使用Snabbdom
- 阅读 -- Snabbdom
- 分析snabbdom源码 -- h函数
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手写 -- 简单的虚拟dom渲染
- 函数表达解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一个minVue
- minVue -- 打包入口
- Vue -- new实例做了什么
- Vue -- $mount 模板编译阶段
- 模板编译 -- 分析入口
- 模板编译 -- 分析模板转译
- Vue -- mountComponent 挂载阶段
- 挂载阶段 -- vm._render()
- 挂载阶段 -- vnode
- 备份章节
- Vue -- Nuxt.js
- Vue3 -- 学习
- Vue3.x --基本功能快速预览
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 组件
- vue3.x -- 异步组件???
- vue3.x -- Teleport???
- vue3.x -- 动画章节 ??
- vue3.x -- 自定义指令 ???
- 深入响应性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 响应性API
- 其他 Api 使用
- 计算属性和监听属性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 导读
- v-for 中的 Ref 数组 -- 非兼容
- 异步组件
- attribute 强制行为 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定义指令 -- 非兼容
- 自定义元素交互 -- 非兼容
- Data选项 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 过滤器 -- 移除
- 片段 -- 新增
- 函数式组件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 内联模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按键修饰符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默认函数中访问 this -- ??
- 组件使用 v-model -- 非兼容
- 渲染函数 API -- ??
- Slot 统一 ??
- 过渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 与 v-for 的优先级对比 -- 非兼容
- v-bind 合并行为 非兼容
- 监听数组 -- 非兼容
