>[success] # attribute 强制行为
~~~
1.删除枚举 attribute 的内部概念,并将这些 attribute 视为普通的非布尔 attribute
2.重大改变:如果值为布尔值,则不再删除 attribute false。相反,它被设置为 attr='false'。
移除 attribute,使用 null 或者 undefined
注意下面关于属性是通过 'v-bind' 绑定
~~~
>[info] ## 理解 IDL 属性与内容属性、布尔值属性与枚举属性
~~~
1.看过上面官方解析比较晕原因是没有分清楚'IDL 属性与内容属性、布尔值属性与枚举属性'
~~~
>[danger] ##### 布尔值属性
~~~
1.常见的布尔属性'required, readonly, disabled,checked',它们的特点:
1.1.在于是否声明该属性,声明为true 未声明为false
1.2.声明的格式,其值必须是一个空字符串(即该属性的值未分配),或者是一个大小写无关的 ASCII
字符串,该字符串与属性名严格相同,前后都没有空格
2.通过下面例子可以知道布尔类型属性是否生效不在于你后面赋值而是在于你是否声明
~~~
* 举个例子:
~~~html
<!-- 布尔类型 true -->
<input type="text" required>
<input type="text" required=false>
<input type="text" required='false'>
<input type="text" required=true>
<input type="text" required='true'>
<input type="text" required=required>
<input type="text" required='zzzzz'>
<!-- 布尔类型false -->
<input type="text">
~~~
>[danger] ##### 枚举类型
~~~
1.可以理解成匹配的元素是是一个系列的例如'autocomplete' 它可以对应的值' username、email、country、tel、url '
容易和枚举搞混的'contenteditable ' 他的枚举可以true 或者 false
2.下面代码以'contenteditable ' 为例当空字符串也代表 'true',而不分配值时,也与空字符串等价都是他枚举
提供的true等同,但是当声明的枚举例如下面'abcdefg' 不存在或者该属性没定义都等同枚举提供的false属性效果
~~~
~~~html
<!-- 枚举 -->
<!-- 枚举生效 -->
<div contenteditable>An editable item</div>
<div contenteditable="">An editable item</div>
<div contenteditable="true">An editable item</div>
<div contenteditable=true>An editable item</div>
<!-- 枚举不生效 -->
<div contenteditable="false">An editable item</div>
<div contenteditable="abcdefg">An editable item</div>
<div>An editable item</div>
~~~
>[danger] ##### 内容属性IDL属性
~~~
1.HTML 中,属性还有 内容属性 和 IDL属性 说法。注意,这两种属性,并不是对标签属性的划分。
他们只是属性不同地方的不同描述和写法而已。
2.内容属性 接收的值都是字符串。编写 HTML 时,直接写在标签中的就是内容属性。此外,内容属性还可以
通过 JS 的 setAttribute() 来设置。
<div contenteditable>An editable item</div>
input.setAttribute('type', 'text');
input.getAttribute('type')
3.IDL属性 是一个 JavaScript 属性(property),是 DOM 提供给 JS 的真正属性。通过 . 运算符来
设置,且只接收正确类型的值。如果接收值的类型不正确,会自动转化成正确的类型。
input.type = 'password';
~~~
>[danger] ##### 参考文章
[IDL 属性与内容属性、布尔值属性与枚举属性傻傻分不清楚?](https://zhuanlan.zhihu.com/p/144954383)
>[info] ## Vue2.x 对这三种属性转换
~~~
1.对于某些属性/元素对,Vue 采用 IDL 属性 形式处理:如 value of <input>, <select>, <progress>, etc .
2.对于 布尔值属性 和 xlinks,Vue 通过判断 是否是falsy(undefined、 null、false)值来决定添加或是删除属性。
3.对于 枚举属性 (目前 contenteditable,draggable 和 spellcheck), Vue 强制转化为字符串true 和false因为这
三个枚举特殊他们枚举只有true 或者 false
4.对于其他(普通非布尔)属性,如果传递过来的值是 falsy 值则删除,否则直接添加
简单的来说首先明白falsy'https://developer.mozilla.org/zh-CN/docs/Glossary/Falsy',简单的说除了枚举类型中
'contenteditable,draggable 和 spellcheck' 这三个比较特殊当你用v-bind去绑定时候会根据你绑定的值帮你
转换成他们枚举提供的'true' 和'false' 其他的属性通过v-bind 绑定只要是符合falsy 那三种情况就会直接移除
~~~
>[danger] ##### 举个例子
~~~html
<!-- 布尔类型false -->
<input type="text" :required='false'>
<input type="text" :required='null'>
<input type="text" :required='undefined'>
<!-- 枚举 -->
<input type="text" :autocomplete='false'>
<input type="text" :autocomplete='null'>
<input type="text" :autocomplete='undefined'>
<!-- 特殊枚举类型 -->
<input type="text" :contenteditable='false'>
<input type="text" :contenteditable='null'>
<input type="text" :contenteditable='undefined'>
~~~

>[danger] ##### 官方给的对比图
~~~
1.通过v-bind 绑定的属性 就简单分为两种特殊枚举属性处理 和 其他属性处理,表格一列是绑定
每种情况,二三列是他们对应渲染出来的效果
~~~
| 绑定表达式 | `foo`正常 | `draggable`枚举 |
| --- | --- | --- |
| `:attr="null"` | / | `draggable="false"` |
| `:attr="undefined"` | / | / |
| `:attr="true"` | `foo="true"` | `draggable="true"` |
| `:attr="false"` | / | `draggable="false"` |
| `:attr="0"` | `foo="0"` | `draggable="true"` |
| `attr=""` | `foo=""` | `draggable="true"` |
| `attr="foo"` | `foo="foo"` | `draggable="true"` |
| `attr` | `foo=""` | `draggable="true"` |
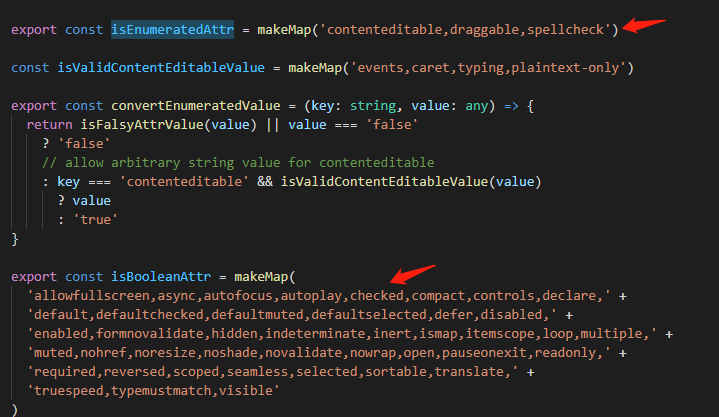
>[danger] ##### 源码中对几个类型值的分类

[对应源码的位置](https://github1s.com/vuejs/vue/blob/bad3c326a3f8b8e0d3bcf07917dc0adf97c32351/src/platforms/web/util/attrs.js)

>[info] ## Vue3.x
~~~
1.在2.x 问题就是不同属性通过v-bind 绑定false 会有两种结果,非特殊课枚举属性设置是false该元素直接被删除,
但是特殊枚举属性会被强制设为字符串false,其中这么做还出现了一个弊端实验属性不能体验可以看vue2.x
这个issues'https://github.com/vuejs/vue/issues/9397'
2.vue3.x 将属性从'特殊枚举属性和其他属性'分为了新的'布尔属性和非布尔属性',特殊枚举属性 可以使用除
true 和 false 以外的值,甚至是未使用的关键字,并且'非布尔属性',如果传递的值是false,Vue 将不再会删除
属性了,而是强制转化为字符串'false'
3.布尔属性 表现并改变,和 Vue 2.x 保持一致。
~~~
>[danger] ##### 举个例子
~~~
1.还是一样的例子注意现在只有布尔属性在设置成false会被删除,其他非布尔属性只会转译成字符串false
但是null 和undefined 依旧无论什么属性都会被删除
~~~
~~~html
<!-- 布尔类型false -->
<input type="text" :required='false'>
<input type="text" :required='null'>
<input type="text" :required='undefined'>
<!-- 枚举 -->
<input type="text" :autocomplete='false'>
<input type="text" :autocomplete='null'>
<input type="text" :autocomplete='undefined'>
<!-- 特殊枚举类型 -->
<input type="text" :contenteditable='false'>
<input type="text" :contenteditable='null'>
<input type="text" :contenteditable='undefined'>
~~~

>[danger] ##### 官方给的对比图
| 绑定表达式 | `foo`正常 | `draggable`枚举 |
| --- | --- | --- |
| `:attr="null"` | / | /† |
| `:attr="undefined"` | / | / |
| `:attr="true"` | `foo="true"` | `draggable="true"` |
| `:attr="false"` | `foo="false"`† | `draggable="false"` |
| `:attr="0"` | `foo="0"` | `draggable="0"`† |
| `attr=""` | `foo=""` | `draggable=""`† |
| `attr="foo"` | `foo="foo"` | `draggable="foo"`† |
| `attr` | `foo=""` | `draggable=""`† |
>[danger] ##### vue3.x 我要怎么做
~~~
1.所以当你属性是动态绑定值的时候并且想删除不能再配置false,而是需要所使用undefined和null来显式删除属性
~~~
>[info] ## 官网给出的2.x 和3.x 对比图
| Attributes | `v-bind`value2.x | `v-bind`value3.x | HTML 输出 |
| --- | --- | --- | --- |
| 2.x “枚举attribute”
i.e.`contenteditable`,`draggable`and`spellcheck`. | `undefined`,`false` | `undefined`,`null` | *removed* |
| `true`,`'true'`,`''`,`1`,`'foo'` | `true`,`'true'` | `"true"` |
| `null`,`'false'` | `false`,`'false'` | `"false"` |
| 其他非布尔attribute
eg.`aria-checked`,`tabindex`,`alt`, etc. | `undefined`,`null`,`false` | `undefined`,`null` | *removed* |
| `'false'` | `false`,`'false'` | `"false"` |
- Vue--基础篇章
- Vue -- 介绍
- Vue -- MVVM
- Vue -- 创建Vue实例
- Vue -- 模板语法
- Vue -- 指令用法
- v-cloak -- 遮盖
- v-bind -- 标签属性动态绑定
- v-on -- 绑定事件
- v-model -- 双向数据绑定
- v-for -- 只是循环没那么简单
- 小知识点 -- 计划内属性
- key -- 属性为什么要加
- 案例说明
- v-if/v-show -- 显示隐藏
- v-for 和 v-if 同时使用
- v-pre -- 不渲染大大胡语法
- v-once -- 只渲染一次
- Vue -- class和style绑定
- Vue -- filter 过滤器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定义指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 专属ajax
- Vue -- transition过渡动画
- 前面章节的案例
- 案例 -- 跑马灯效果
- 案例 -- 选项卡内容切换
- 案例-- 筛选商品
- 案例 -- 搜索/删除/更改
- 案例 -- 用computed做多选
- 案例 -- checked 多选
- Vue--组件篇章
- component -- 介绍
- component -- 使用全局组件
- component -- 使用局部组件
- component -- 组件深入
- component -- 组件传值父传子
- component -- 组件传值子传父
- component -- 子传父语法糖拆解
- component -- 父组件操作子组件
- component -- is 动态切换组件
- component -- 用v-if/v-show控制子组件
- component -- 组件切换的动画效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 组件的生命周期
- component -- 基础组件全局注册
- VueRouter--获取路由参数
- VueRouter -- 介绍路由
- VueRouter -- 安装
- VueRouter -- 使用
- VueRouter--router-link简单参数
- VueRouter--router-link样式问题
- VueRouter--router-view动画效果
- VueRouter -- 匹配优先级
- vueRouter -- 动态路由
- VueRouter -- 命名路由
- VueRouter -- 命名视图
- VueRouter--$router 获取函数
- VueRouter--$route获取参数
- VueRouter--路由嵌套
- VueRouter -- 导航守卫
- VueRouter -- 写在最后
- Vue--模块化方式结构
- webpack--自定义配置
- webpack -- 自定义Vue操作
- VueCli -- 3.0可视化配置
- VueCli -- 3.0 项目目录
- Vue -- 组件升级篇
- Vue -- 组件种类与组件组成
- Vue -- 组件prop、event、slot 技巧
- Vue -- 组件通信(一)
- Vue -- 组件通信(二)
- Vue -- 组件通信(三)
- Vue -- 组件通信(四)
- Vue -- 组件通信(五)
- Vue -- 组件通信(六)
- Vue -- bus非父子组件通信
- Vue -- 封装js插件成vue组件
- vue组件分装 -- 进阶篇
- Vue -- 组件封装splitpane(分割面板)
- UI -- 正式封装
- Vue -- iview 可编辑表格案例
- Ui -- iview 可以同时编辑多行
- Vue -- 了解递归组件
- UI -- 正式使用递归菜单
- Vue -- iview Tree组件
- Vue -- 利用通信仿写一个form验证
- Vue -- 使用自己的Form
- Vue -- Checkbox 组件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 组件
- Vue -- 手动挂载组件
- Vue -- Alert开始封装
- Vue -- 动态表单组件
- Vue -- Vuex组件的状态管理
- Vuex -- 参数使用理解
- Vuex -- state扩展
- Vuex -- getters扩展
- Vuex--mutations扩展
- Vuex -- Action 异步
- Vuex -- plugins插件
- Vuex -- v-model写法
- Vuex -- 更多
- VueCli -- 技巧总结篇
- CLI -- 路由基础
- CLI -- 路由升级篇
- CLI --异步axios
- axios -- 封装axios
- CLI -- 登录写法
- CLI -- 权限
- CLI -- 简单权限
- CLI -- 动态路由加载
- CLI -- 数据性能优化
- ES6 -- 类的概念
- ES6类 -- 基础
- ES6 -- 继承
- ES6 -- 工作实战用类数据管理
- JS -- 适配器模式
- ES7 -- 装饰器(Decorator)
- 装饰器 -- 装饰器修饰类
- 装饰器--修饰类方法(知识扩展)
- 装饰器 -- 装饰器修饰类中的方法
- 装饰器 -- 执行顺序
- Reflect -- es6 自带版本
- Reflect -- reflect-metadata 版本
- 实战 -- 验证篇章(基础)
- 验证篇章 -- 搭建和目录
- 验证篇章 -- 创建基本模板
- 验证篇章 -- 使用
- 实战 -- 更新模型(为了迎合ui升级)
- 实战 -- 模型与接口对接
- TypeSprict -- 基础篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基础类型
- TS -- 枚举类型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函数
- TS -- 泛型
- TS -- 类
- TS -- 类型推论和兼容
- TS -- 高级类型(一)
- TS -- 高级类型(二)
- TS -- 关于模块解析
- TS -- 声明合并
- TS -- 混入
- Vue -- TS项目模拟
- TS -- vue和以前代码对比
- TS -- vue简单案例上手
- Vue -- 简单弄懂VueRouter过程
- VueRouter -- 实现简单Router
- Vue-- 原理2.x源码简单理解
- 了解 -- 简单的响应式工作原理
- 准备工作 -- 了解发布订阅和观察者模式
- 了解 -- 响应式工作原理(一)
- 了解 -- 响应式工作原理(二)
- 手写 -- 简单的vue数据响应(一)
- 手写 -- 简单的vue数据响应(二)
- 模板引擎可以做的
- 了解 -- 虚拟DOM
- 虚拟dom -- 使用Snabbdom
- 阅读 -- Snabbdom
- 分析snabbdom源码 -- h函数
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手写 -- 简单的虚拟dom渲染
- 函数表达解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一个minVue
- minVue -- 打包入口
- Vue -- new实例做了什么
- Vue -- $mount 模板编译阶段
- 模板编译 -- 分析入口
- 模板编译 -- 分析模板转译
- Vue -- mountComponent 挂载阶段
- 挂载阶段 -- vm._render()
- 挂载阶段 -- vnode
- 备份章节
- Vue -- Nuxt.js
- Vue3 -- 学习
- Vue3.x --基本功能快速预览
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 组件
- vue3.x -- 异步组件???
- vue3.x -- Teleport???
- vue3.x -- 动画章节 ??
- vue3.x -- 自定义指令 ???
- 深入响应性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 响应性API
- 其他 Api 使用
- 计算属性和监听属性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 导读
- v-for 中的 Ref 数组 -- 非兼容
- 异步组件
- attribute 强制行为 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定义指令 -- 非兼容
- 自定义元素交互 -- 非兼容
- Data选项 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 过滤器 -- 移除
- 片段 -- 新增
- 函数式组件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 内联模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按键修饰符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默认函数中访问 this -- ??
- 组件使用 v-model -- 非兼容
- 渲染函数 API -- ??
- Slot 统一 ??
- 过渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 与 v-for 的优先级对比 -- 非兼容
- v-bind 合并行为 非兼容
- 监听数组 -- 非兼容
