# SPA
* 后端路由对应的就是后端渲染(存在性能问题)比如:提交表单,用户要提交表单,后端路由就会频繁刷新,因此就出现了ajax技术。
* Ajax前端渲染(前端即客户端提升性能局部刷新,但是不支持浏览器前进后退操作)
* SPA(**single page web application,SPA**)单页面应用程序:整个网站只有一个页面,内容的变化通过Ajax局部实现,同时支持浏览器地址的前进和后退操作。
* SPA实现原理:基于URL地址的hash(hash的变化会导致浏览器记录访问历史的变化 ,但是hash的变化不会触发新的URL请求。)
* 实现SPA过程中,最核心的技术点就是前端路由
# 基础知识复习
## hash
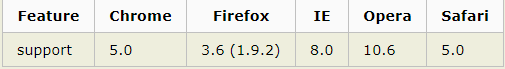
兼容性

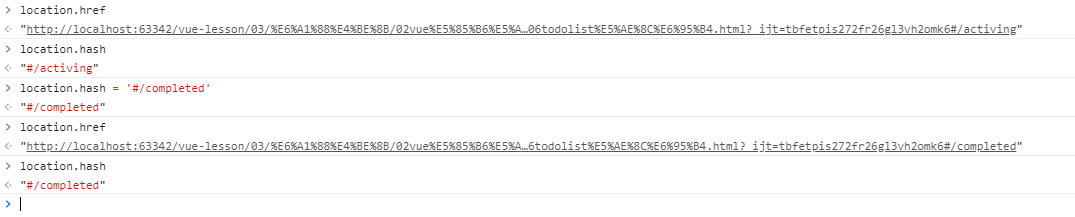
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新

## history模式
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
刷新后会出现问题,需要后端服务器支持。
| 特性 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
| --- | --- | --- | --- | --- | --- |
| Basic support | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| `pushState`<br>`replaceState` | 5.0 | 4.0 | 10 | 11.5 | 5 |
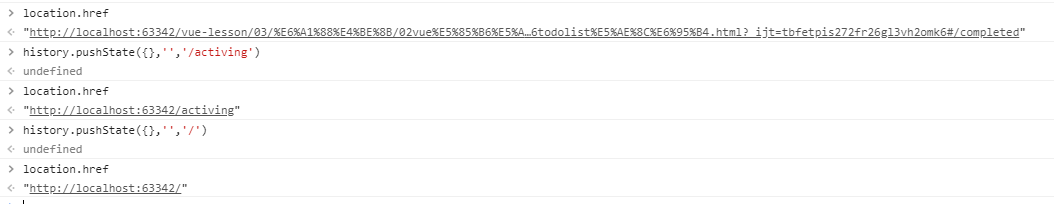
### history.pushState()
添加,当前路由添加在历史地址记录里面,可以通过前进后退,查看

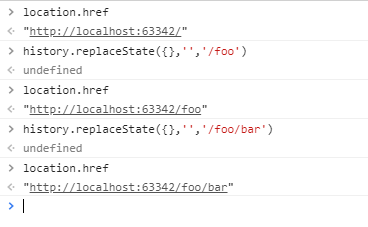
### history.replaceState()
即替换,当前路由就不再出现在历史地址记录里面

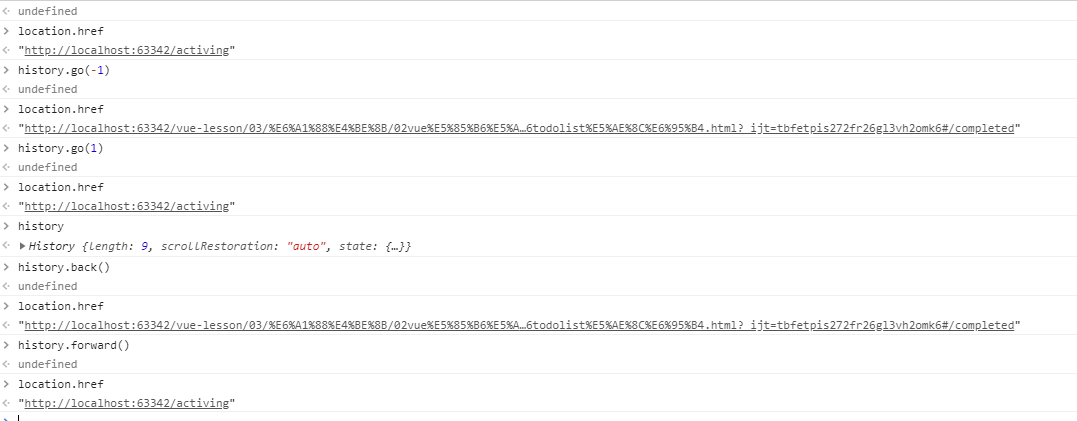
### history.go() history.forward() history.back()
都是对路由历史访问地址的跳转。
go可以前进也可以后退 ,参数为正值 前进,参数为负值 后退
forward就是前进一步
back就是后退一步