# 传递参数的方式
>[success] 传递参数主要有两种类型: params和query
## params的类型:
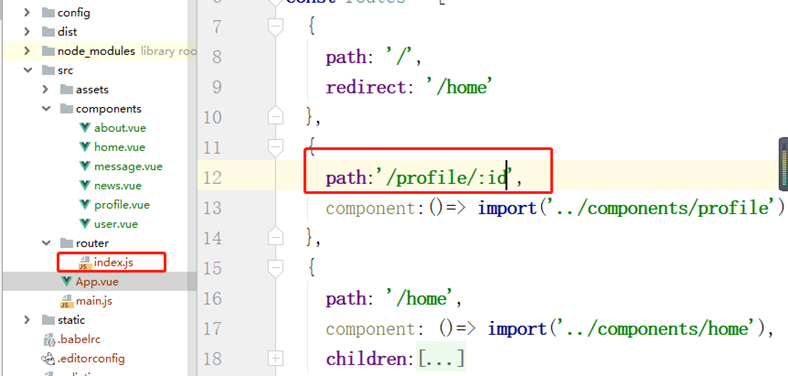
>[success] 配置路由格式: /router/:id
> 传递的方式: 在path后面跟上对应的值
> 传递后形成的路径: /router/123, /router/abc
```
const User = {
template: '<div>User {{ $route.params.id }}</div>'
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User }
]
})
```
化简:
参数解耦
>[success] 配置路由格式
> 配置路由格式: /router/:id 且参加 路由映射props:true
> 子组件中通过props将Id的值接收
> 组件的路由为 /router/123, /router/abc
```
const User = {
props: ['id'],
template: '<div>User {{ id }}</div>'
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User, props: true },
// 对于包含命名视图的路由,你必须分别为每个命名视图添加 `props` 选项:
{
path: '/user/:id',
components: { default: User, sidebar: Sidebar },
props: { default: true, sidebar: false }
}
]
})
```
这样你便可以在任何地方使用该组件,使得该组件更易于**重用**和**测试**。
## query的类型:
>[success] 配置路由格式: /router, 也就是普通配置
> 传递的方式: 对象中使用query的key作为传递方式
> 传递后形成的路径: /router?id=123, /router?id=abc
>[danger] 如何使用它们呢? 也有两种方式: <router-link>的方式和JavaScript代码方式
# 传递参数实现
## 准备工作
为了演示传递参数, 我们这里再创建一个组件, 并且将其配置好
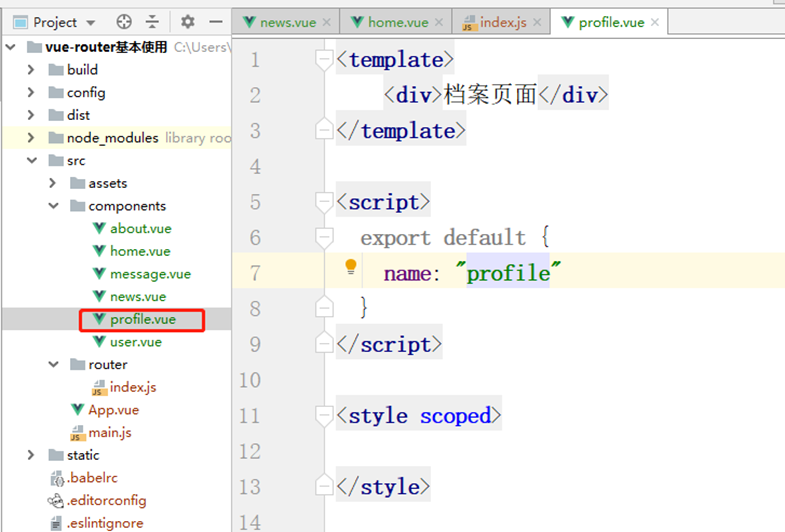
1. 创建新的组件`Profile.vue`
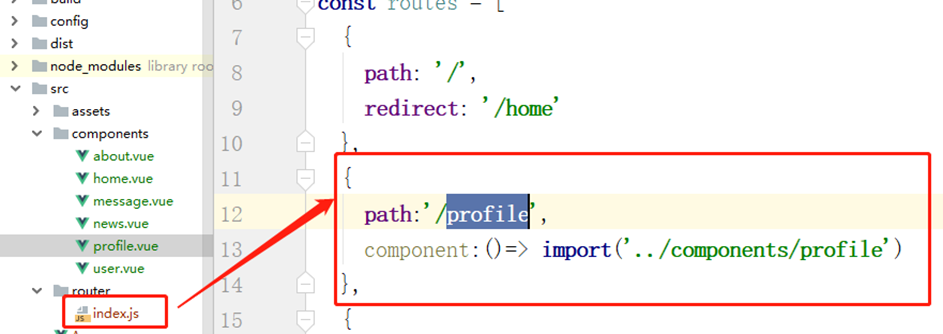
2. 配置路由映射
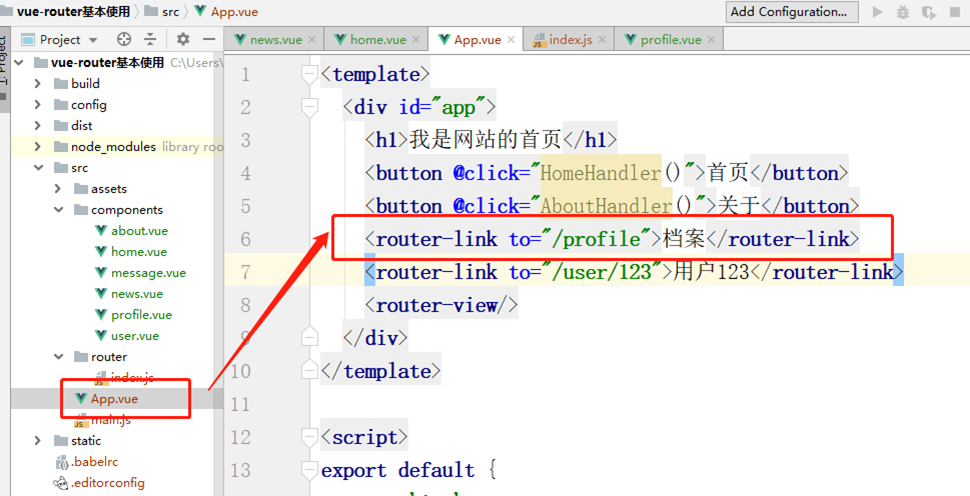
3. 添加跳转的`<router-link>`




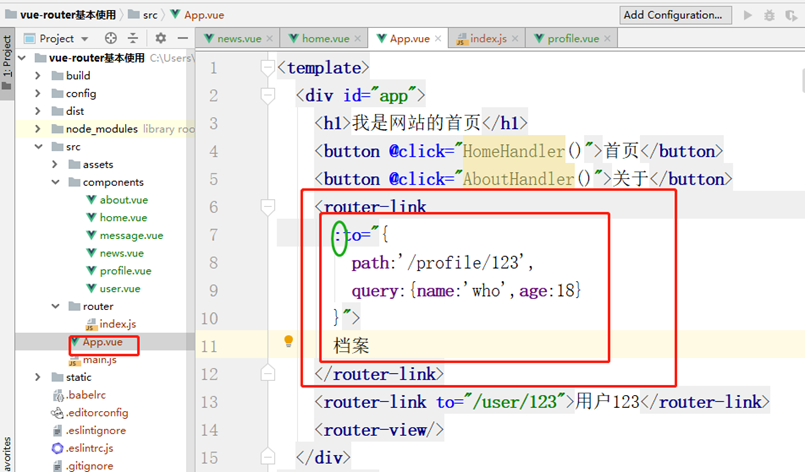
## 第一种`<router-link>`


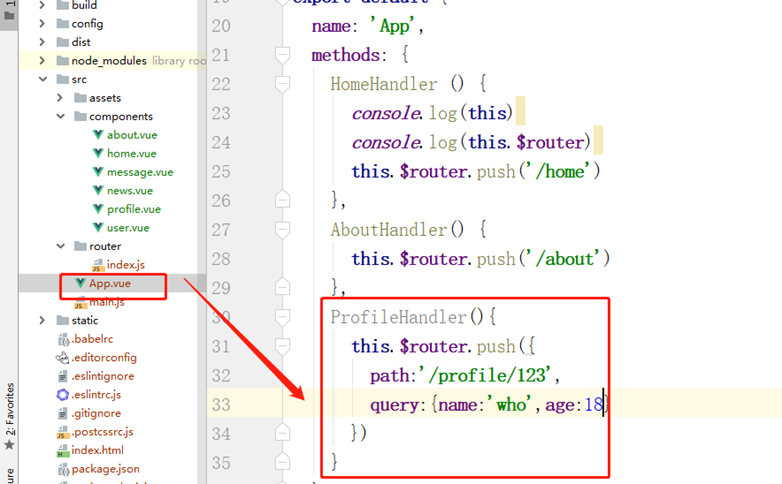
## 第二种传递参数

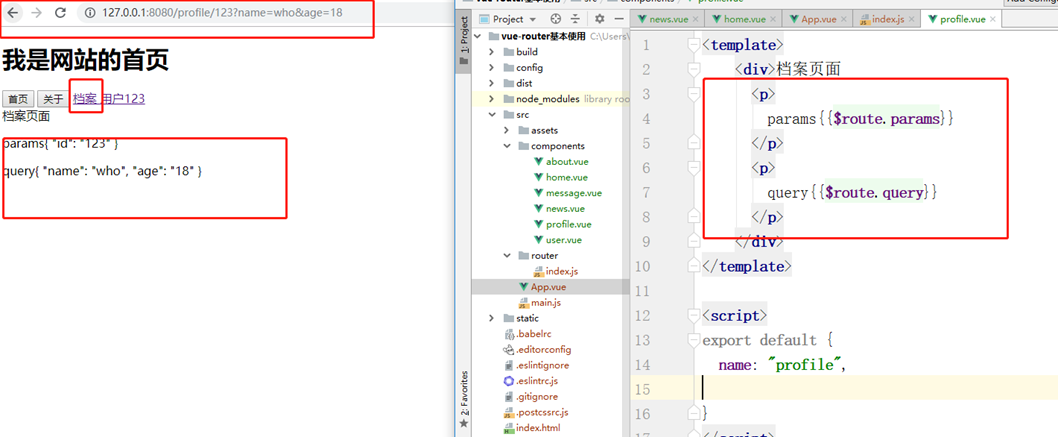
# 获取参数
## 获取参数通过$route对象获取的.
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
## 通过$route获取传递的信息如下:

## $route和$router是有区别的
`$router`为`VueRouter`实例,想要导航到不同URL,则使用`$router.push`方法。**一般用来操作跳由跳转的方法**
`$route`为当前`router`跳转对象里面可以获取`name`、`path`、`query`、`params`等。**获取当前匹配路由参数**
*****
## 总结
>[success] 我们发现vue提供了许许多多的方式让我们去做各种事情,那么究竟该如何把它全部掌握呢?答案是多写案例就可以了。最好是在项目中充分运用。我们在这里先把一些概念了解清楚。后期项目中我们才可以考虑运用。
## 案例
